S07-06 数据可视化-大屏适配
[TOC]
API-数据可视化-大屏适配
- new CountUp():
(target, endVal, options?),用于创建平滑数字计数动画的实例。 - countup.start():
(),用于启动计数动画,让数字从起始值平滑地增长到目标值。 - countup.pauseResume():
(),用于控制计数动画暂停和恢复的方法。 - countup.reset():
(),用于重置计数器到初始值,并停止当前的计数动画。 - countup.update():
(newValue),用于更新已经启动的计数器的目标值并重新开始动画。
基础
概述
认识大屏
常见屏幕尺寸: 在开发网页时,我适配最多的屏幕尺寸是:
PC端电脑:
1920px*1080px(当然也有少部分电脑是支持输出 4k 屏, 比如:小米笔记本等)。移动设备:
750px*auto。
常见大屏设备: 指挥大厅、展厅、展会中的大屏,1920*1080 和 3840*2160(4k屏 )也可以说是属于大屏。
大屏应用场景: 常用于数据可视化。如零售、物流、电力、水利、环保、交通、医疗等领域。

大屏设备分类
大屏设备分类: 拼接屏、LED 屏、投影等。
拼接屏
拼接屏 就是很多屏幕按照一定拼接方式拼接而成。可以理解成是由很多电视(显示屏)拼接而成。
使用场景: 指挥大厅、展厅、展会等。
拼接方式: 取决于使用场景的需求,如下例子:
- 1920 * 1080,即 1 * 1 个 显示屏(16 : 9)
- 3840 * 2160(4k),即 2 * 2 个显示屏(16 : 9)
- 5760 * 3240,即 3 * 3 个显示屏(16 : 9)
- 7680 * 3240,即 4 * 3 个显示屏(64 : 27)
- 9600 * 3240,即 5 * 3 个显示屏(80 : 27)

LED屏
LED屏 也是现在大屏中常用的硬件,它是由若干单体屏幕模块组成的,它的像素点计算及拼接方式与拼接屏有很大区别。
拼接方式: LED可以看成是矩形点阵,具体拼接方式也会根据现场实际情况有所不同,拼接方式的不同直接影响到设计的尺寸规则。
规格: LED屏有很多规格,各规格计算方法相同。
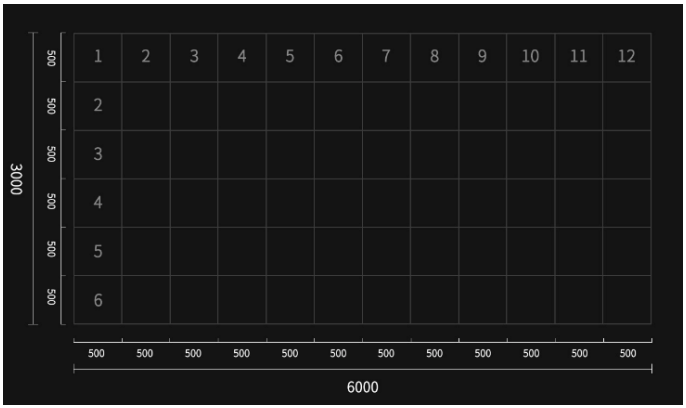
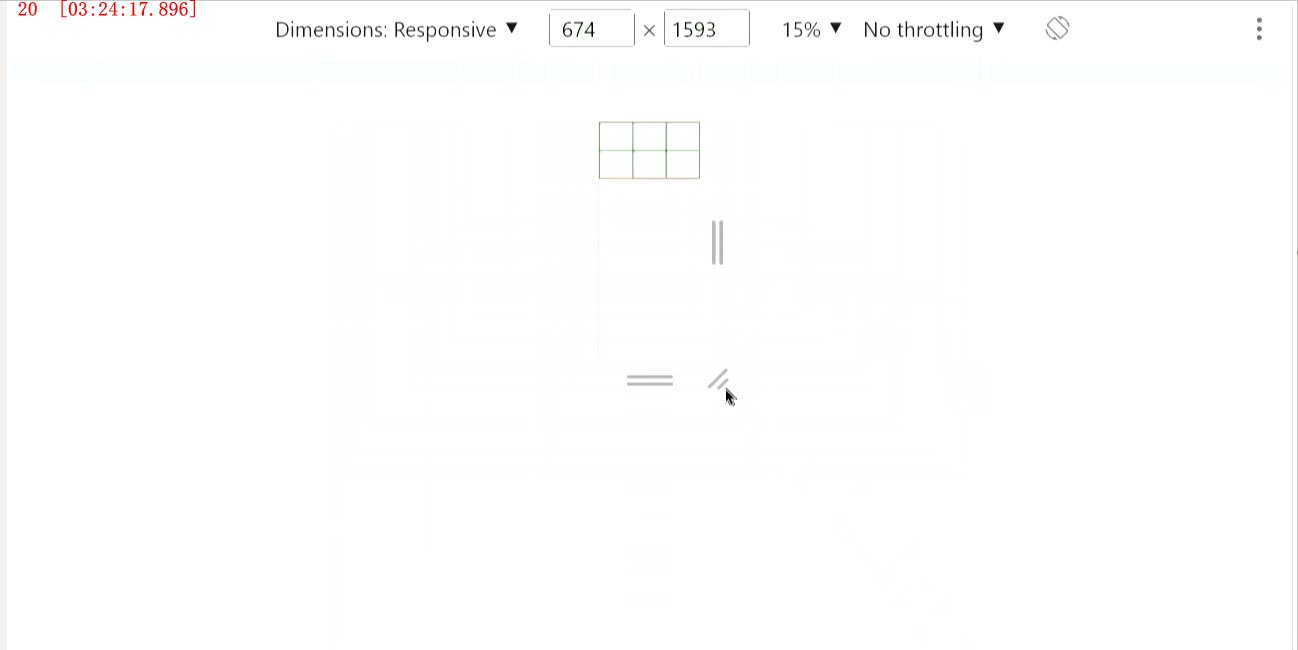
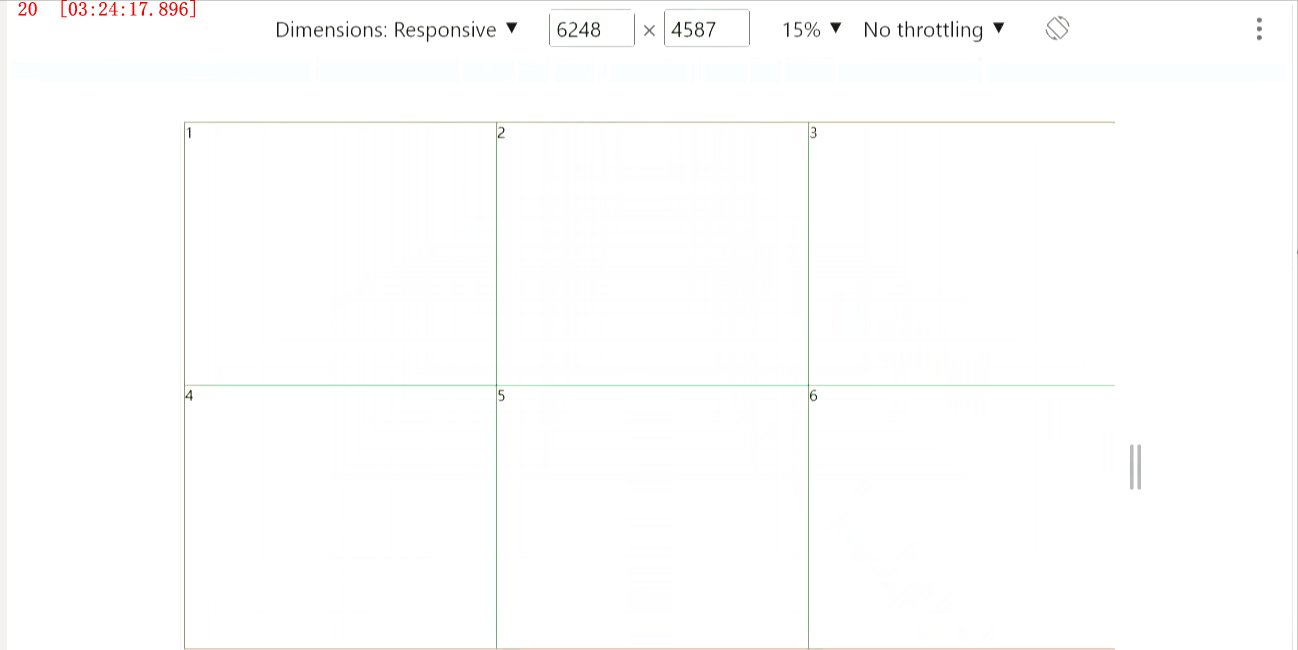
比如,我们用单体为 500 * 500 的作为标准计算,每个单体模块像素点横竖都为 128px
如右图,横向 12 块竖向 6 块,横向像素为 128*12=1536px,竖向 128*6=768px。可以使用横竖总像素去设计。
最终算出的屏幕尺寸:1536px * 768px

设计稿尺寸
拼接屏
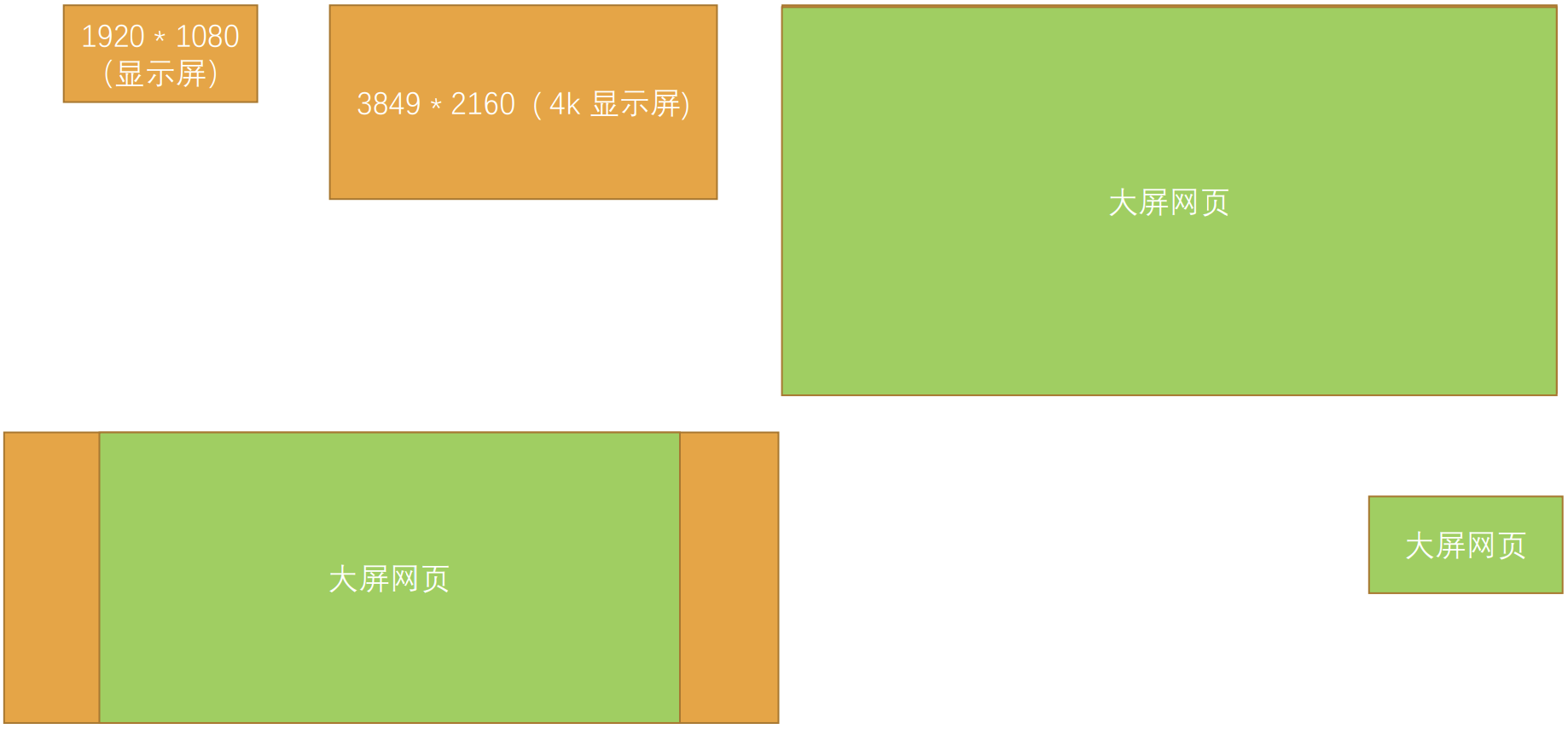
大多数屏幕分辨率是 1920*1080。当然也会有一些大屏,比如 6*3 的拼接屏,横向分辨率为 6*1920=11520px。竖向分辨率为3*1080=3240px。设计可以按照横竖计算后的总和(11520px * 3240px)作为设计尺寸。
这种尺寸过大的就不太适合按原尺寸设计,那怎么判断什么时候可以按照总和设计,什么时候最好不要按照总和设计。这有一个关键的节点 4K,超过 4K 后现有硬件会产生很多问题,例如:卡顿,GPU 压力过大,高负荷运行等等。
正常设计建议最好是保持在 4K 内,由于硬件问题,所以现在大家采用的都是输出 4K 及以下,既保证流畅度又能在视觉上清晰阅读。
所以设计时也要保持同样的规则。保持大屏的比例等比缩放即可。
最好是按照硬件的输出分辨率设计(关键),因为按照输出分辨率设计,一定不会出错。
比如:
- 1920px * 1080px(1*1),设计搞尺寸 :1920px * 1080px 。
- 3840 * 2160(2*2 4k 屏 ),设计搞尺寸 : 3840 * 2160 。
- 5760 * 3240(3*3),设计搞尺寸 : 5760 * 3240 。
- 7680 * 3240(4*3),设计搞尺寸 : (3840 * 1620需要出1倍图和2倍图,7680 * 3240)
- 9600 * 3240(5*3),设计搞尺寸 : 比如:4800 * 1620,需要出1倍图和2倍图
LED屏
LED 大屏是由若干单体屏幕模块组成的,LED 屏有很多规格,但是规格计算方法相同。
比如:我们用单体为 500 * 500 的作为标准计算,每个单体模块像素点横竖都为 128px。
如图横向 12 块竖向 6 块,横向像素为 128*12=1536px,竖向 128*6=768px。可以使用横竖总像素去设计。
此处规则和之前的拼接屏一样,如果超过 4K 像素时可以等比缩放,建议尽量保持在 4k 及以下。
比如:
1536px * 768px,设计搞尺寸 : 1536px * 768px 。
4608 * 3072,设计搞尺寸 : 4608 * 3072 。
9216 * 6144,设计搞尺寸 :4608 * 3072,需要出1倍图和2倍图
移动端大屏
对于移动端的大屏展示,基本按照实际尺寸设计即可,比如:
- 750px * auto,设计搞尺寸 : 750px * auto 。
大屏设计稿尺寸总结:
设计尺寸建议按设备输出分辨率设计(重点)
拼接后像素在 4k 左右直接按照总和设计就行
总和设计建议不要超过 4k,可以按比例缩小设计搞(非固定,超过也是可以,只是强烈建议)
建议定设计搞尺寸前,先了解硬件及信号输入输出,确定设计搞的尺寸。
特殊尺寸,需到现场调试最佳设计搞的尺寸。
最佳解决方案:
特殊尺寸不要考虑适配电脑屏幕又适配拼接屏,因为完全没有必要,也不可能一稿既适配电脑也适配各种尺寸大屏。
这种情况应该优先考虑目标屏幕的适配,要针对性设计,而在小屏根据等比例缩放显示,这才是最佳的解决方法。
大屏适配方案
回顾移动端适配方案:
在学习大屏适配方案之前,我们现在回顾一下移动端的适配方案有哪些?
方案一:百分比设置
因为不同属性的百分比值,相对的可能是不同参照物,所以百分比往往很难统一;
所以百分比在移动端适配中使用是非常少的;
方案二:rem单位+动态设置html的font-size
方案三:vw单位(推荐)
方案四:flex弹性布局 (推荐)
大屏适配方案:
大屏的幕尺寸通常也是非常多的,很多时候我们是希望页面在不同的屏幕尺寸上显示不同的尺寸,那大屏的适配方案有哪些?
方案一:百分比设置
方案二:rem单位+动态设置html的font-size
方案三:vw单位
方案四:flex弹性布局
方案五:scale等比例缩放(推荐)
探究大屏适配方案

