S07-04 数据可视化-SVG
[TOC]
API-数据可视化-SVG
基本元素
- <svg>:
width? height? xmlns? viewBox? preserveAspectRatio?,用于定义SVG的 HTML 元素。允许你在网页中嵌入和显示矢量图形内容,支持各种形状、路径、文字和渐变等图形元素。可以随浏览器的大小而缩放。 - <?xml ?>:
version encoding? standalone?,XML声明。
DOM2
- document.createElementNS():
(ns,elname),在指定命名空间下创建 HTML 或 SVG 元素的方法。常用于创建 SVG、MathML 或其他 XML 形式的元素。 - el.setAttributeNS():
(ns,attrname,value),给 SVG 元素添加属性。 - el.getAttributeNS():
(ns,attrname),获取 SVG 元素上的属性。 - el.hasAttributeNS():
(ns, attrname),判断 SVG 元素上是否存在某个属性。 - el.removeAttributeNS():
(ns,attrname),删除 SVG 元素上的某个属性。
属性
- fill?:
Color,设置对象填充颜色。支持颜色名、十六进制、rgb、 rgba、currentColor(继承自身或父亲字体color) - fill-opacity?:
number,用来控制填充色的不透明,值为0~1。 - stroke?:
Color,指定元素边框填充颜色。 - stroke-opacity?:
number,控制元素边框填充颜色的透明度。 - stroke-width?:
number,指定边框的宽度。注意: 边框是以路径为中心线绘制的。 - stroke-linecap?:
butt | square | round,默认:butt,控制边框端点的样式。 - stroke-linejoin?:
miter | round | bevel,默认:miter,控制两条线段连接处样式。 - stroke-dasharray?:
number [,number, ...],将虚线类型应用在边框上。值必须是用逗号分割的数字组成的数列,空格会被忽略。如3, 5,第一个表示填色区域长度为 3,第二个表示非填色区域长度为 5。 - stroke-dashoffset?:
number,指定在 dasharray 模式下路径的偏移量。值可以是正值或负值。正值向左移动,负值向右移动。 - transform:
translate() rotate() scale(),用于对元素进行变换的属性。可以平移、旋转、缩放。- translate():
(x,y?):在二维平面上平移元素。平移后会改变坐标系统。 - rotate():
(angle, cx?, cy?):在二维平面上旋转元素。旋转后会改变坐标系统。 - scale():
(x,y?):在二维平面上缩放元素。缩放后会改变坐标系统。
- translate():
绘制图形
- <rect>:
x? y? width height rx? ry? fill? stroke?,绘制矩形。 - <circle>:
cx cy r fill? stroke?,绘制圆形。 - <ellipse>:
cx cy rx ry fill? stroke?,绘制椭圆。 - <line>:
x1 y1 x2 y2 stroke stroke-width?,绘制直线。 - <polyline>:
points,绘制折线。 - <polygon>:
points,绘制多边形。 - <path>:
d,绘制路径。 - <image>:
href x? y? width? height?,绘制图片。 - <text>:
x y dx? dy? text-anchor? dominant-baseline?,绘制文本。 - <tspan>:
x y dx? dy? text-anchor? alignment-baseline?,必须是<text>或<tspan>的子元素,用于对文本进行分段处理。
组合
- <g>:
transform? fill? stroke? stroke-width? opacity? visibility? style?,用于将多个 SVG 元素组合在一起,作为一个单一的组进行处理。以便在同一位置进行变换(如平移、旋转、缩放)或者应用相同的样式或属性。
复用元素
- <defs>:
,用于定义图形对象的可重用模板,它本身不会直接渲染任何内容,而是作为一种容器。其他元素可以通过use、fill、stroke等属性引用这些定义。 - <use>:
href x? y? width? height?,用于在 SVG 中引用和复用已定义的图形、路径、渐变、符号等元素。 - <symbol>:
id viewBox? x? y? width? height?,用于定义可复用元素,和<defs>类似。可以通过<use>元素引用显示。 - <linearGradient>:
id x1? y1? x2? y2? gradientUnits? gradientTransform?,用于在指定的方向上创建一个线性渐变。 - <radialGradient>:
id cx? cy? r? fx? fy? gradientUnits? gradientTransform?,创建由中心向外辐射的径向渐变。 - <stop>:
offset stop-color stop-opacity,用于定义渐变的具体停顿点,多个<stop>元素共同定义了一个渐变的颜色过渡。 - <filter>:
id x? y? width? height?,用于应用图像滤镜效果的容器。如模糊、阴影、色彩调整等。 - <feGaussianBlur>:
in? stdDeviation result? edgeMode?,应用高斯模糊的滤镜元素。 - <feOffset>:
in? dx dy result,用于对图形的像素进行平移,常与其他滤镜元素(<feGaussianBlur>、<feComposite>等)配合使用,生成阴影或其他图形效果。
动画
- 描边动画
- el.getTotalLength():
(),计算路径元素总长度(以用户单位为单位)的浮点数。 - SMIL动画
- <set>:
attributeName to begin? dur? attributeType?,用于在给定的时间内动态地更改元素的属性值。是最简单的SVG动画元素。 - <animate>:
attributeName from? to? values? begin? dur? fill? repeatCount?,用于对一个或多个 SVG 图形元素的属性值进行动画过渡。 - <animateTransform>:
attributeName from? to values? begin? dur fill? repeatCount?,指定目标元素的形变。 - <animateMotion>:
path rotate,定义一个元素沿指定的路径进行运动。
基础
概述
邂逅SVG
SVG 全称为(Scalable Vector Graphics),即可缩放矢量图形。是一种基于 XML 格式的矢量图,主要用于定义二维图形,支持交互和动画。
矢量:既有大小又有方向的量。
- 在物理学中称作矢量,如一个带箭头线段:长度表示大小,箭头表示方向。
- 在数学中称作向量。
- 在计算机中,矢量图可无限放大而不变形。
特性:
SVG 规范是万维网联盟(W3C) 自 1998 年以来开发的标准。
SVG 图像可在不损失质量的情况下按比例缩放,并支持压缩。
基于 XML 的 SVG 可轻松的用文本编辑器或矢量图形编辑器创建和编辑,并可以直接在浏览器显示。
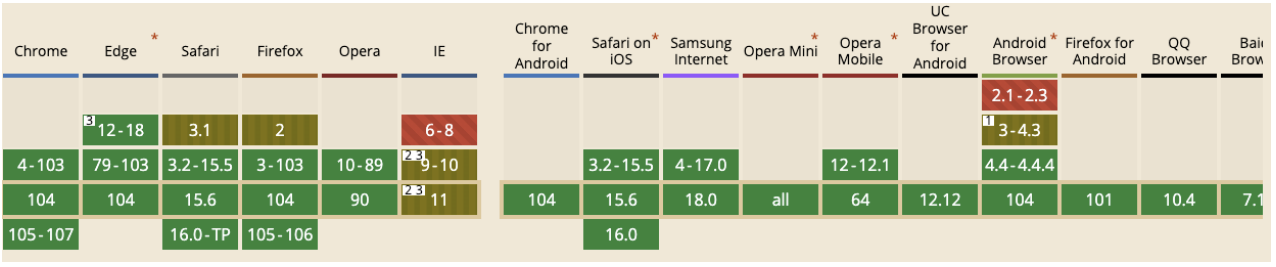
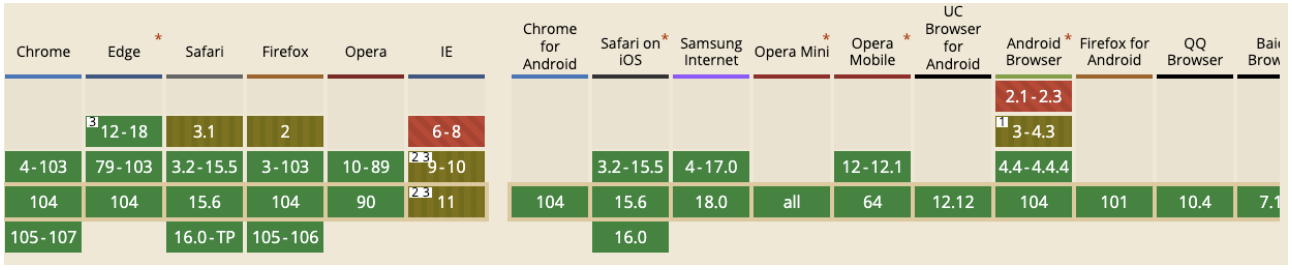
浏览器兼容:

SVG历史
SVG1.x 版本
SVG 是 W3C SVG 工作组于 1998 年开始开发 ,而 SVG 1.0 于 2001 年 9 月 4 日成为 W3C 推荐的标准。
SVG 1.1 于 2003 年 1 月 14 日成为 W3C 推荐的标准。 该版本增加了模块化规范的内容。除此之外,1.1 和 1.0 几乎没有区别。
SVG Tiny 1.2 于 2008 年 12 月 22 日成为 W3C 推荐标准,主要是为性能低的小设备生成图形,但是后来被 SVG 2 所弃用了。
SVG 1.1 第二版 于 2011 年 8 月 16 日发布,这次只是更新了勘误表和说明,并没有增加新功能 。
SVG 2.0 版本(推荐)
SVG 2.0 于 2016 年 9 月 15 日成为 W3C 候选推荐标准,最新草案于 2020 年 5 月 26 日发布。
SVG2.x Change From SVG1.x ( https://www.w3.org/TR/SVG/changes.html ),比如:
Removed the baseProfile and version attributes from the ‘svg’ element.
Added the ability to use 'auto' for the widthand heightattributes on ‘image’.
Removed the ‘xlink:type’, ‘xlink:role’, ‘xlink:arcrole’, ‘xlink:show’ and ‘xlink:actuate’ attributes.
Deprecated the ‘xlink:href’ attribute in favor of using ‘href’ without a namespace.
SVG优点
扩展好: 矢量图像在浏览器中放大缩小不会失真,可被许多设备和浏览器中使用。而光栅图像(PNG 、JPG)放大缩小会失真。
矢量图像是基于矢量的点、线、形状和数学公式来构建的图形,该图形是没有像素的,放大缩小是不会失真的。
光栅图像是由像素点构建的图像——微小的彩色方块,大量像素点可以形成高清图像,比如照片。图像像素越多,质量越高。
灵活: SVG 是 W3C 开发的标准,可结合其它的语言和技术一起使用,包括 CSS、JavaScript、 HTML 和 SMIL 。SVG 图像可以直接使用 JS 和 CSS 进行操作,使用时非常方便和灵活,因为 SVG 也是可集成到 DOM 中的。
可以动画: SVG 图像可以使用 JS 、 CSS 和 SMIL 进行动画处理。对于 Web 开发人员来说非常的友好。
轻量级: 与其它格式相比,SVG 图像的尺寸非常小。根据图像的不同,PNG 图像质量可能是 SVG 图像的 50 倍。
可打印: SVG 图像可以以任何分辨率打印,而不会损失图像质量。
利于SEO: SVG 图像可以被搜索引擎索引。因此,SVG 图像非常适合 SEO(搜索引擎优化)目的。
可压缩: 与其它图像格式一样,SVG 文件支持压缩。
易于编辑: 只需一个文本编辑器就可以创建 SVG 图像。设计师通常会使用 Adobe Illustrator (AI)等矢量图形工具创建和编辑。

SVG缺点
不适和高清图片制作
SVG 格式非常适合用于徽标和图标(ICON)等 2D 图形,但不适用于高清图片,不适合进行像素级操作。
SVG 的图像无法显示与标准图像格式一样多的细节,因为它们是使用点和路径而不是像素来渲染的。
SVG 图像变得复杂时,加载会比较慢
不完全跨平台
- 尽管 SVG 自 1998 年以来就已经存在,并得到了大多数现代浏览器(桌面和移动设备)的支持,但它不适用于 IE8 及更低版本的旧版浏览器。根据 caniuse 的数据,大约还有 5% 的用户在使用不支持 SVG 的浏览器。

SVG应用场景
SVG 应用场景有哪些? 下面是一些保证 SVG 优于其他图像格式的应用场景:
SVG 非常适合显示矢量徽标(Logo)、图标(ICON)和其他几何设计。
SVG 适合应用在需适配多种尺寸的屏幕上展示,因为 SVG 的扩展性更好。
当需要创建简单的动画时,SVG 是一种理想的格式。
SVG 可以与 JS 交互来制作线条动画、过渡和其他复杂的动画。
SVG 可以与 CSS 动画交互,也可以使用自己内置的 SMIL 动画。
SVG 也非常适合制作各种图表(条形图、折线图、饼图、散点图等等),以及大屏可视化页面开发。

对比Canvas
可扩展性:
SVG 是基于矢量的点、线、形状和数学公式来构建的图形,该图形是没有像素的,放大缩小不会失真。
Canvas 是由一个个像素点构成的图形,放大会使图形变得颗粒状和像素化(模糊)。
SVG 可以在任何分辨率下以高质量的打印。
Canvas 不适合在任意分辨率下打印。
渲染能力:
当 SVG 很复杂时,它的渲染就会变得很慢,因为在很大程度上去使用 DOM 时,渲染会变得很慢。
Canvas 提供了高性能的渲染和更快的图形处理能力,例如:适合制作 H5 小游戏。
当图像中具有大量元素时,SVG 文件的大小会增长得更快(导致 DOM 变得复杂),而 Canvas 并不会增加太多。
灵活度:
SVG 可以通过 JavaScript 和 CSS 进行修改,用 SVG 来创建动画和制作特效非常方便。
Canvas 只能通过 JavaScript 进行修改,创建动画得一帧帧重绘。
使用场景:
Canvas 主要用于游戏开发、绘制图形、复杂照片的合成,以及对图片进行像素级别的操作,如:取色器、复古照片。
SVG 非常适合显示矢量徽标(Logo)、图标(ICON)和其他几何设计。
入门
SVG创建方式
绘制 SVG 矢量图常用 4 种方式:
方式一:在一个单独的 svg 文件中绘制,svg 文件可直接在浏览器预览或嵌入到 HTML 中使用(推荐)
方式二:直接在 HTML 文件中使用 <svg> 元素来绘制(推荐)
方式三:直接使用 JavaScript 代码来生成 svg 矢量图。
方式四:使用 AI(Adobe IIIustractor)矢量绘图工具来绘制矢量图,并导出为 svg 文件(推荐)

▸ 方式一:在SVG文件中创建SVG
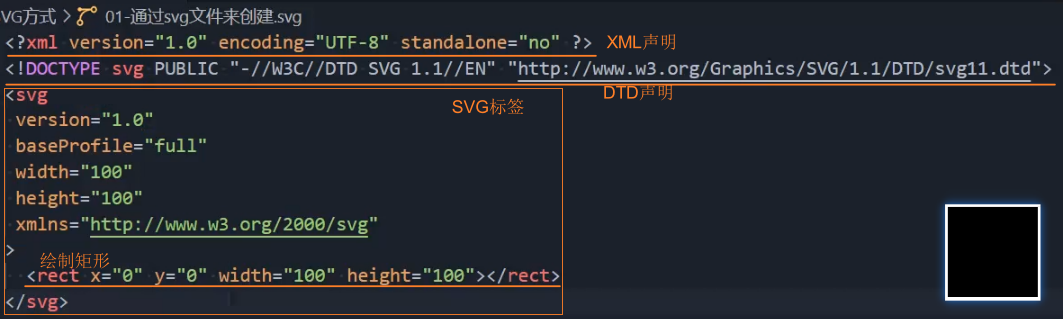
第一步:新建一个 svg 文件,在文件第一行编写 XML 文件声明
第二步:编写 一个
<svg>元素,并给该元素添加如下属性:version:(废弃)指定使用 svg 的版本,值为 1.0 和 1.1,并没有 2.0。