新建大屏设备
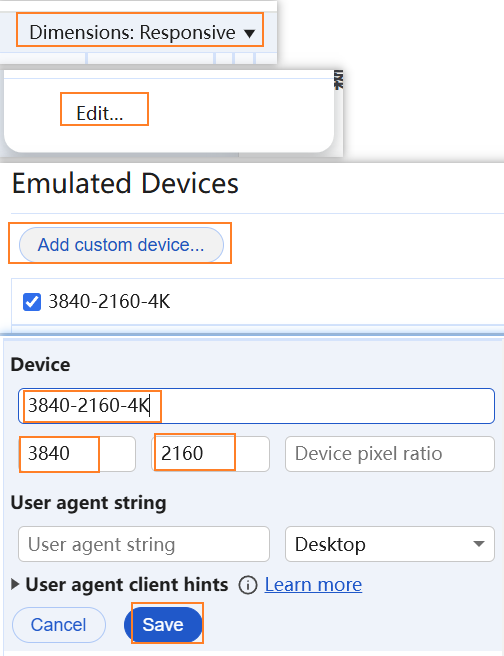
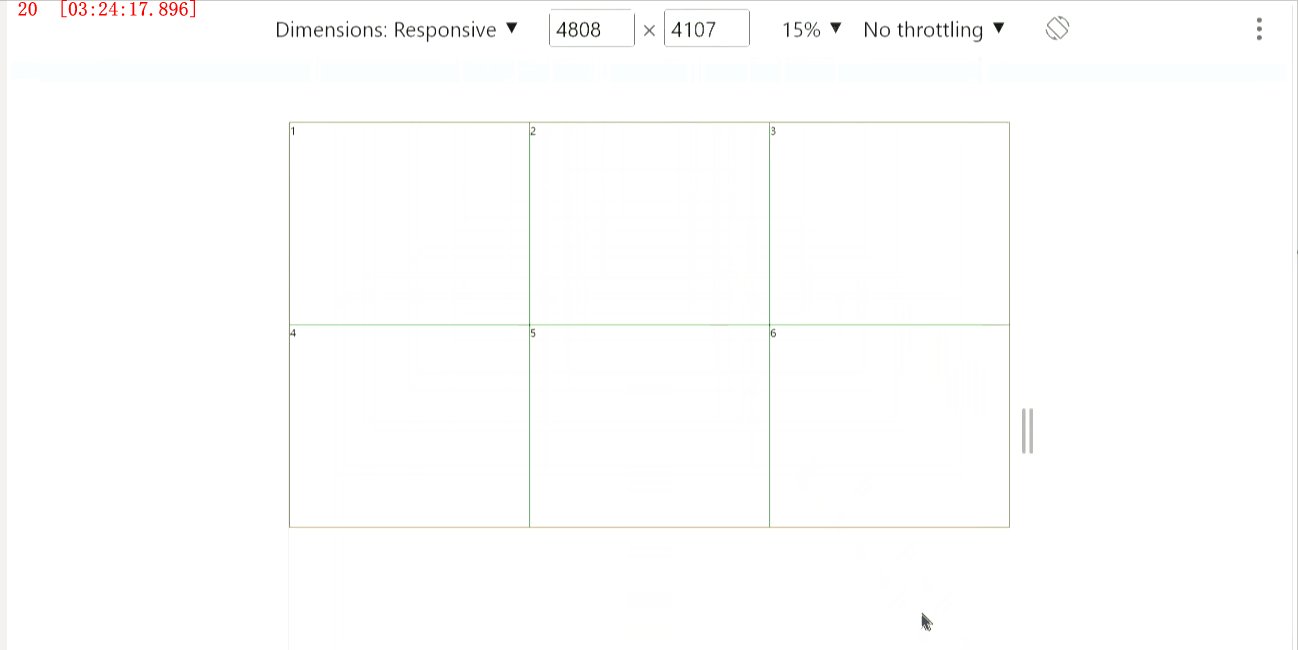
在讲解大屏适配之前,我们先来创建几个大屏设备,这样可以方便我们学习和测试。
在 chrome 浏览器中,打开F12 -> 点击Dimensions -> 点击 Edit -> 点击 Add custom device -> 输入自定的尺寸并保存

方案一:rem+font-size
思路: 动态设置<html>根字体大小和<body>字体大小。
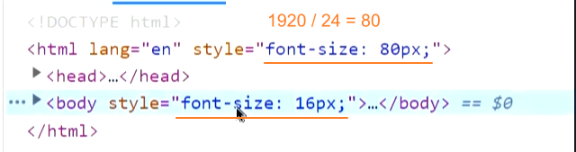
- 1、将设计稿的宽(1920)平均分成24等份, 每一份为80px。
- 2、
<html>字体大小设置为80px,并将该字体大小作为1rem,即1rem = 80px。 - 3、
<body>字体大小设置为16px。 - 4、按照1920px * 1080px的设计稿进行开发。开发时使用px to rem & rpx & vw(cssrem) 插件将px转为rem单位。
px转rem的方式: 手动、less/scss 函数、cssrem 插件、webpack 插件、Vite 插件。
▸ 基本使用:rem+font-size
1、引入lib_flexible.js依赖包,并做一些修改。
<script src="./lib/lib_flexible.js"></script>lib_flexible.js
(function flexible (window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize () {
if (document.body) {
document.body.style.fontSize = (12 * dpr) + 'px'
document.body.style.fontSize = (16 * dpr) + 'px'
}
else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
// set 1rem = viewWidth / 10
function setRemUnit () {
var rem = docEl.clientWidth / 10 // [!code --] // 分成10份适合移动端
var rem = docEl.clientWidth / 24 // [!code ++] // 分成24份适合大屏适配
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
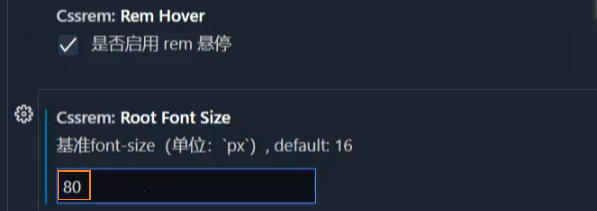
2、安装 px to rem & rpx & vw(cssrem) 插件,并修改Root Font Size为80。

3、在写CSS时将px转为rem

4、此时就实现了响应式布局

方案二:vw
思路: 直接使用vw单位。
- 1、设计稿的宽(1920)默认等于
100vw,即1vw = 19.2px。 - 2、按照1920px * 1080px的设计稿进行开发。开发时使用px to rem & rpx & vw(cssrem) 插件将px转为vw单位。
▸ 基本使用:vw
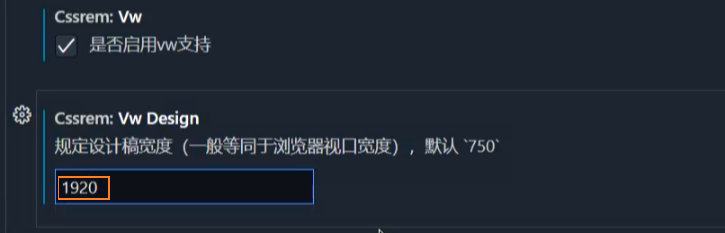
1、安装 px to rem & rpx & vw(cssrem) 插件,并修改Vw Design为1920。

2、在写CSS时将px转为vw

3、此时就实现了响应式布局
方案三:scale
使用 CSS3 中的 scale 函数来缩放网页,这里我们将使用两种方案来实现:
方案一:直接根据宽度的比率进行缩放。(宽度比率=网页当前宽 / 设计稿宽)
方案二:动态计算网页宽高比,决定是是否按照宽度的比率进行缩放。
▸ 基本使用:scale-直接根据宽度的比率进行缩放
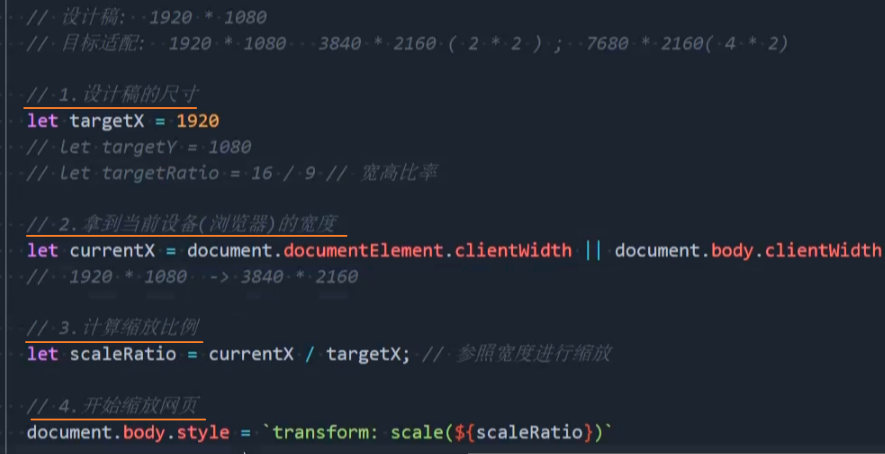
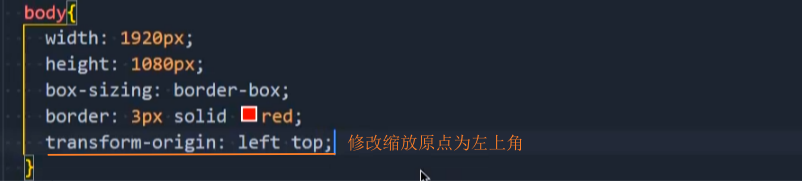
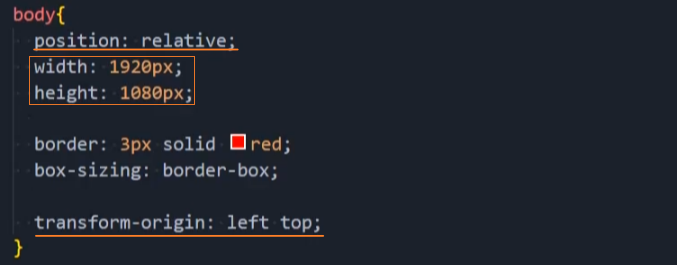
1、直接根据宽度的比率进行缩放。宽度比率=网页当前宽 / 设计稿宽

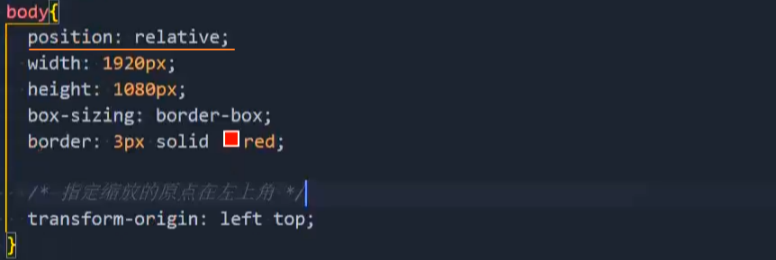
2、修改缩放原点为左上角

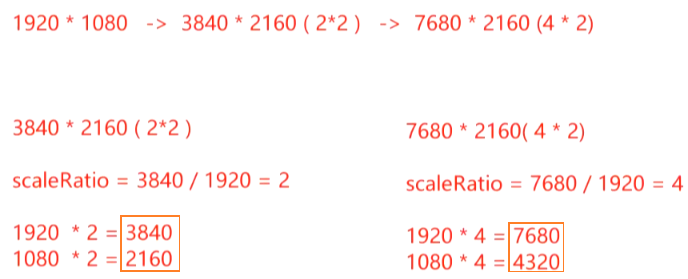
3、计算根据宽度等比例缩放后的网页尺寸

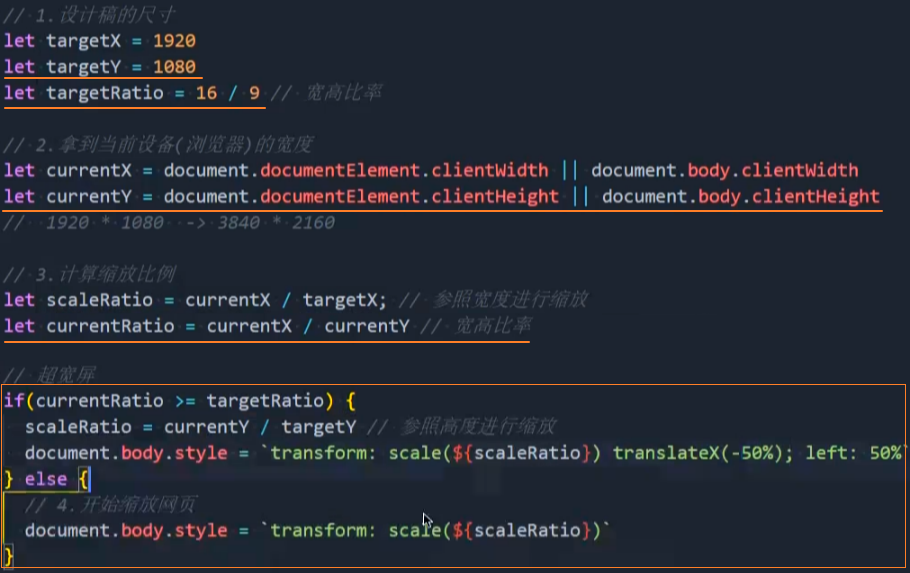
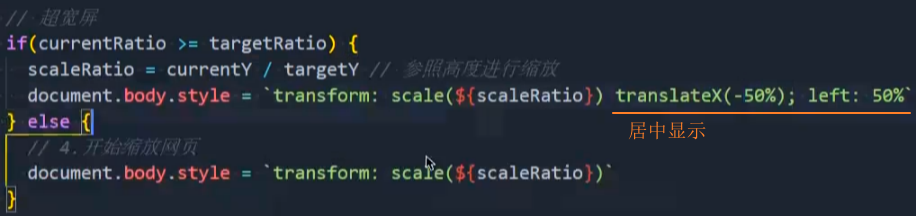
▸ 用法:scale-动态计算网页宽高比
1、动态计算网页宽高比,决定是是否按照宽度的比率进行缩放。

2、居中显示


对比三种方案
vw相比于rem的优势:
不需要去计算 html 的 font-size 大小,不需要给 html 设置 font-size,也不需要设置 body 的 font-size,防止继承;
因为不依赖 font-size 的尺寸,所以不用担心某些原因 html 的 font-size 尺寸被篡改,页面尺寸混乱;
vw相比于rem更加语义化,1vw 是 1/100 的 viewport 大小(即将屏幕分成 100 份); 并且具备 rem 之前所有的优点;
vw和rem存在问题:
如果使用 rem 或 vw 单位时,在 JS 中添加样式时,单位需要手动设置 rem 或 vw。
第三方库的字体等默认的都是 px 单位,比如:element、echarts,因此通常需要层叠第三方库的样式。
当大屏比例更大时,有些字体还需要相应的调整字号。
scale相比vw和rem的优势:
相比于 vw 和 rem,使用起来更加简单,不需要对单位进行转换。
因为不需要对单位进行转换,在使用第三方库时,不需要考虑单位转换问题。
由于浏览器的字体默认最小是不能小于 12px,导致 rem 或 vw 无法设置小于 12px 的字体,缩放没有这个问题。
大屏开发注意事项
字体大小设置问题: 非scale方案需要考虑
如果使用 rem 或 vw 单位时,在 JS 中添加样式时,单位需要手动设置 rem 或 vw。
第三方库的字体等默认的都是 px 单位,比如:element、echarts,因此通常需要层叠第三方库的样式。
当大屏比例更大时,有些字体还需要相应的调整字号。
图片模糊问题:
切图时切 1 倍图、2 倍图,大屏用大图,小屏用小图。
建议都使用 SVG 矢量图,保证放大缩小不会失真。
Echarts渲染引擎的选择:
- 使用SVG渲染引擎,SVG 图扩展性更好。
动画卡顿优化:
创建新的渲染层。
启用GPU加速。
善用CSS3形变动画。
少用渐变和高斯模糊。
当不需要动画时及时关闭动画。

项目:mr-vue3-power-screen

环境搭建
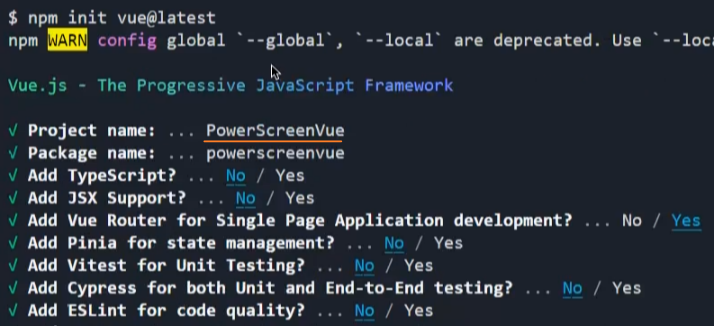
创建项目
npm init vue@latest
初始化目录
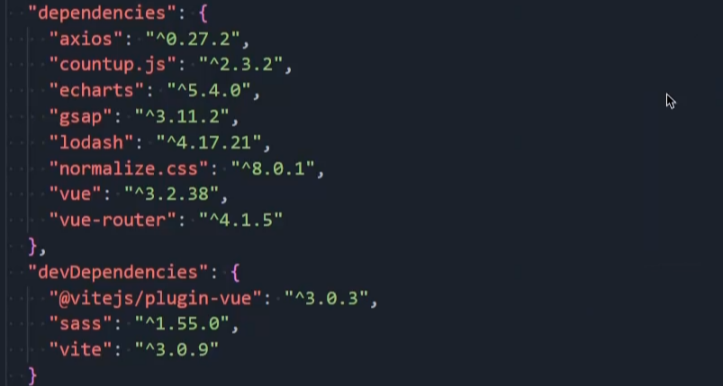
安装依赖
- echarts:图表库(Canvas 、SVG)
- countup.js :数据滚动插件
- gsap:JS动画库
- axios:网络请求库
- lodash:JS工具函数库
- sass:scss 编译器
- normalize.css:重置样式

重置样式
1、base.css

2、重置样式
在main.js中引入normalize.css插件重置样式

背景布局

设计稿尺寸: 1920px-1080px
目标设备: 16 : 9
实现过程:
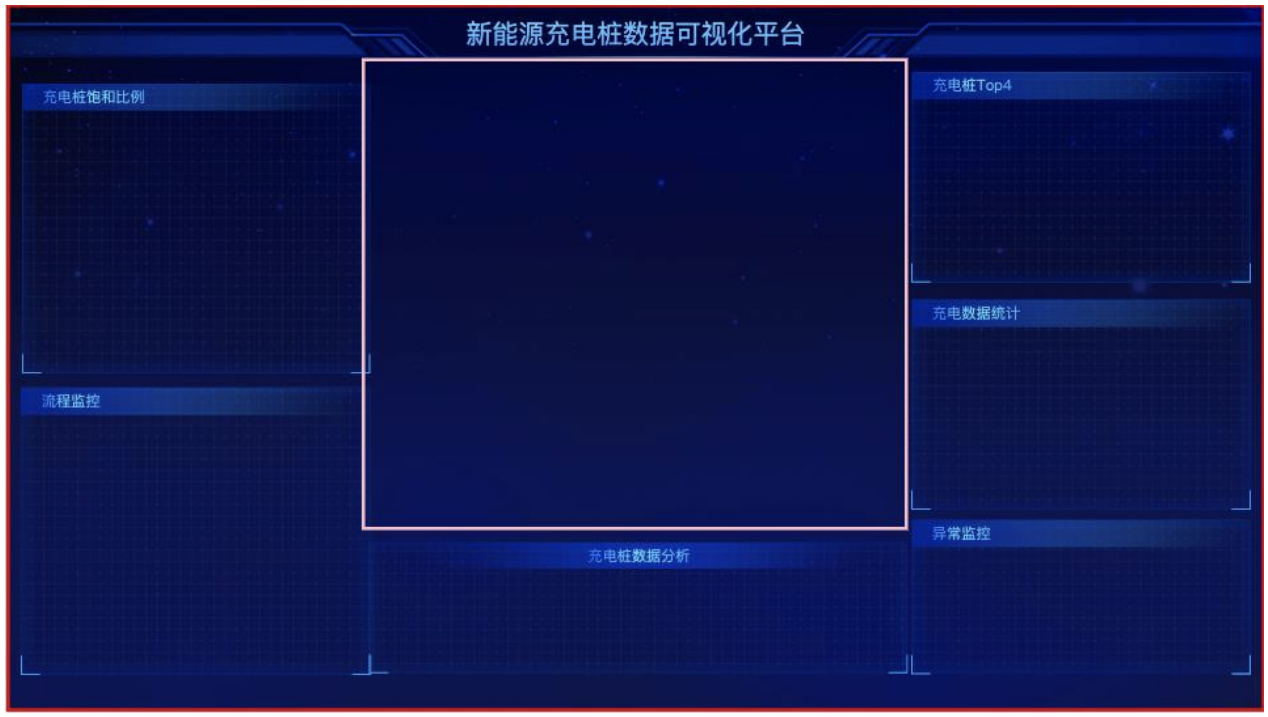
1、在@/views/power-screen.vue组件中,设置全屏并引入背景图

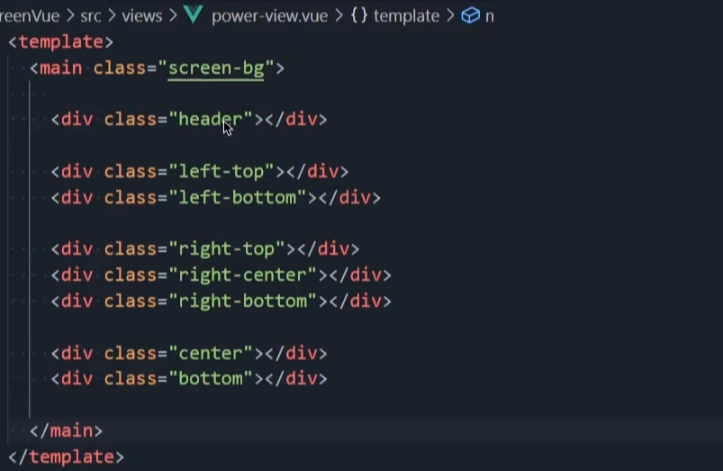
2、整体布局

大屏适配
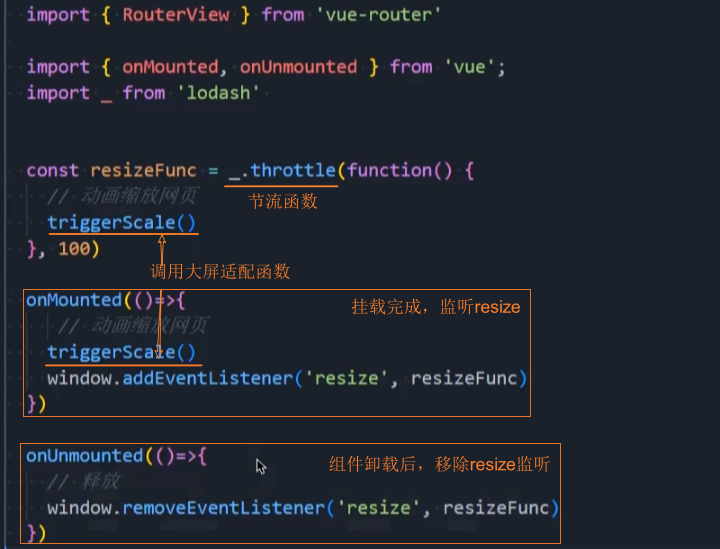
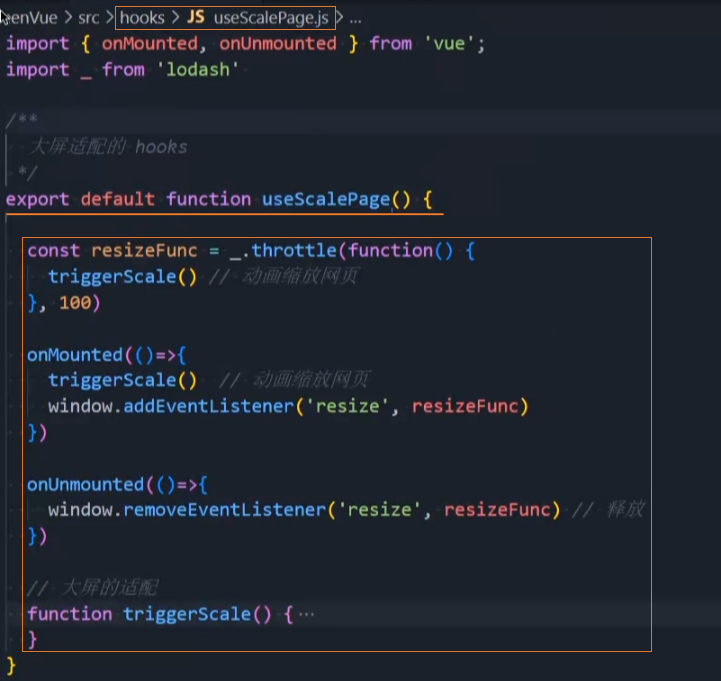
1、封装大屏适配函数