baseProfile:
full | basic | tiny,(废弃)SVG 2 之前,version 和 baseProfile 属性用来验证和识别 SVG 版本。而 SVG2 后不推荐使用这两个属性了。full:正常的svg语言概述basic:基本的svg语言概述tiny:轻量级的svg语言概述
width、height:指定 svg 画布(视口)的宽和高,默认值分别为 300 和 150,默认使用 px 单位。
xmlns:给 svg 元素帮定一个命名空间(http://www.w3.org/2000/svg)。意味着这个
<svg>标签和它的子元素都属于该命名空间下。
第三步:在
<svg>元素中添加图形(比如:<rect>) 元素第四步:在浏览器直接预览或嵌入到 HTML 中预览(嵌入 HTML 有 6 种方案)
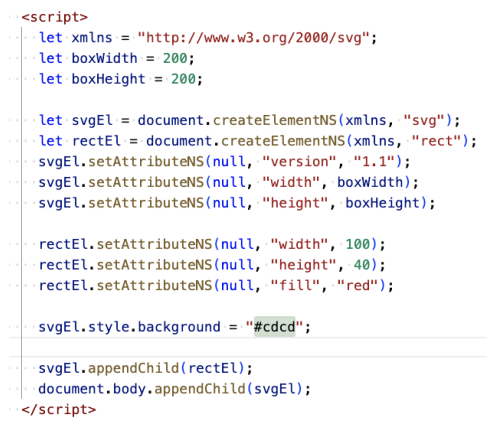
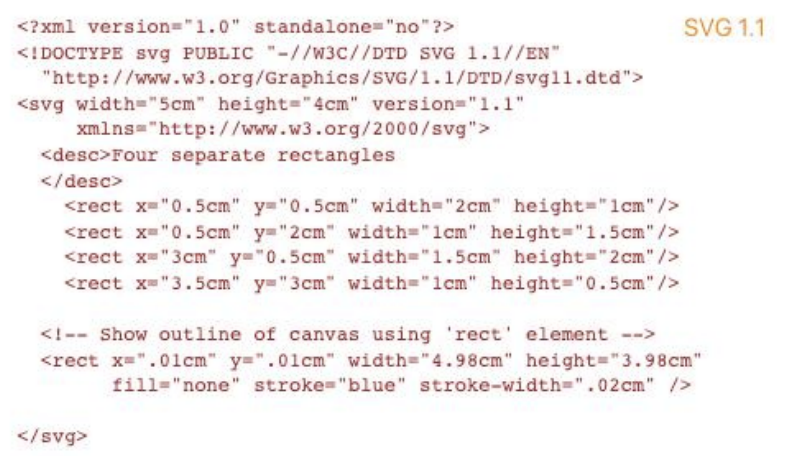
1、SVG 1.0版本