2、当组件挂载完毕后,开始监听屏幕大小变化,执行大屏适配

3、封装: 将以上的业务逻辑封装成useScalePage()的hook

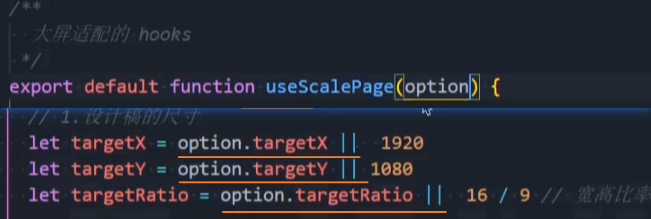
修改配置

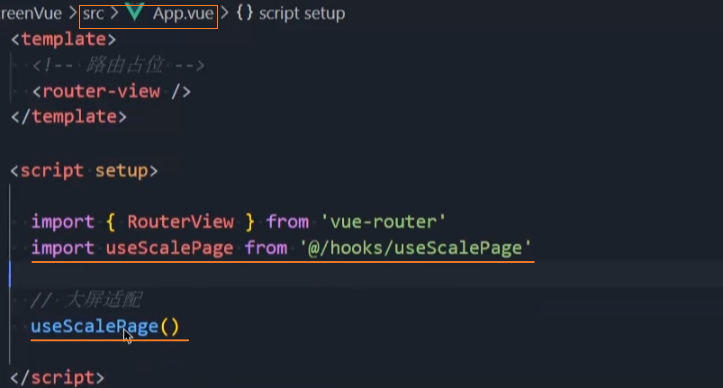
使用hook

ECharts图表
饼图
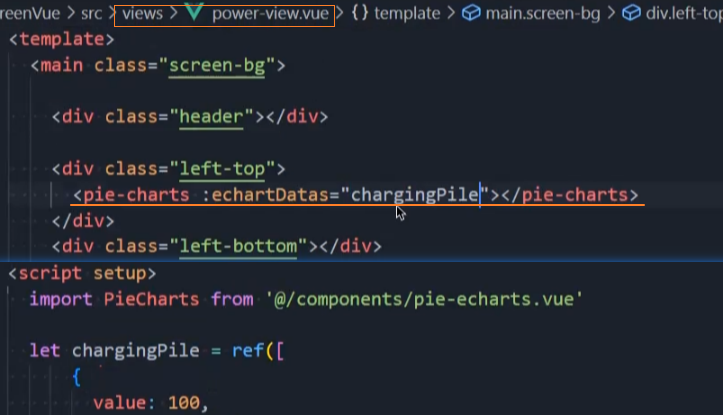
1、使用组件

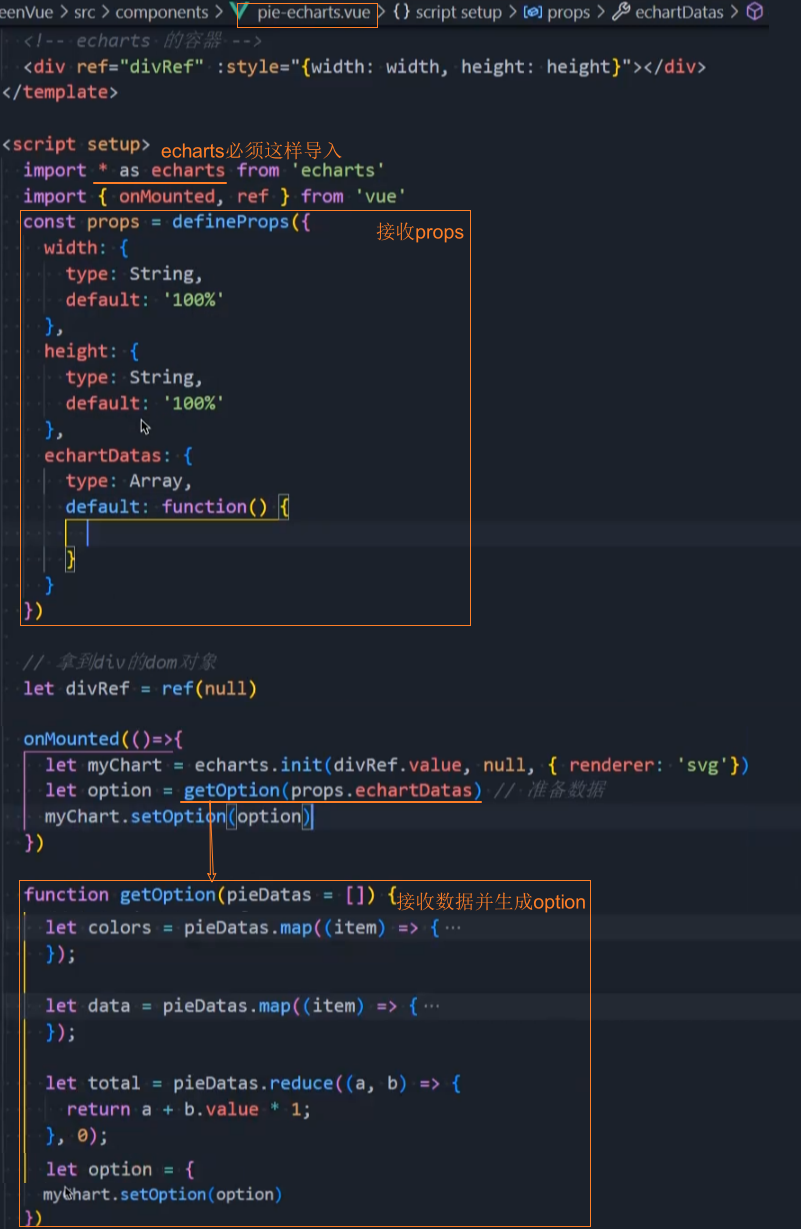
2、实现组件pie-echarts.vue

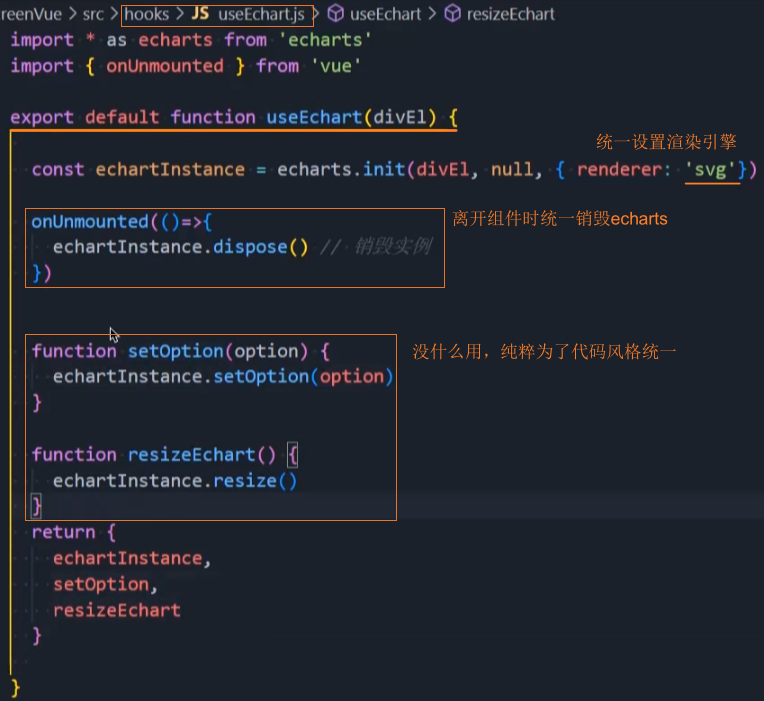
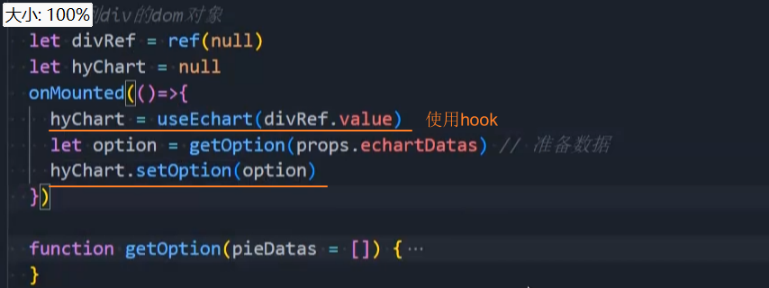
3、封装: 封装EChart到useEchart()hooks中


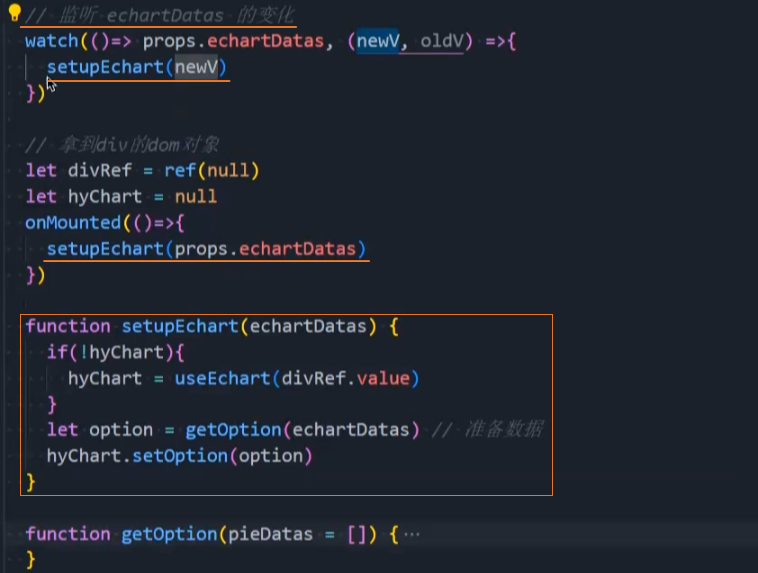
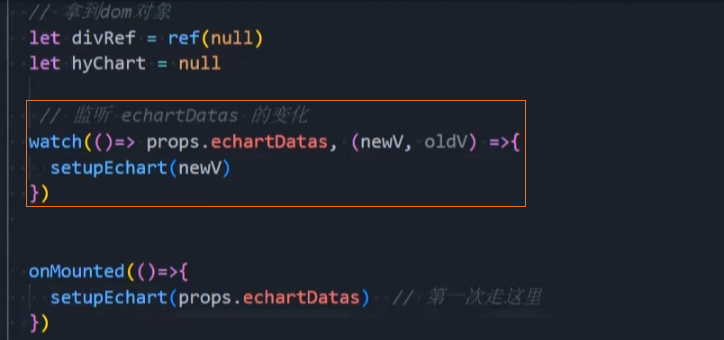
4、调用时再次封装setupEchart(),监听echarts数据变化时,重新渲染