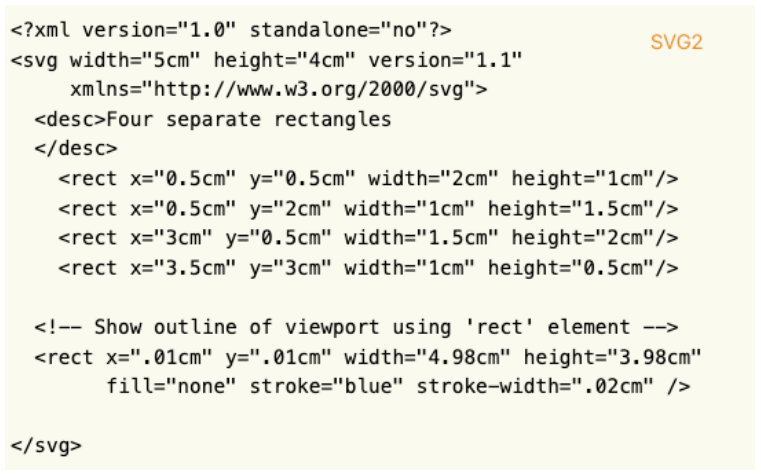
2、SVG 2.0版本

▸ 方式二:在HTML中创建SVG
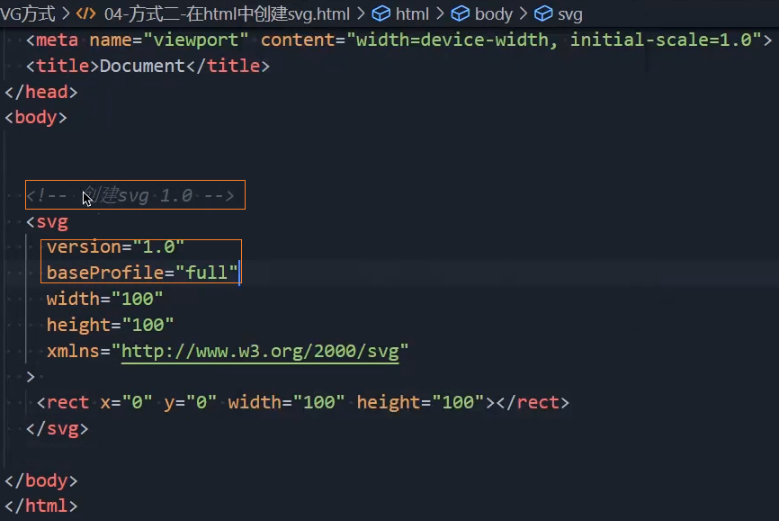
1、SVG 1.0版本

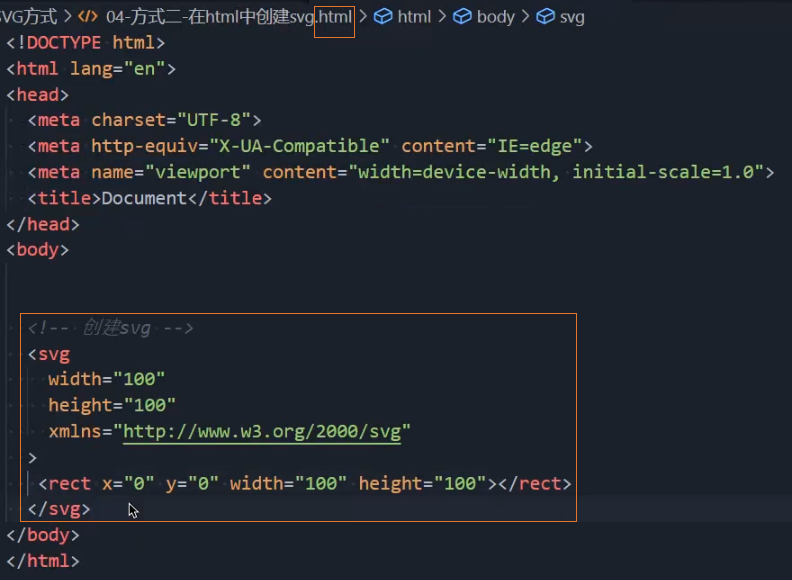
2、SVG 2.0版本

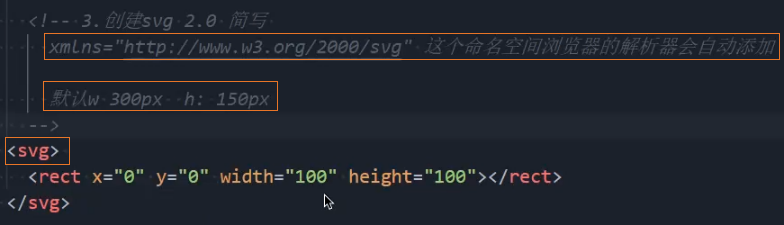
3、SVG 2.0简写版本

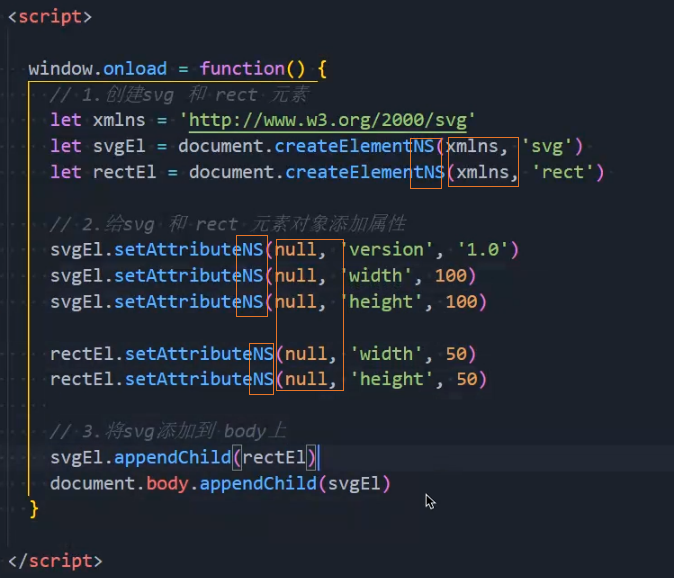
▸ 方式三:通过JS创建SVG
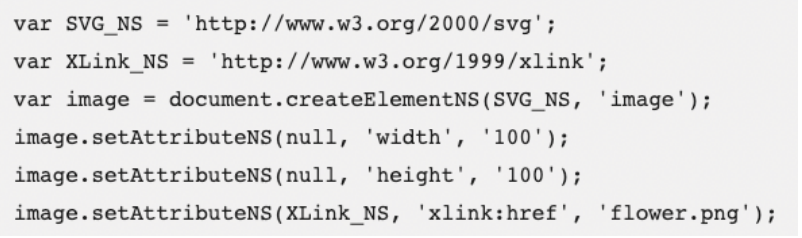
使用 JS 脚本来创建 SVG 时,创建的元素都是需要添加命名空间的。
创建 SVG 常用的 DOM2 API:
createElementNS():(ns,elname),在指定命名空间下创建 HTML 或 SVG 元素的方法。常用于创建 SVG、MathML 或其他 XML 形式的元素。
setAttributeNS():(ns,attrname,value),给 SVG 元素添加属性。
getAttributeNS():(ns,attrname),获取 SVG 元素上的属性。
hasAttributeNS():(ns, attrname),判断 SVG 元素上是否存在某个属性。
removeAttributeNS():(ns,attrname),删除 SVG 元素上的某个属性。

SVG语法概念
XML和DTD声明
由于 SVG 是一个 XML 文件格式。在编写 XML 文档时,通常是推荐编写 XML 声明。因为在 XML 1.0 中,XML 声明是可选的,推荐写但不是强制性。然而,在 XML 1.1 中,声明是强制性的,如果没有声明,则自动暗示该文档是 XML 1.0 文档。所以这里建议大家在编写 SVG 文件时也编写一个XML 声明。
SVG的XML声明格式:
<?xml version="1.0" encoding="UTF-8" standalone="no" ?><?xml ?>:version encoding? standalone?,XML声明。
version :
1.0 | 1.1,常用:1.0,指定 XML 文档的版本。encoding? :
encoding string,默认:UTF-8,指定 XML 文档的字符编码。standalone?:
yes | no,默认:no,指定 XML 文档是否依赖外部 DTD。需和 DTD 声明一起使用。
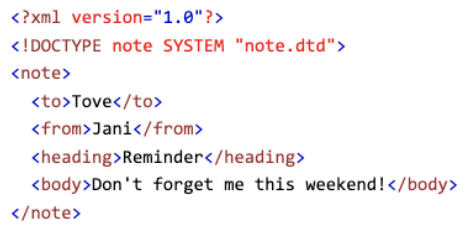
XML的文档类型声明(DTD):让解析器验证 XML 文件是否符合该规范,与 HTML5 文件的 DTD 声明类似。
XML 中内部 DTD 声明(可选)

XML 中外部 DTD 声明(可选)
 html
html<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
SVG版本
SVG1.1 文档结构:https://www.w3.org/TR/SVG11/struct.html
第一行:包含一个 XML 声明。由于 SVG 文件是一个 XML 格式的,它应包含一个 XML 声明。
第二行:定义文档类型声明 (DTD),这里依赖外部的 SVG1.1 文档类型,让解析器验证 XML 文件是否符合该规范。
<!DOCTYPE svg PUBLIC “-//W3C//DTD SVG 1.1//EN” "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">SVG2.0 文档结构:https://www.w3.org/TR/SVG2/struct.html#Namespace
- SVG2 version 和 baseProfile 属性已删除,也不推荐写文档类型声明(DTD)。其中
<desc>元素是用来描述该文件的。


命名空间
使用 JS 脚本来创建 SVG 时,创建的元素都是需要添加命名空间的。比如:创建<svg>或者<rect>元素都需要添加命名空间(http://www.w3.org/2000/svg)
对于元素上的属性如果不带前缀的,命名空间赋值为 null。


因为在 XML1.1 命名空间规范中建议,不带前缀的属性(带前缀 xlink:href)命名空间的名称是没有值的,这时命名空间的值必须使用 null 值。
SVG使用方式
方式一:img 元素
作为一张图片使用,不支持交互,只兼容 ie9 以上
- html
<img src="./rect.svg" alt="">
方式二:CSS 背景
作为一张背景图片使用,不支持交互
- css
.box { width: 200px; height: 200px; background: url(./rect.svg) no-repeat; }
方式三:直接在 HTML 文件引用源文件
- 作为 HTML 的 DOM 元素,支持交互,只兼容 ie9 以上

方式四:object 元素(了解)
- 支持交互式 svg,能拿到 object 的引用,为 SVG 设置动画、更改其样式表等

方式五:iframe 元素(了解)
- 支持交互式 svg,能拿到 iframe 的引用,为 SVG 设置动画、更改其样式表等

方式六:embed 元素(了解)
- 支持交互式 svg,能拿到 embed 的引用,为 SVG 设置动画、更改其样式表等,对旧版浏览器有更好的支持。

坐标系 Grid
SVG Grid
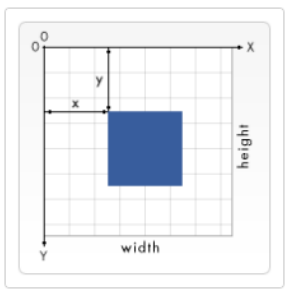
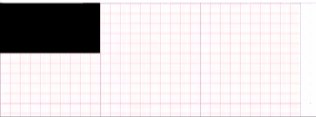
SVG 使用的坐标系统(网格系统)和 Canvas 的差不多。坐标系是 以左上角为 (0,0) 坐标原点,坐标默认以像素为单位,x 轴正方向是向右,y 轴正方向是向下。
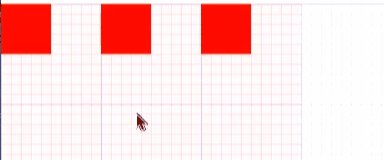
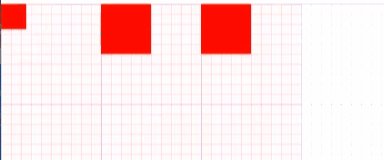
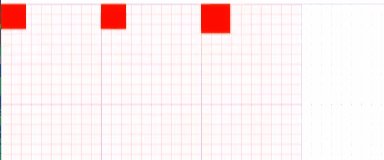
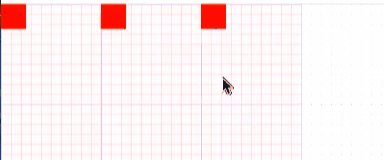
SVG Grid(坐标系)特性:
<svg>元素默认宽为 300px, 高为 150px。如右图所示,<svg>元素默认被网格所覆盖。通常来说网格中的一个单元相当于 svg 元素中的一像素。
基本上在 SVG 文档中的 1 个像素对应输出设备(比如显示屏)上的 1 个像素(除非缩放)。
<svg>元素和其它元素一样也是有一个坐标空间的,其原点位于元素的左上角,被称为初始视口坐标系<svg>的 transform 属性可以用来移动、旋转、缩放 SVG 中的某个元素,如果<svg>中某个元素用了变形,该元素内部会建立一个新的坐标系统,该元素默认后续所有变化都是基于新创建的坐标系统。