折线图
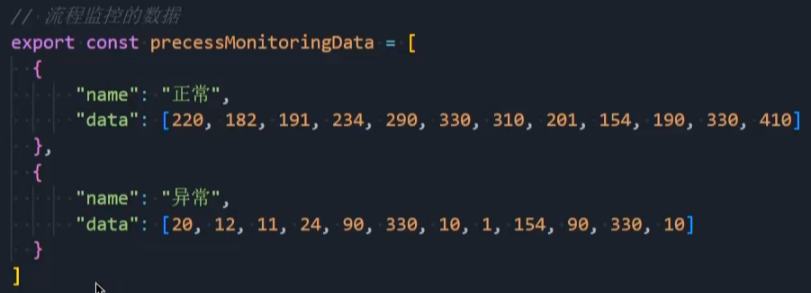
0、流程监控数据

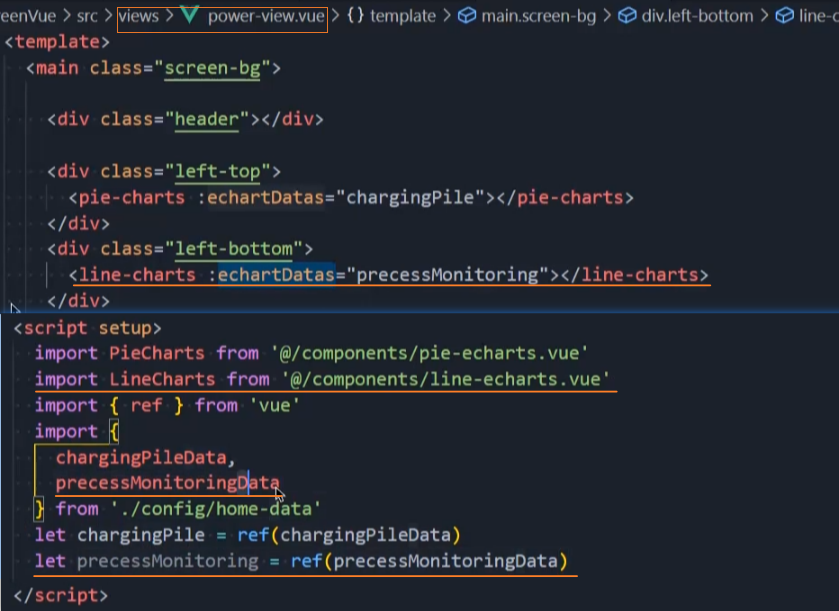
1、使用组件

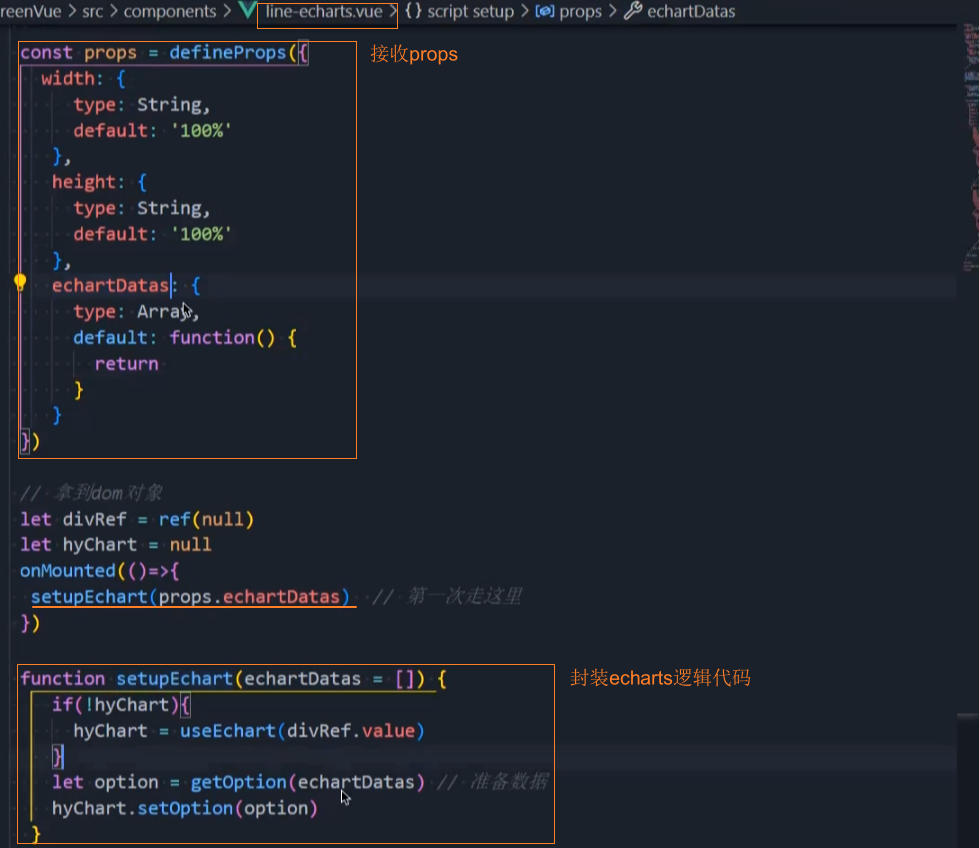
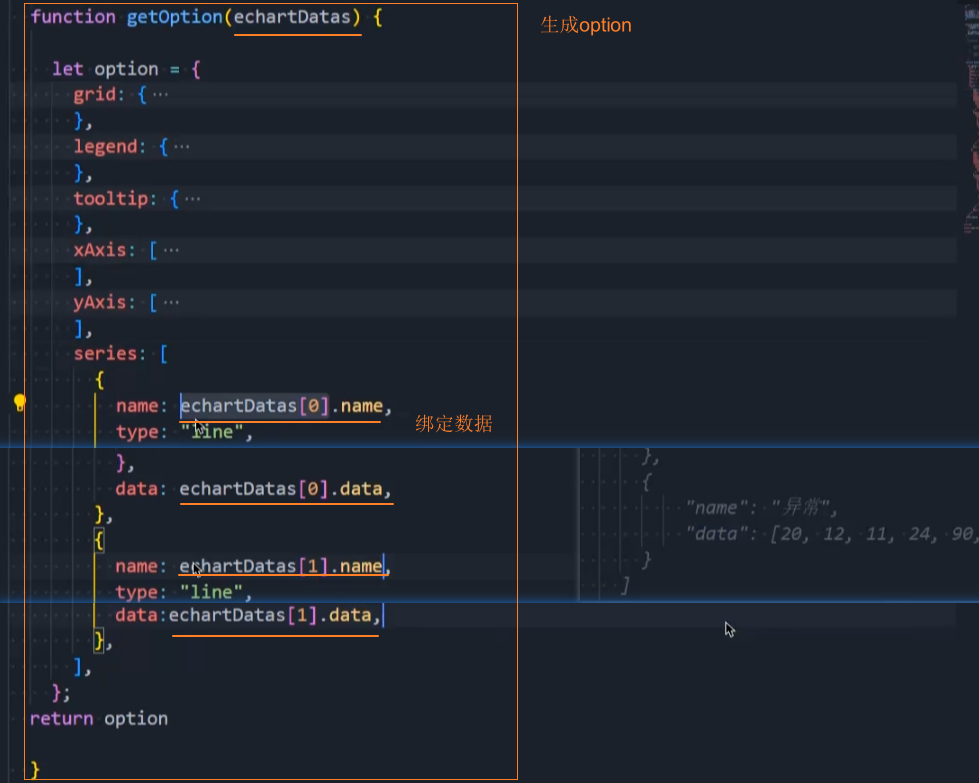
2、实现组件line-echarts.vue


3、监听数据变化,重新渲染

柱形图
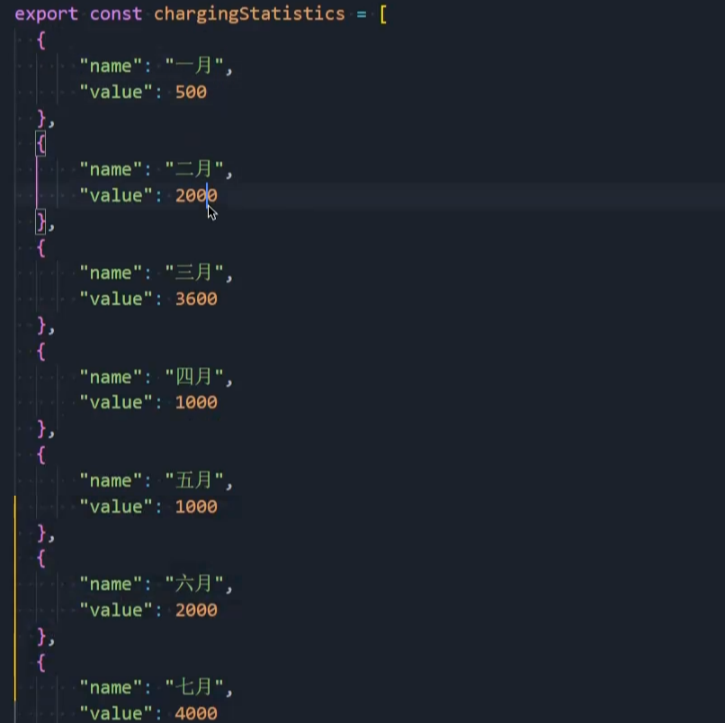
1、充电统计数据

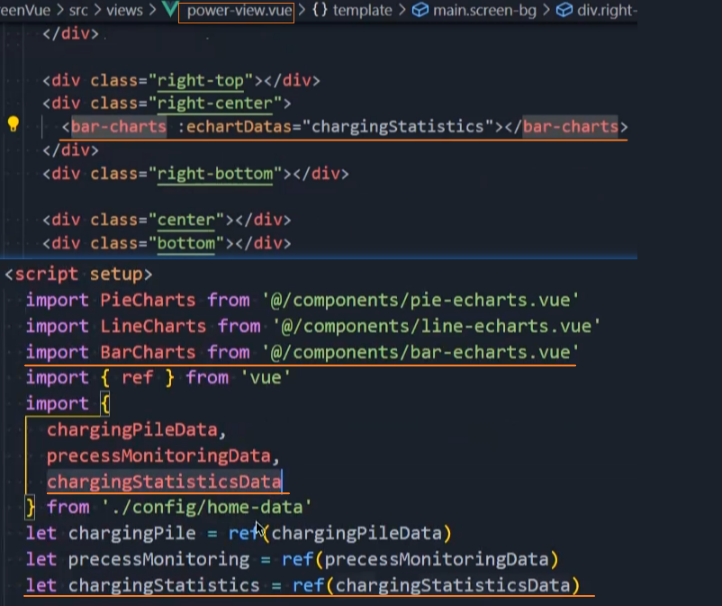
2、使用组件

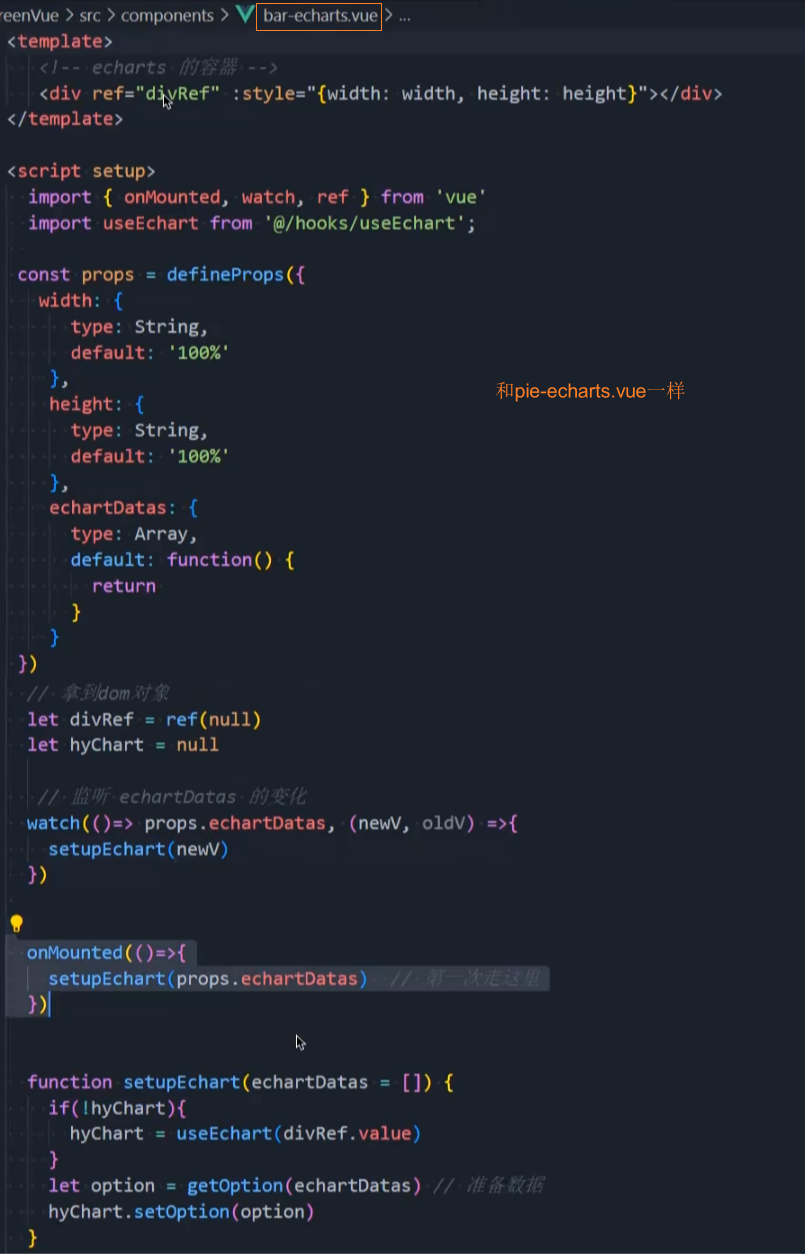
3、实现bar-echarts.vue

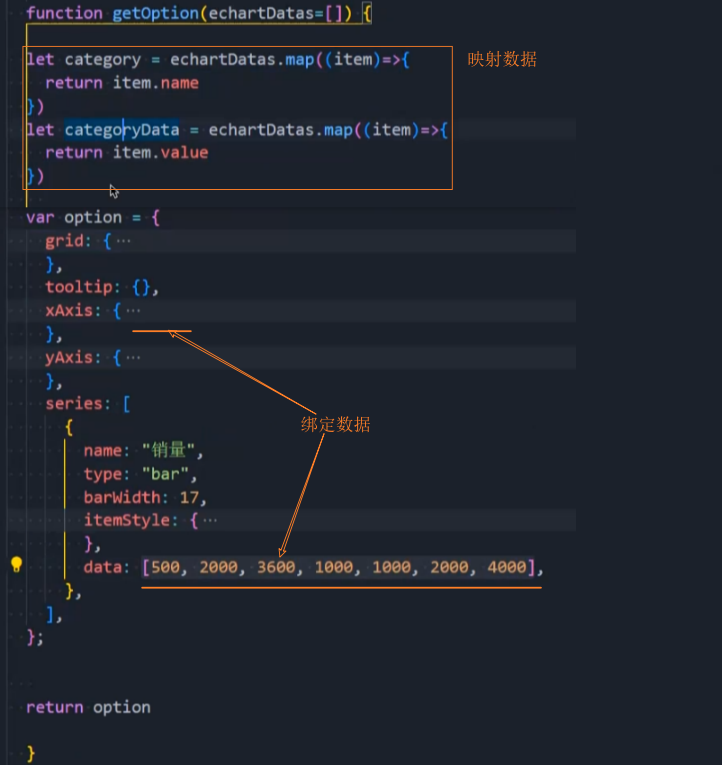
4、option

网络请求
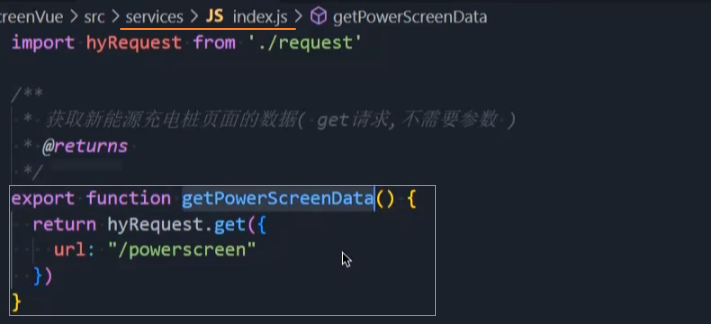
1、services

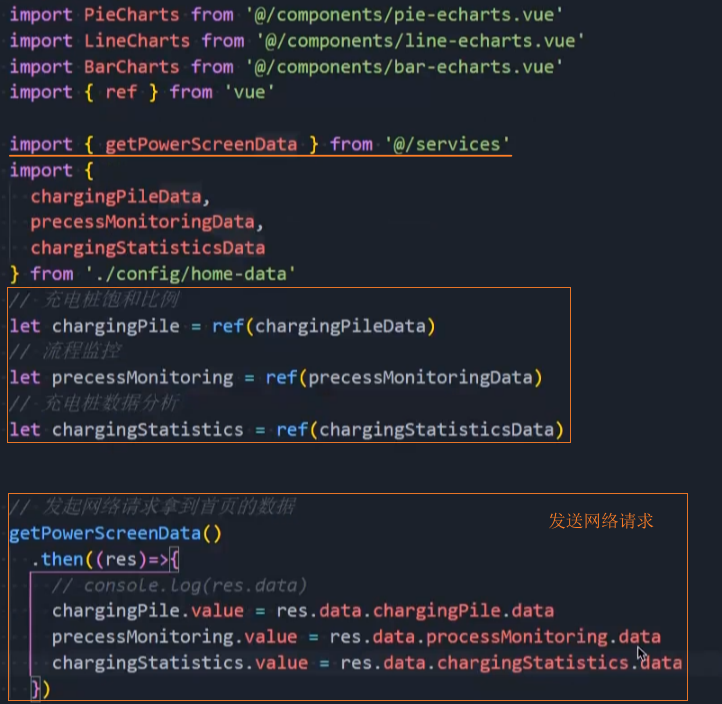
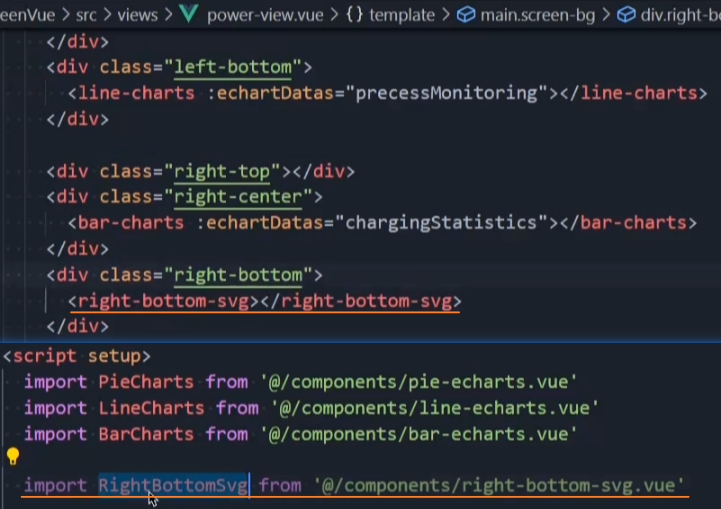
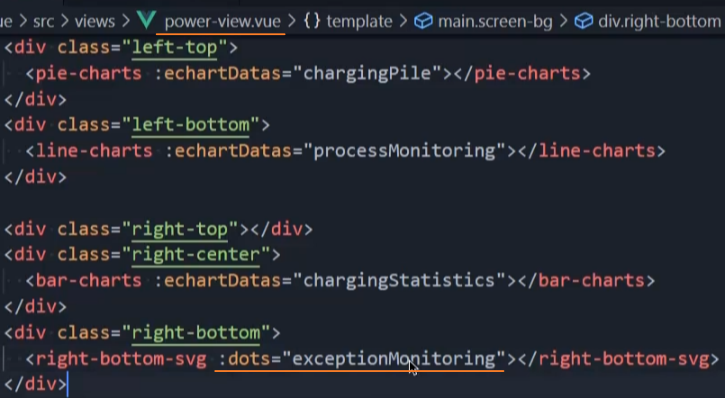
2、power-view.vue组件