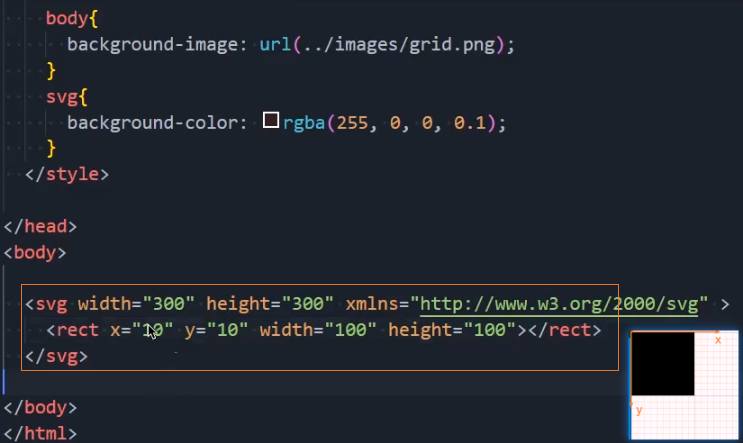
▸ 基本使用:坐标系统

SVG 坐标系单位
SVG 坐标系统,在没有明确指定单位时,默认以像素为单位。
比如:<rect x="0" y="0" width="100" height="100" />,定义一个矩形,即从左上角开始,向右延展 100px,向下延展 100px,形成一个 100*100 大的矩形。
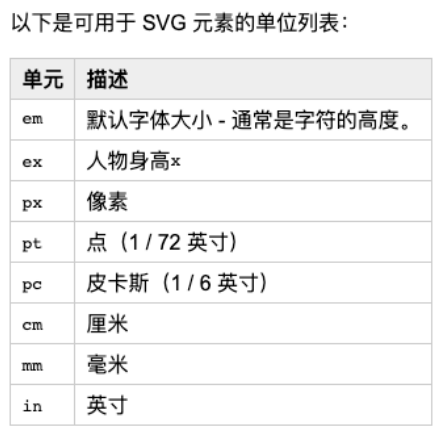
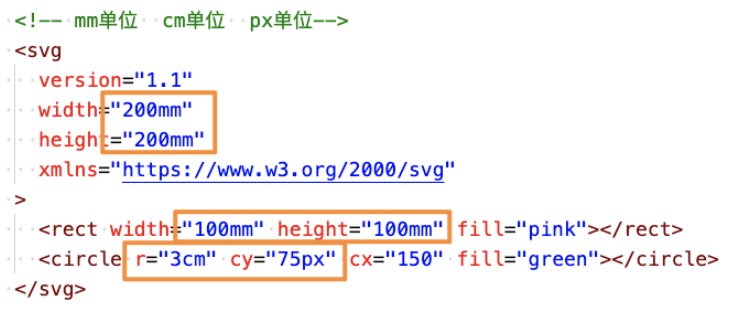
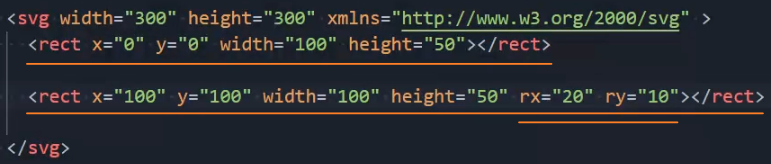
当然我们也可以手动指明坐标系的单位,比如:

▸ 基本使用:坐标系单位

视口 viewport
视口 viewport:
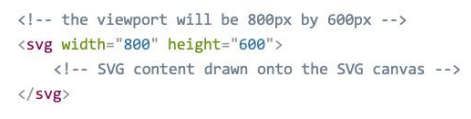
▸ 视口(viewport) 是 SVG 可见的区域(也可以说是 SVG 画布大小)。可以将视口视为可看到特定场景的窗口。
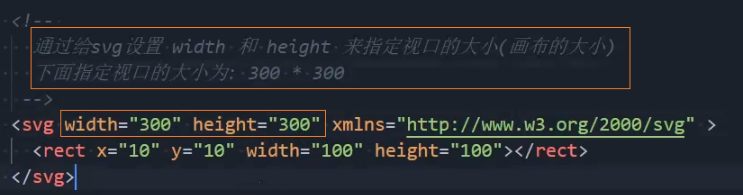
▸ 可以使用<svg>元素的 width 和 height 属性指定视口的大小。
▸ 一旦设置了最外层 SVG 元素的宽度和高度,浏览器就会建立初始视口坐标系和初始用户坐标系。

视口坐标系:
▸ 视口坐标系是在视口上建立的坐标系,原点在视口左上角的点(0, 0),x 轴正向向右,y 轴正向下。
▸ 初始视口坐标系中的一个单位等于视口中的一个像素,该坐标系类似于 HTML 元素的坐标系。
▸ 通过设置svg元素的width和height属性指定视口坐标系的大小。

用户坐标系:
▸ 用户坐标系也称为当前坐标系或正在使用的用户空间,后面绘图都是参照该坐标系
▸ 用户坐标系是建立在 SVG 视口上的坐标系。该坐标系最初与视口坐标系相同——它的原点位于视口的左上角。
▸ 使用 viewBox 属性,可以修改初始用户坐标系,使其不再与视口坐标系相同。

为什么要有两个坐标系?
因为 SVG 是矢量图,支持任意缩放。在用户坐标系统绘制的图形,最终会参照视口坐标系来进行等比例缩放。
视图框 viewBox
viewBox
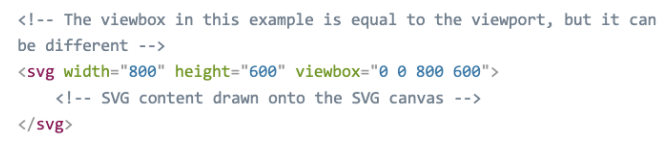
▸ viewport是 SVG 画布的大小,而 viewBox 是用来定义用户坐标系的位置和尺寸 (该区域通常会被缩放填充视口)。
视图框 viewBox 也可理解为是用来指定用户坐标系大小。因为 SVG 的图形都是绘制到该区域中。用户坐标系可以比视口坐标系更小或更大,也可以在视口内完全或部分可见。
▸ 一旦创建了视口坐标系(<svg>使用 width 和 height),浏览器就会创建一个与其相同的默认用户坐标系。
▸ 我们可以使用 viewBox 属性指定用户坐标系的大小。
如果用户坐标系与视口坐标系具有相同的高宽比,它将 viewBox 区域拉伸以填充视口区域。
如果用户坐标系和视口坐标系没有相同的宽高比,可用 preserveAspectRatio 属性来指定整个用户坐标系统是否在视口内可见。
viewBox语法:
<svg>:width? height? xmlns? viewBox? preserveAspectRatio?,用于定义SVG的 HTML 元素。允许你在网页中嵌入和显示矢量图形内容,支持各种形状、路径、文字和渐变等图形元素。可以随浏览器的大小而缩放。
- viewBox?:
min-x min-y width height,视图框,定义用户坐标系的位置和尺寸。使图形可以自适应容器大小,同时保持图形比例。- minx miny:
number,确定视图框的左上角坐标,不是修改用户坐标系的原点,绘图还是从原来的 0, 0 开始。 - width height:
number,确定视图框的宽度和高度。- 宽度和高度不必与父
<svg>元素上设置的宽度和高度相同。 - 宽度和高度负值无效,为 0 是禁用元素的显示。
- 宽度和高度不必与父
- minx miny:

viewBox-相同的宽高比
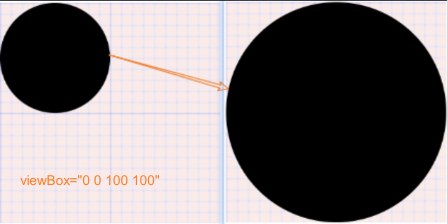
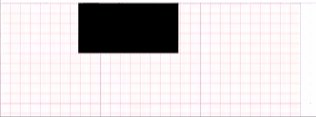
看一个 viewport 和 viewBox 有相同的宽高比的例子:
在 viewBox 属性上设置视图框为视口大小的一半。
暂时不改变这个视图框左上角,将
<min-x>将<min-y>设置为零。视图框的宽度和高度将是视口宽度和高度的一半。
<svg width="200" height="200" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="50"></circle>
</svg>
那么,viewbox="0 0 100 100" 具体做什么的呢?
指定画布可显示的区域,用户坐标系从 (0, 0) 的左上点到 (100, 100) 的点,默认单位是 px。
然后将 SVG 图形绘制到该 viewBox 区域。
viewBox 区域等比例被放大(放大不会失真)以填充整个视口。
用户坐标系映射到视口坐标系,因此——在这种情况下——1 个用户单位等于 2 个视口单位。
在 SVG 画布上绘制的任何内容都将相对于该用户坐标系进行绘制 。

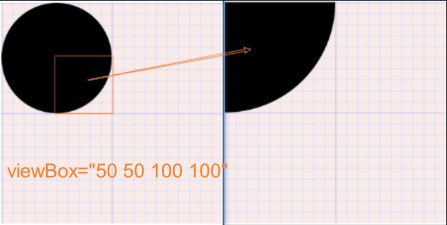
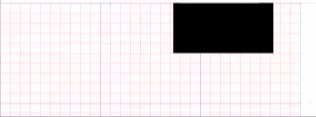
viewBox-不同的宽高比
在 400*400 的视口中,viewbox="0 0 200 100" 具体做什么的呢?
保留视图框 viewBox 的宽高比,但视图框 viewBox 不会拉伸以覆盖整个视口区域。
视图框 viewBox 在视口内垂直和水平居中 。
▸ 可以通过 preserveAspectRatio 属性改变视图框在视口中的位置。
语法:
<svg>:width? height? xlmns? ,用于定义SVG的 HTML 元素。允许你在网页中嵌入和显示矢量图形内容,支持各种形状、路径、文字和渐变等图形元素。可以随浏览器的大小而缩放。
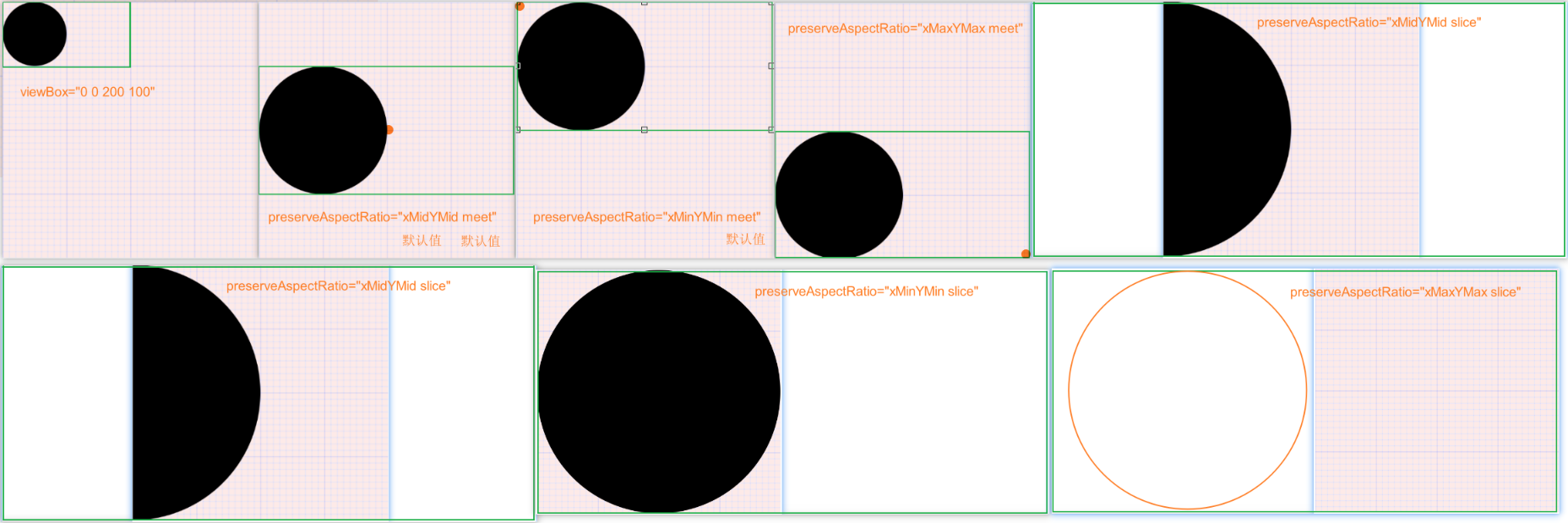
- preserveAspectRatio?:
align meetOrSlice,默认:xMidYMid,定义如何在缩放时保持图形的宽高比例。- align:
xMinYMin | xMidYMid ... | none,表示是否强制统一缩放以及统一缩放后的对齐方式。xMinYMin:图形保留左上角对齐。xMidYMid:默认,图形在容器中居中显示。none:不强制统一缩放,图形会拉伸填满容器。
- meetOrSlice?:
meet | slice,默认:meet。meet:宽高比将会被保留;整个 SVG 的 viewbox 在视口范围内是可见的;尽可能的放大 SVG 的 viewbox,同时仍然满足其他的条件。slice:宽高比将会被保留;整个视口将覆盖 viewbox;SVG 的 viewbox 属性将会被尽可能的缩小,但是仍然符合其他标准。
- align:
▸ 基本使用:
<svg width="400" height="400" viewBox="0 0 200 100" preserveAspectRatio="xMidYMid meet">
<circle cx="50" cy="50" r="50"></circle>
</svg>
<svg width="400" height="400" viewBox="0 0 200 100" preserveAspectRatio="xMinYMin meet">
<circle cx="50" cy="50" r="50"></circle>
</svg>
<svg width="400" height="400" viewBox="0 0 200 100" preserveAspectRatio="xMaxYMax meet">
<circle cx="50" cy="50" r="50"></circle>
</svg>
<svg width="400" height="400" viewBox="0 0 200 100" preserveAspectRatio="xMidYMid slice">
<circle cx="50" cy="50" r="50"></circle>
</svg>
<svg width="400" height="400" viewBox="0 0 200 100" preserveAspectRatio="xMinYMin slice">
<circle cx="50" cy="50" r="50"></circle>
</svg>
<svg width="400" height="400" viewBox="0 0 200 100" preserveAspectRatio="xMaxYMax slice">
<circle cx="50" cy="50" r="50"></circle>
</svg>
绘制图形
矩形 rect
SVG 的基本形状:
在 SVG 画布中,如果要想插入一个形状,可以在文档中创建一个对应的元素。
不同的元素对应着不同的形状,并且可以使用不同的属性来定义图形的大小和位置。
SVG 所支持的基本形状有:矩形、圆形、椭圆、线条、折线、多边形、路径。

语法:
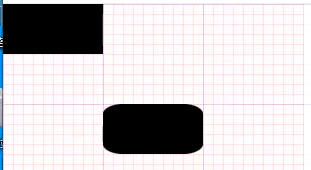
<rect>:x? y? width height rx? ry? fill? stroke?,绘制矩形。
▸ 基本使用:绘制矩形
下面用 SVG 来绘制一个矩形(rect)
<rect>元素会在屏幕上绘制<rect>元素有 6 个基本属性可以控制它在屏幕上的位置和形状。


圆形 circle
语法:
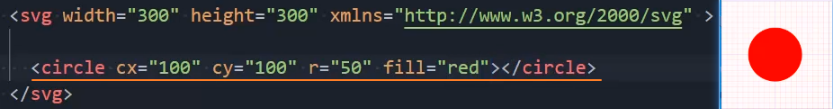
<circle>:cx cy r fill? stroke?,绘制圆形。
▸ 基本使用:绘制圆形
下面用 SVG 来绘制一个圆形(circle)
<circle>元素会在屏幕上绘制一个圆形。<circle>元素有 3 个基本属性用来设置圆形。

椭圆 ellipse
<ellipse>元素是 <circle> 元素更通用的形式,它可以分别缩放圆的 x 半径和 y 半径 。
x 半径和 y 半径 ,数学家通常称之为长轴半径和短轴半径。
语法:
<ellipse>:cx cy rx ry fill? stroke?,绘制椭圆。
▸ 基本使用:绘制椭圆