异常监控
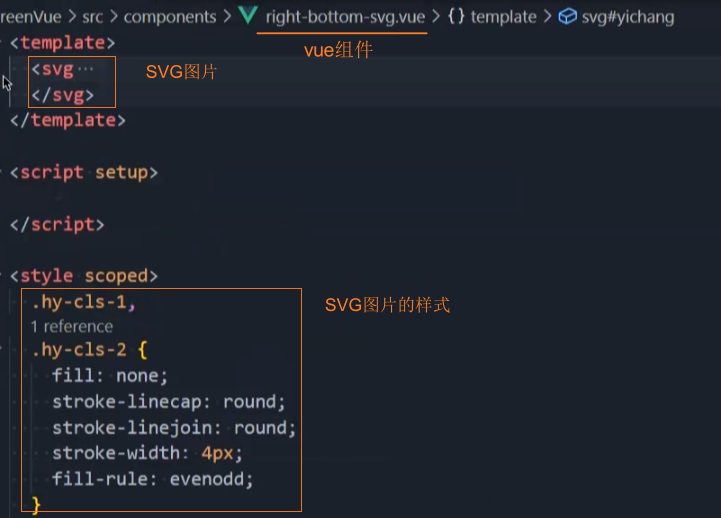
封装SVG组件
1、将SVG复制到vue组件的<template>标签中,并将style样式抽取到vue组件的<style>标签中。

2、使用封装的SVG组件

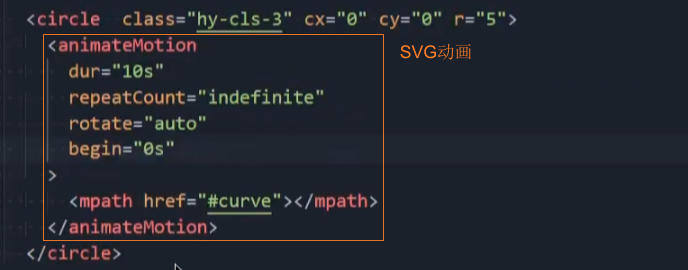
SVG动画

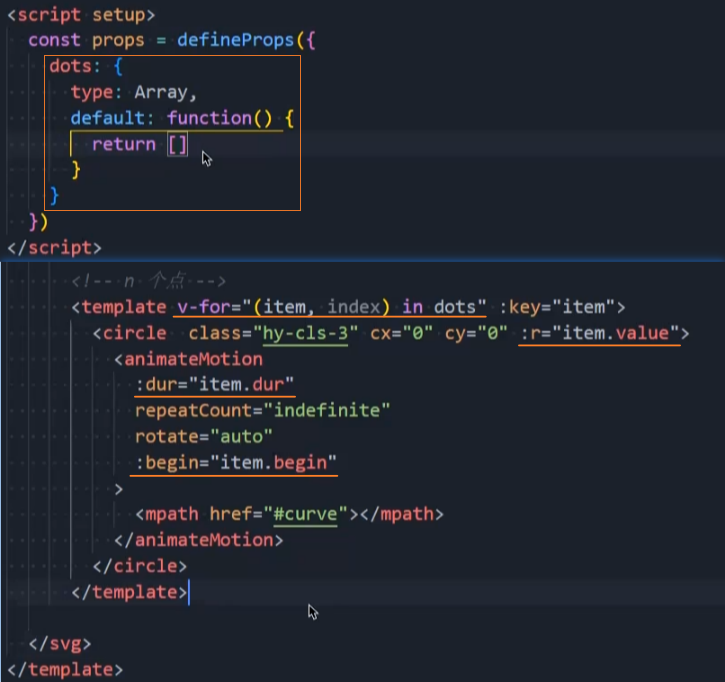
填充数据
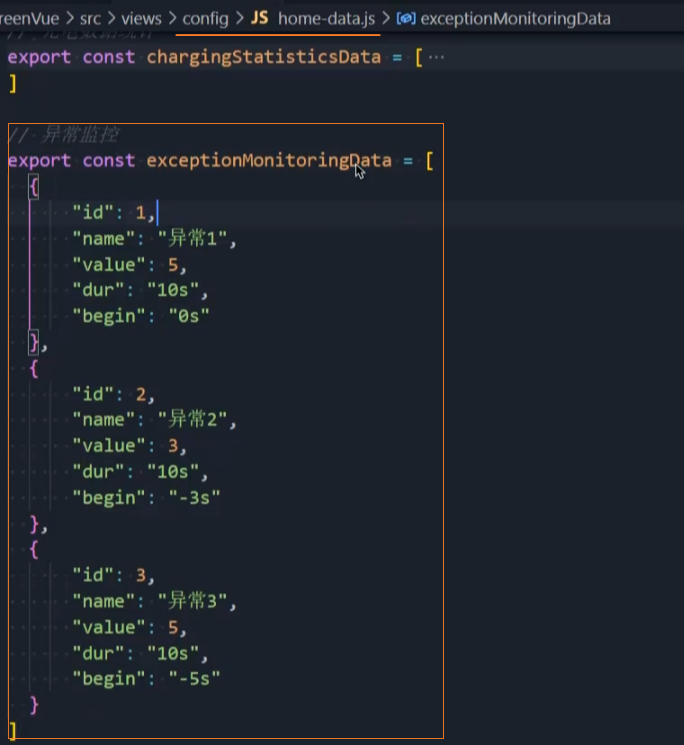
0、异常监控数据