直线 line
<line>元素是绘制直线。它取两个点的位置作为属性,指定这条线的起点和终点位置。
语法:
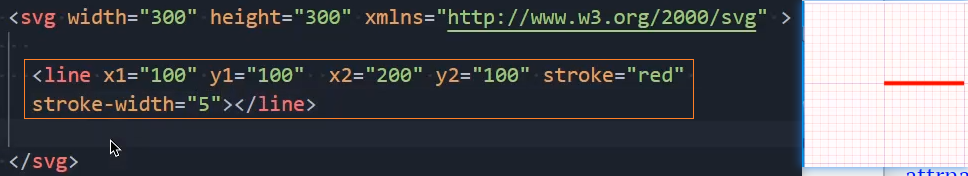
<line>:x1 y1 x2 y2 stroke stroke-width?,绘制直线。
注意: 绘制线条时必须使用stroke来描边,否则线条不能显示,不能使用fill属性填充。
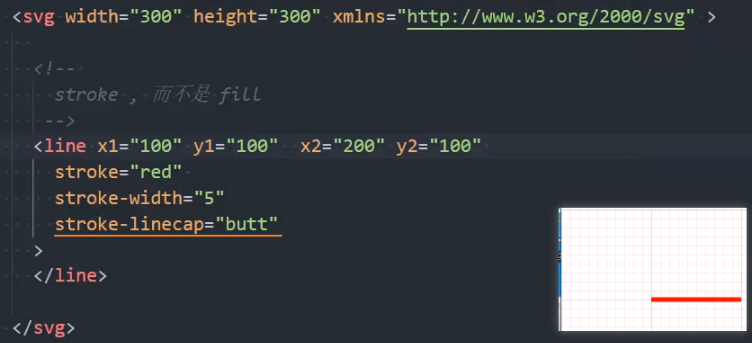
▸ 基本使用:绘制直线

折线 polyline
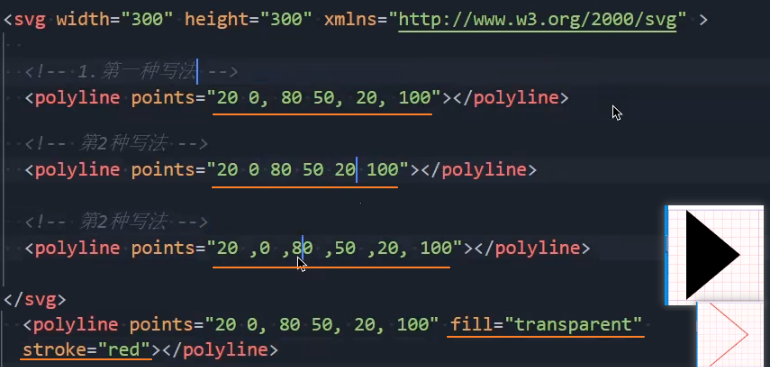
<polyline>元素是一组连接在一起的直线。因为它可以有很多的点,折线的所有点位置都放在一个 points 属性中。
默认会填充黑色。
语法:
<polyline>:points,绘制折线。
注意: 点集数列中每个点必须包含 2 个数字:x坐标,y坐标。
注意: 支持格式:0 0, 1 1, 2 2(推荐)或0, 0, 1, 1, 2, 2或0 0 1 1 2 2。
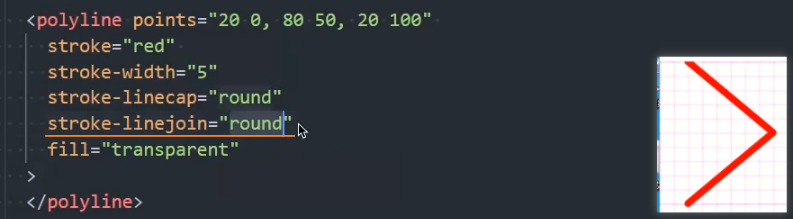
▸ 基本使用:绘制折线

多边型 polygon
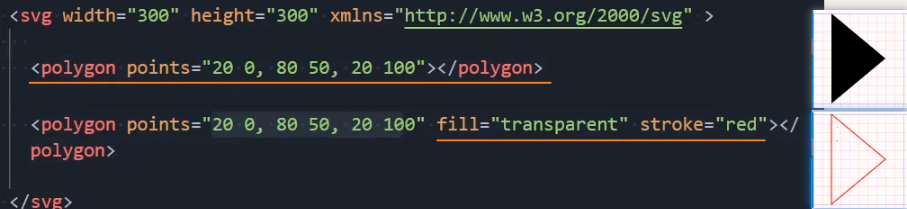
<polygon>元素和折线很像,它们都是由连接一组点集的直线构成。不同的是,<polygon> 的路径在最后一个点处自动闭合。
矩形也是一种多边形,也可以用多边形创建一个矩形。
默认会填充黑色。
语法:
<polygon>:points,绘制多边形。
注意: 对比polyline,polygon会在路径的最后一点处自动闭合。
▸ 基本使用:绘制多边形

图片 image
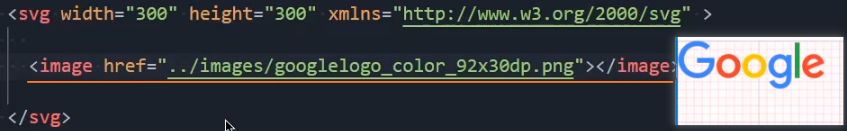
在<image>元素的 href 属性引入图片 URL。
语法:
<image>:href x? y? width? height?,绘制图片。
注意: 对比HTML的<img>元素,使用href而非src引入图片路径。
兼容: 可以同时使用 xlink:href 兼容以前的浏览器。
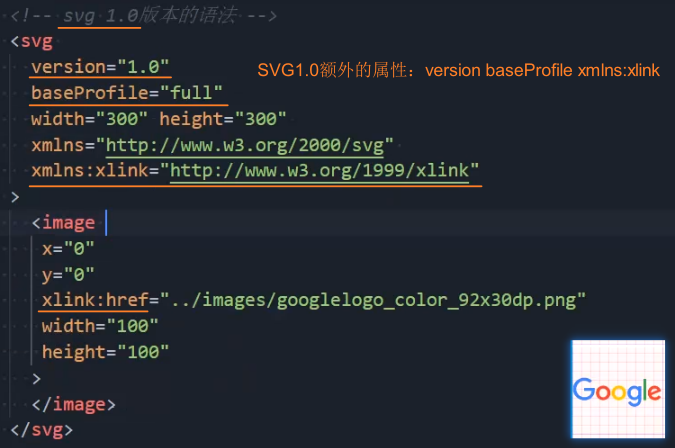
▸ 基本使用:绘制图片
在<image>元素的 href 属性引入图片 URL。

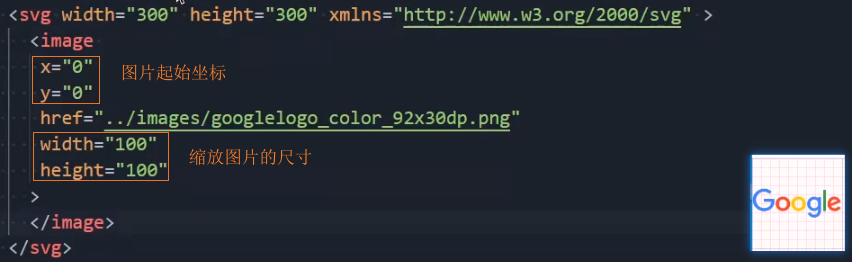
▸ 用法:设置图片起始坐标和缩放尺寸

▸ SVG 1.0 语法(推荐)
SVG1.0额外的属性:version、 baseProfile、xmlns:xlink。

文字 text
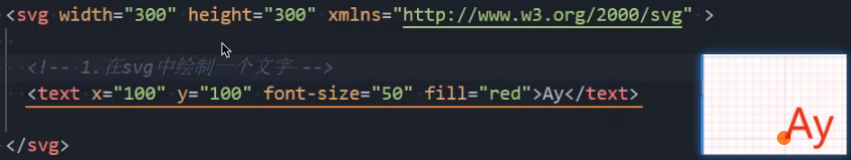
<text>元素是用来在 SVG 画布中绘制文字用的。
语法:
<text>:x y dx? dy? text-anchor? dominant-baseline?,绘制文本。
<tspan>:x y dx? dy? text-anchor? alignment-baseline?,必须是<text>或<tspan>的子元素,用于对文本进行分段处理。
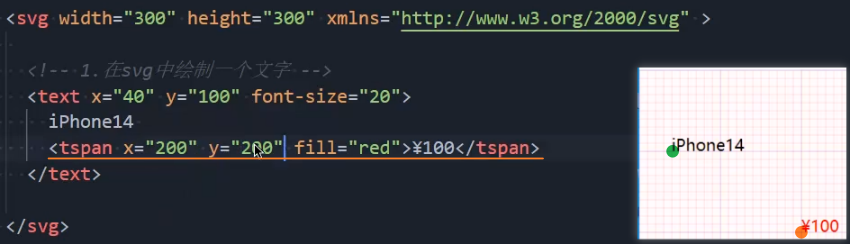
▸ 基本使用:绘制文字