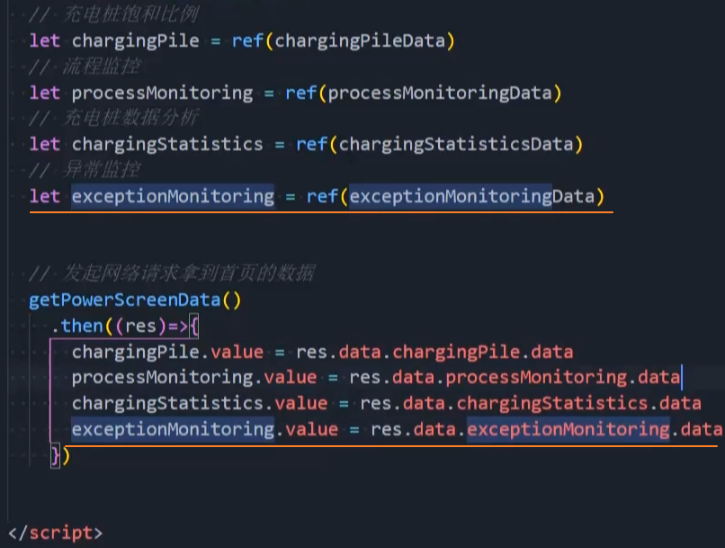
1、网络请求数据

2、传递数据到组件中

3、渲染数据

中心SVG
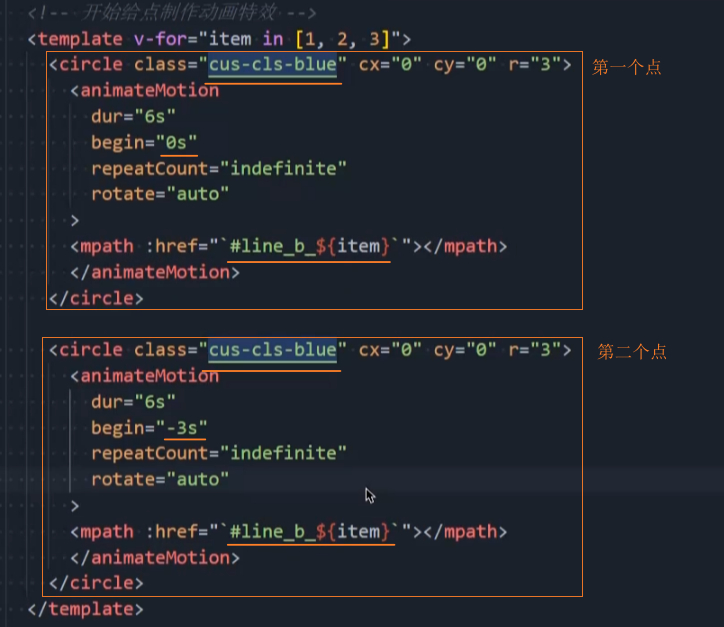
路径动画
1、为2个蓝色点定义motion路径动画

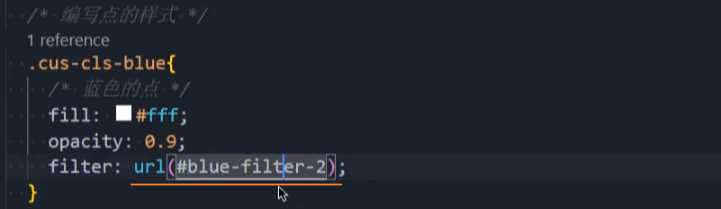
2、点的样式设置

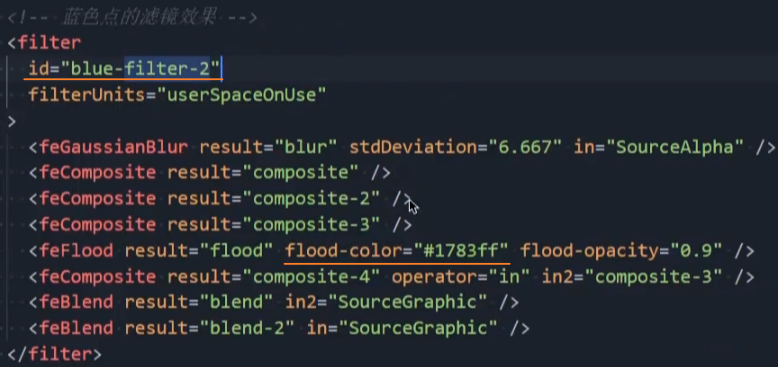
3、点的滤镜

4、橙色路径动画同上面
图标、灯光动画
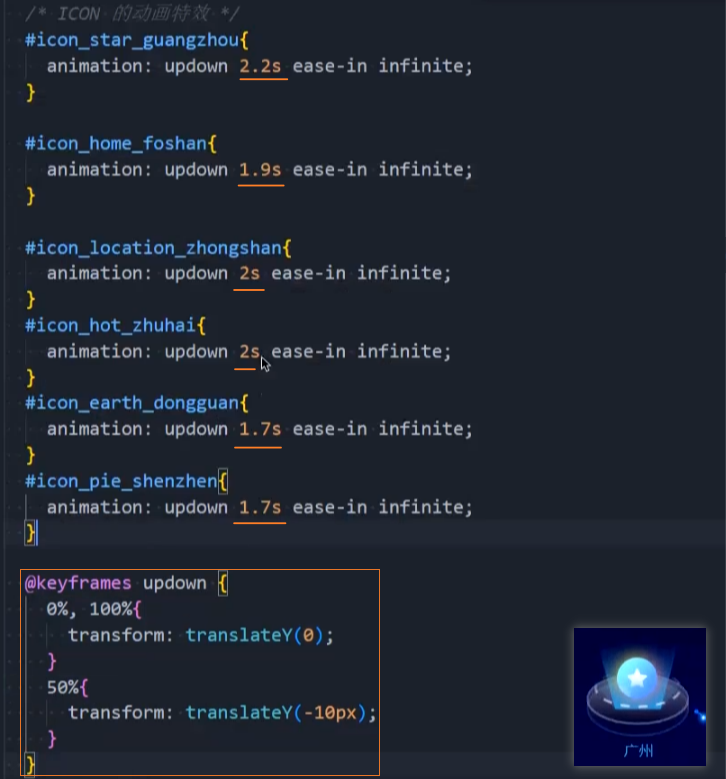
1、图标特效

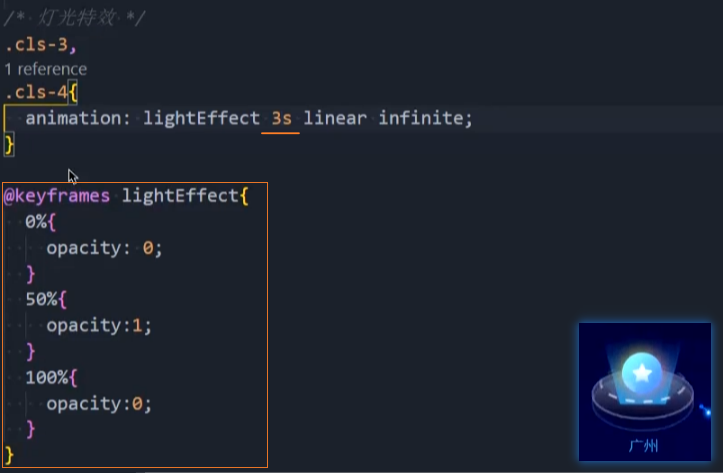
2、灯光特效

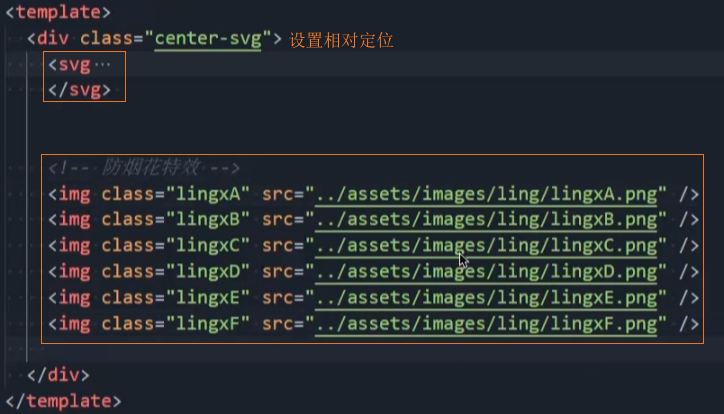
城市烟花动画

数据分析

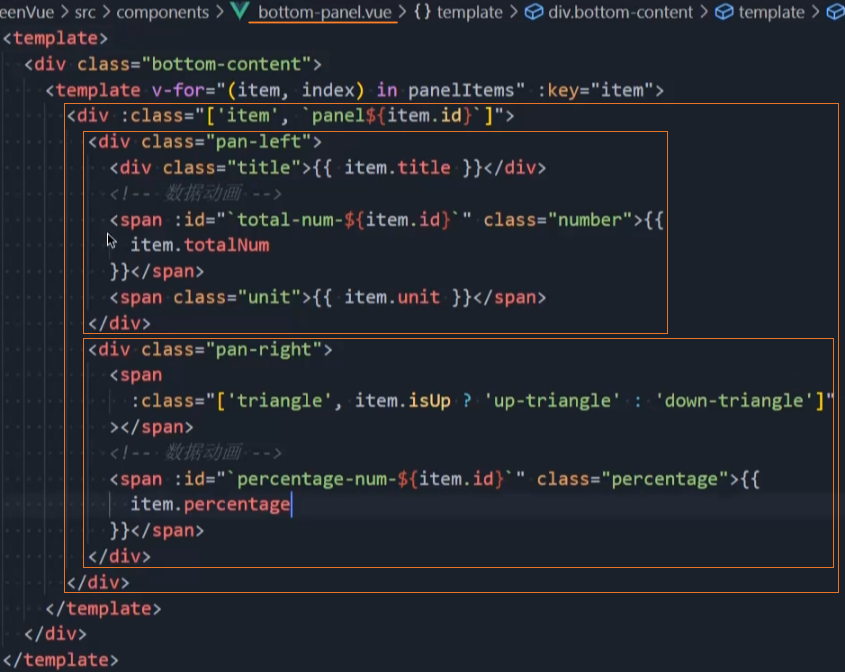
1、页面布局

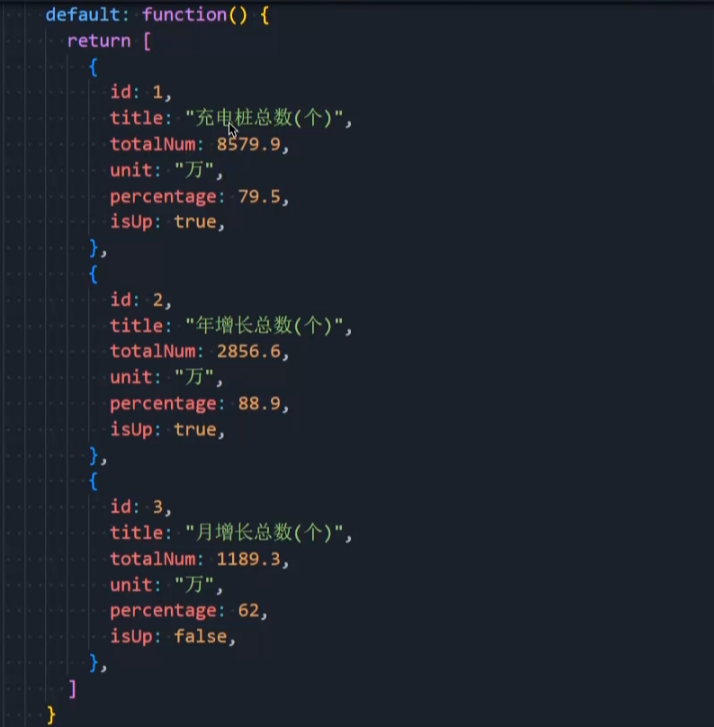
2、页面数据

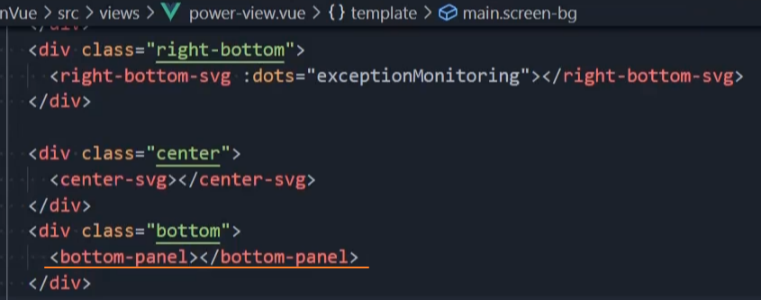
3、使用组件

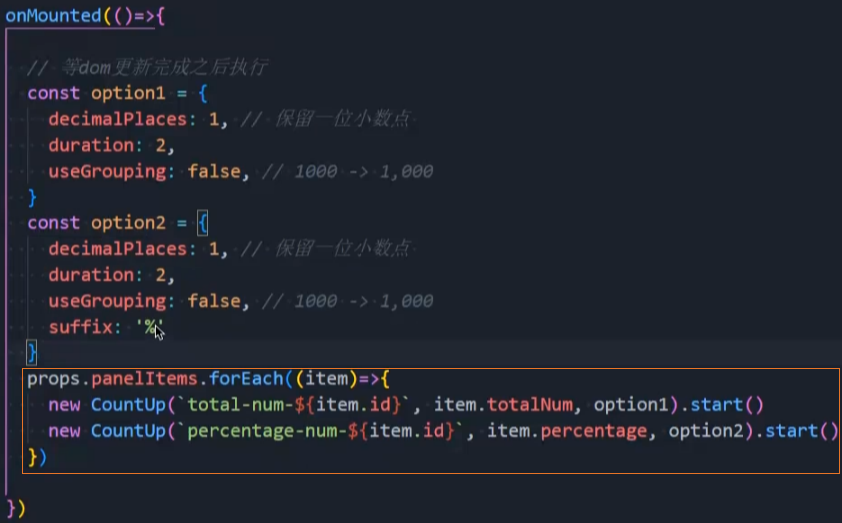
2、数字滚动特效
2.1、依赖包:countUp.js
- 安装:
pnpm i countup.js
2.2、数字滚动动画

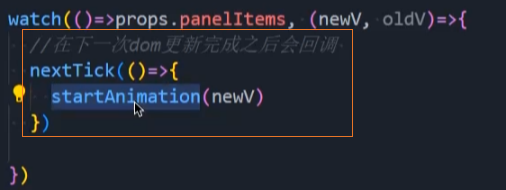
2.3、监听数字变化

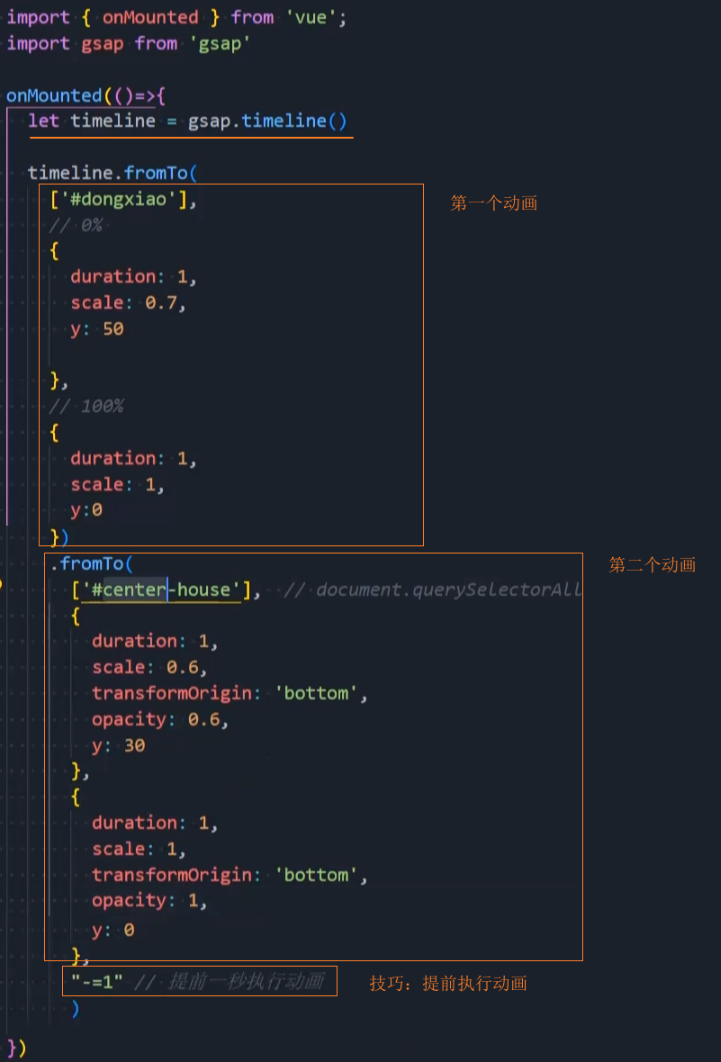
入场动画

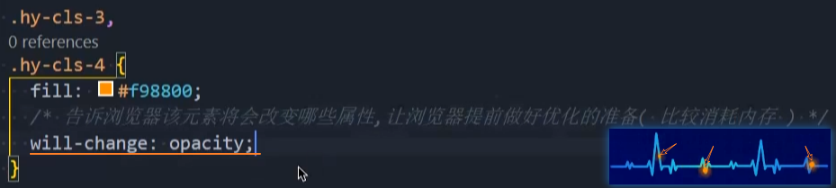
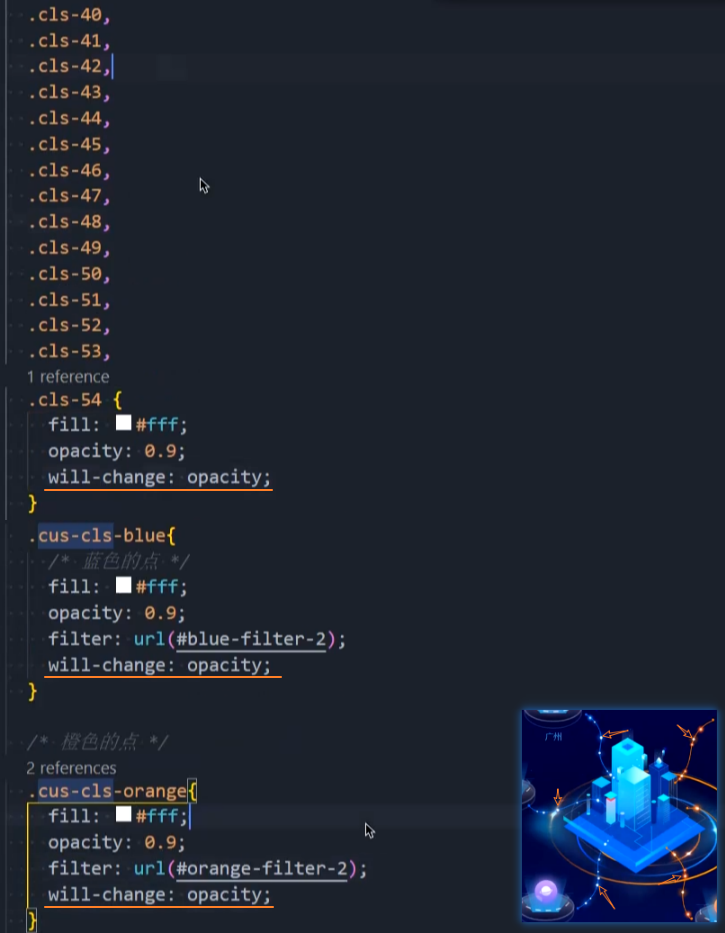
性能优化
思路: 使用will-change属性告知浏览器提前做好优化准备:设置 opacity、transform、top、left、bottom、right。


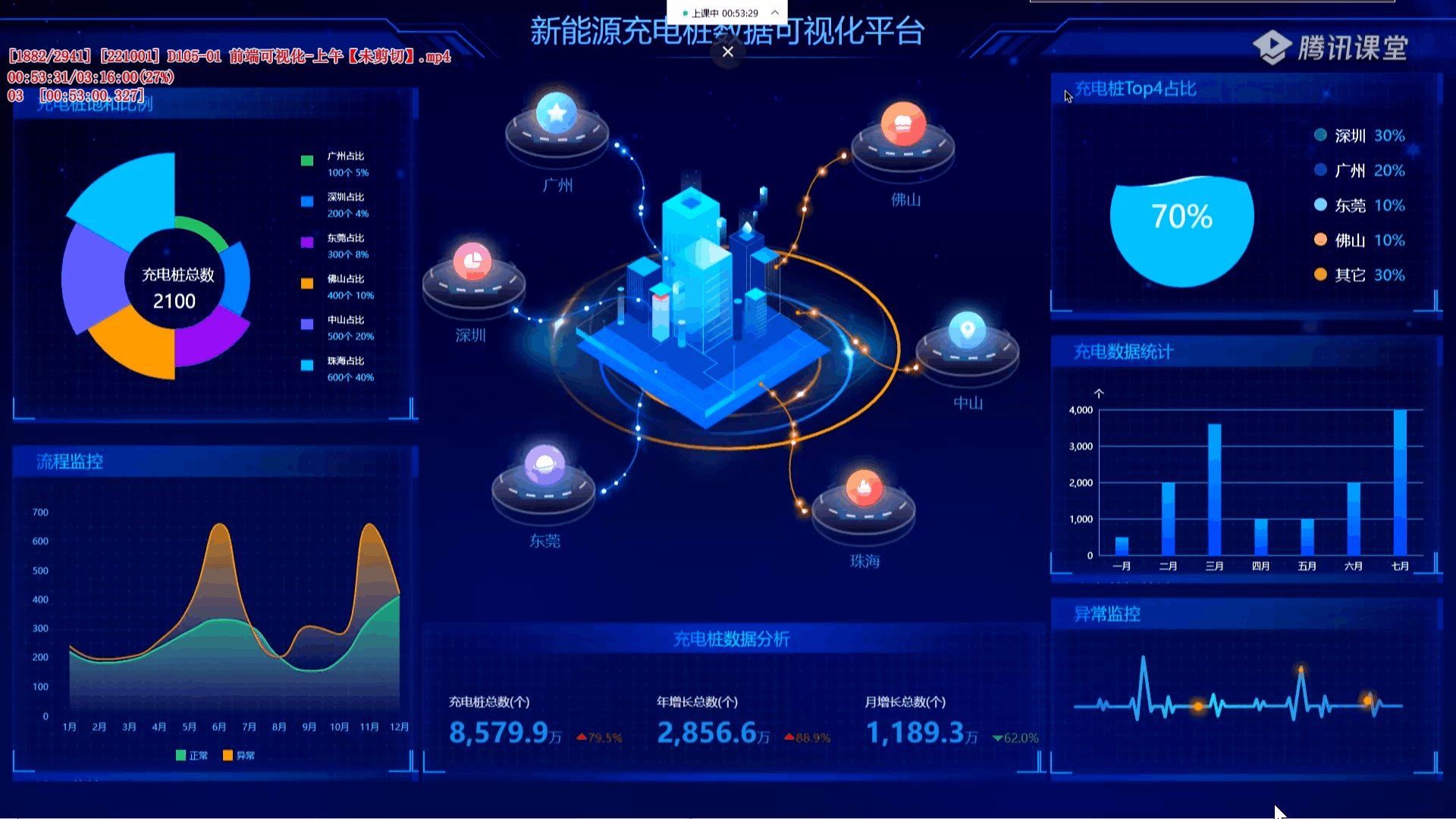
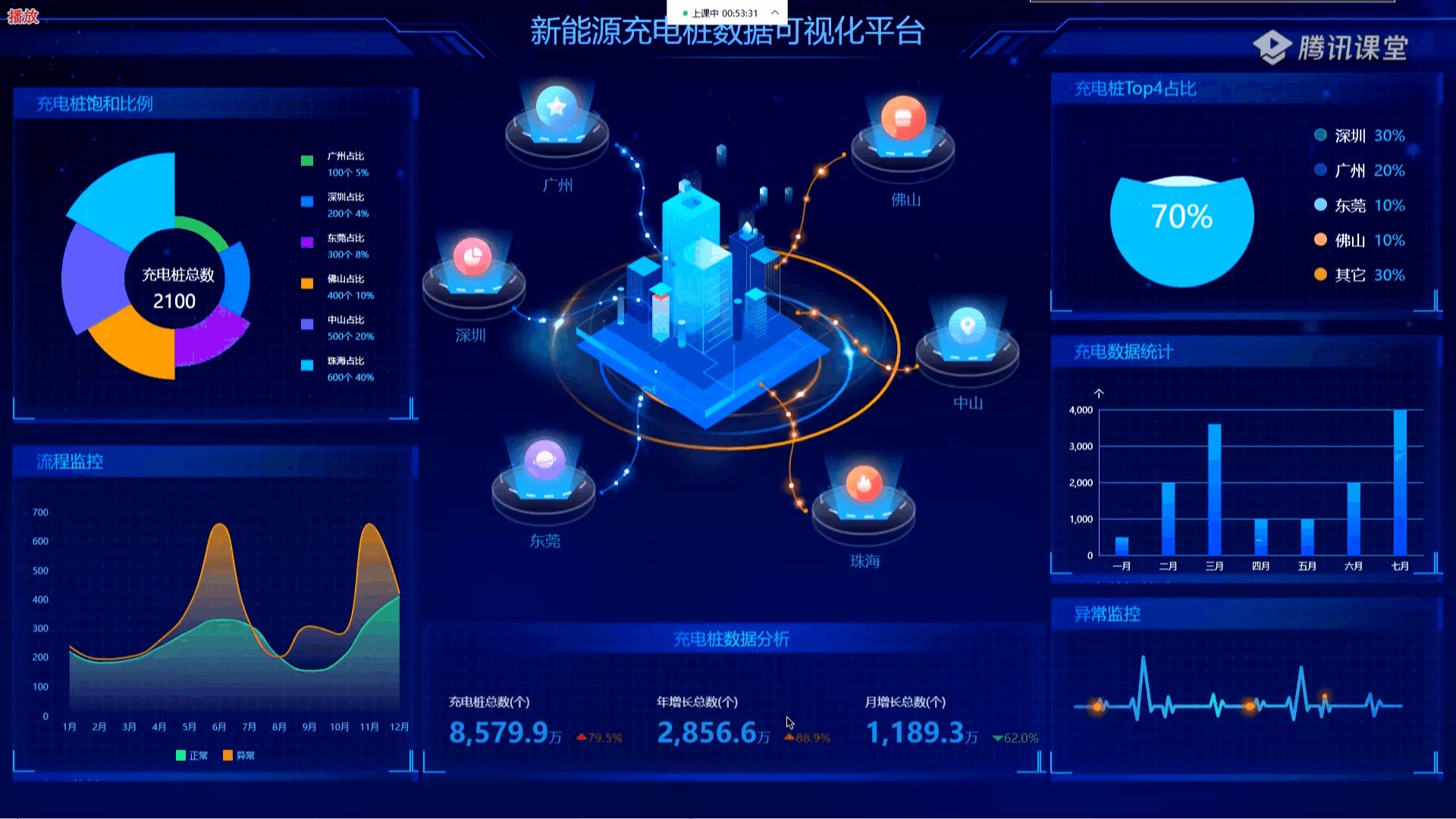
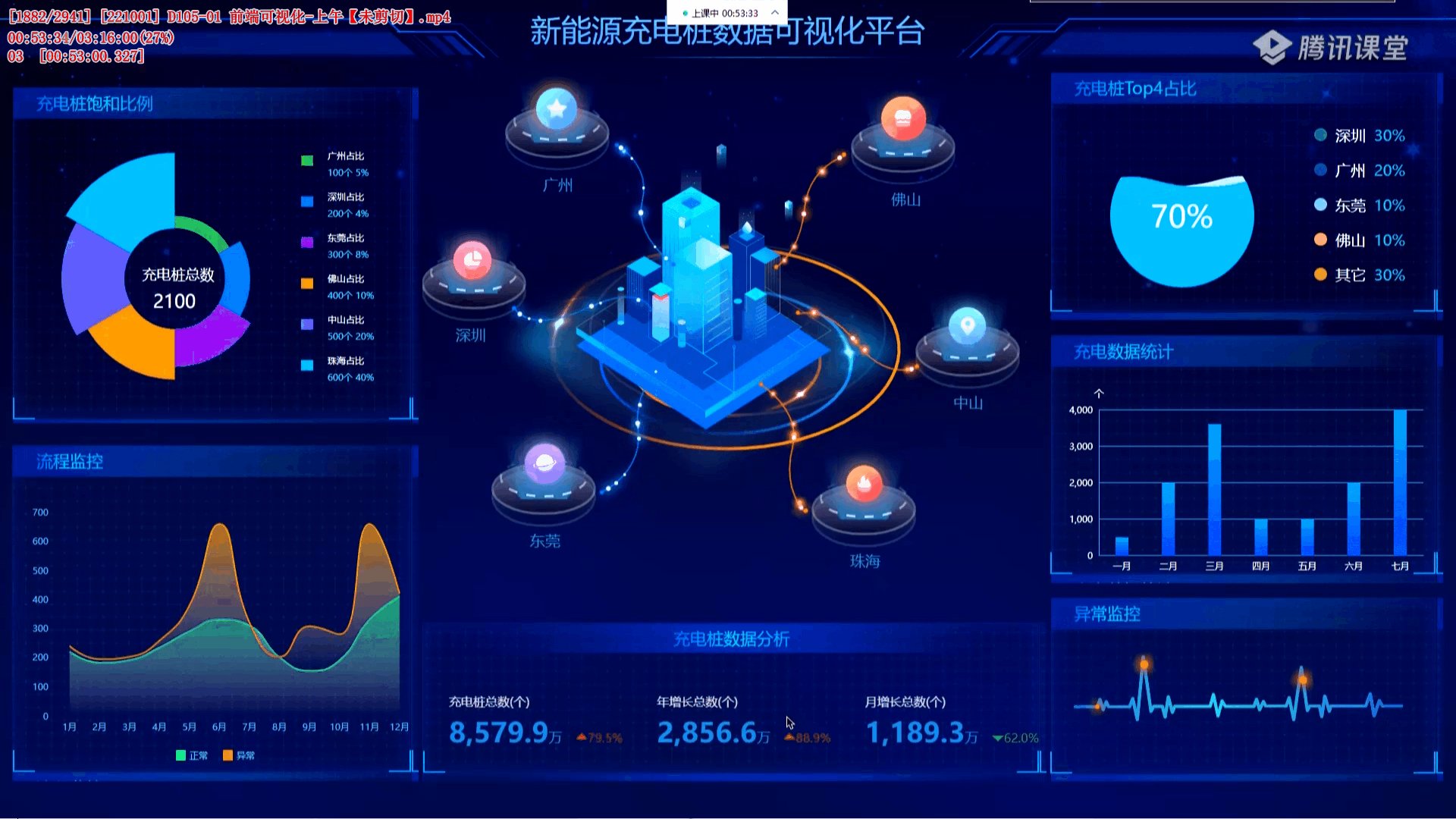
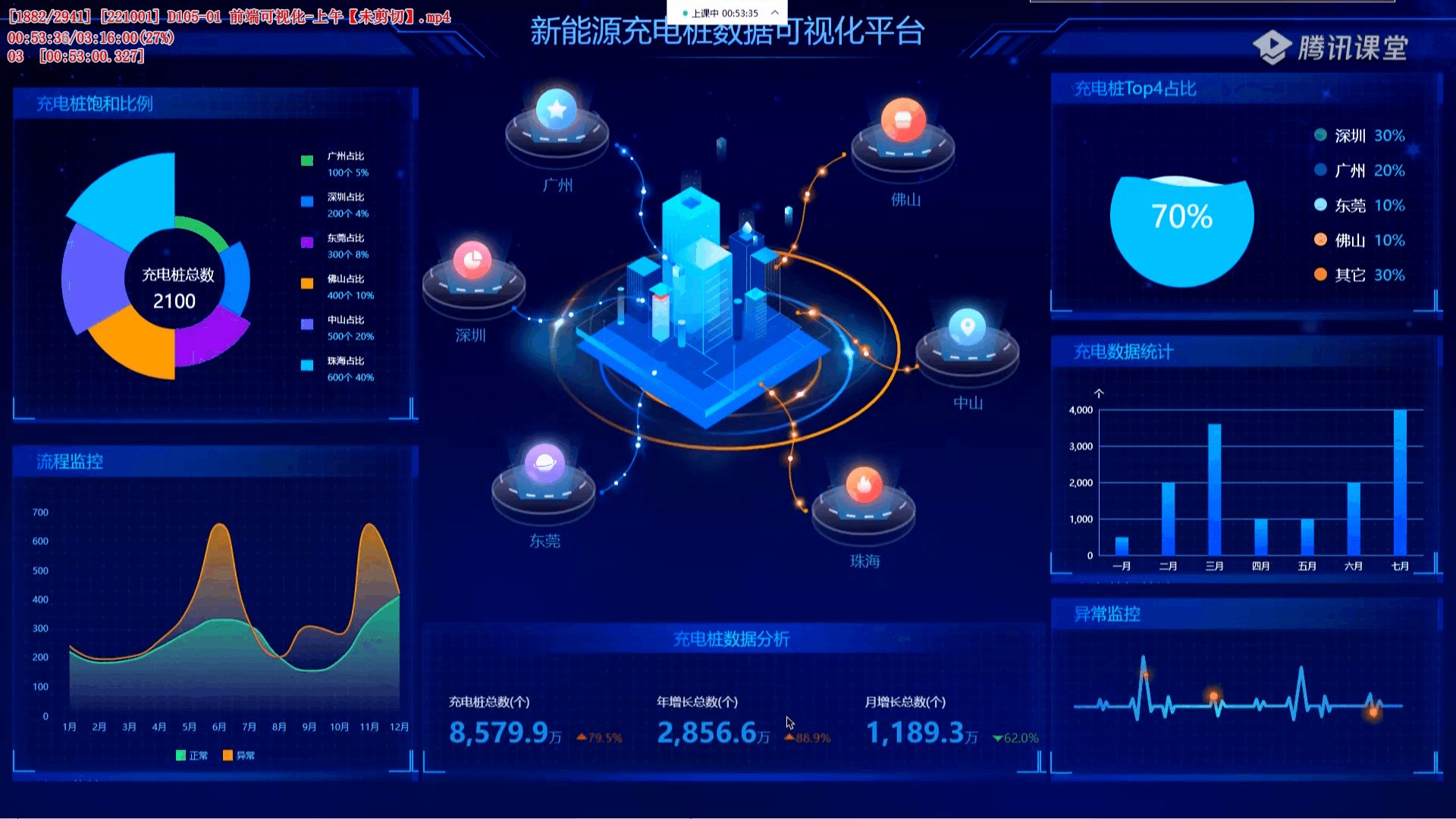
新能源充电桩数据可视化平台
项目经验(可视化开发)
新能源充电桩数据可视化平台 广州弘源科教软件有限公司 (2020.02-2020-06)
技术:
Vue3Vue RouterPiniaEchartsCanvasSVGcountupScssGit描述:新能源充电桩数据可视化平台包:充电桩统计、流程监控,实时充电数据展示,充电桩排名,充电数据统计,异常监控等功能。
职责
参与需求讨论,制定开发计划,统一项目开规范等
独立负责大屏适配:小于 2k 屏、2k 屏、4k 屏、 大于 4k 屏 、16:9、非 16:9 等屏幕适配
负责充电桩统计、流程监控,实时充电数据的可视化话开发,包括 2D、2.5D 和 3D 特效
负责封装公共的图表组件,包括:地图、折线图、条形图、数字滚动、SVG 组件等等
增加吸引力
亮点
首页性能优化包括:项目结构、代码、布局、图片、动画等,优化完首页访问速度提高 1 倍。
-大屏适配:小于 2k 屏、2k 屏、4k 屏、 大于 4k 屏 、16:9、非 16:9 等屏幕适配。
-公共图表组件封装、大大提高了开发效率和组件的复用度。
制作了各种动画,包括 CSS3、2D、2.5D、3D、Canvas、SVG、SMIL 等炫酷动画特效。