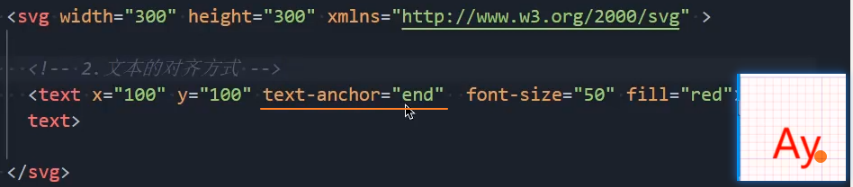
▸ 用法:文本的对齐方式:text-anchor

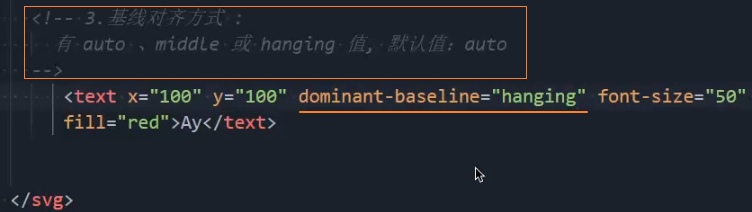
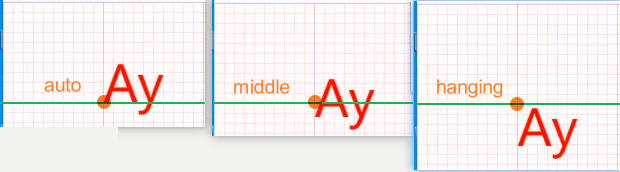
▸ 用法:基线的对齐方式:dominant-baseline


▸ 用法:文本嵌套文本:tspan

路径
路径 path
<path>元素可能是 SVG 中最常见的形状。你可以用 <path>元素绘制矩形(直角矩形或圆角矩形)、圆形、椭圆、折线形、多边形,以及一些其他的形状,例如贝塞尔曲线、2 次曲线等曲线。
默认会填充黑色,默认路径不会闭合。
语法:
<path>:d,绘制路径。
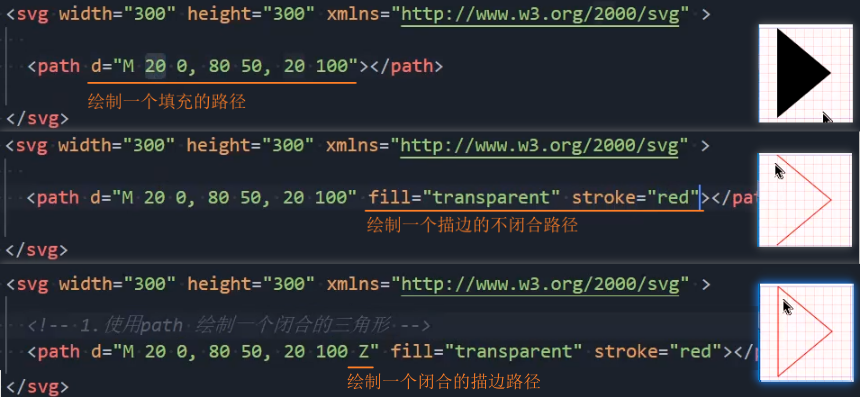
▸ 基本使用:绘制路径

路径命令
<path>元素是 SVG 基本形状中最强大的一个。 你可以用它创建线条,曲线,弧形等等。
<path> 元素的形状是通过属性 d 定义的,属性 d 的值是一个 “命令 + 参数”的序列。
命令 + 参数: 每一个命令都用一个关键字母来表示。比如字母“M”表示的是“Move to”命令,当解析器读到这个命令时,它就知道你是打算移动到某个点。跟在命令字母后面的,是你需要移动到的那个点的 x 和 y 轴坐标。比如移动到 (10,10) 这个点的命令,应该写成“M 10 10”命令。这一段字符结束后,解析器就会去读下一段命令。
大小写: 每一个命令都有两种表示方式,一种是用大写字母,表示采用绝对定位。另一种是用小写字母,表示采用相对定位,例如:“m -7 -10”表示从上一个点开始,向上移动 10px,向左移动 7px。
语法:
属性 d 采用的是用户坐标系统,不需标明单位。d属性值支持的命令:
直线命令:
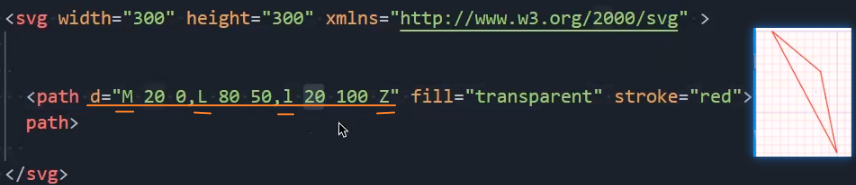
M / m:移动到(Move To),如d="M 10 10"。L / l:画直线到(Line To),如d="M 10 10 L 50 50"。H / h:水平直线到(Horizontal Line To),如d="M 10 10 H 100"。V / v:垂直直线到(Vertical Line To),如d="M 10 10 V 100"。
曲线命令:
C / c:三次贝塞尔曲线到(Cubic Bezier Curve To),如d="M 10 10 C 20 20, 30 20, 40 10"。S / s:平滑三次贝塞尔曲线到(Smooth Cubic Bezier Curve To),如d="M 10 10 C 20 20, 30 20, 40 10 S 50 0, 60 10"。Q /q:二次贝塞尔曲线到(Quadratic Bezier Curve To),如d="M 10 10 Q 20 20, 30 10"。T / t:平滑二次贝塞尔曲线到(Smooth Quadratic Bezier Curve To),如d="M 10 10 Q 20 20, 30 10 T 50 0"。
圆弧命令:
A / a:圆弧曲线到(Elliptical Arc Curve To),如d="M 10 10 A 50 50 0 0 1 100 10"。
闭合命令:
Z / z:闭合路径(Close Path),如d="M 10 10 L 50 50 L 90 10 Z"。
▸ 基本使用:路径命令

组合、复用元素
元素组合 g
<g>元素是用来组合元素的容器。
添加到 g 元素上的形变会应用到其所有的子元素上。
添加到 g 元素的属性大部分会被其所有的子元素继承。
g 元素也可以用来定义复杂的对象,之后可以通过<use>元素来引用它们
语法:
<g>:transform? fill? stroke? stroke-width? opacity? visibility? style? ,用于将多个 SVG 元素组合在一起,作为一个单一的组进行处理。以便在同一位置进行变换(如平移、旋转、缩放)或者应用相同的样式或属性。
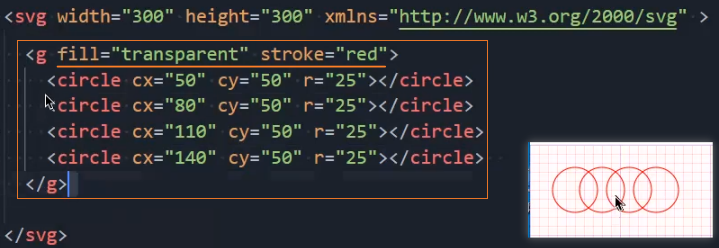
▸ 基本使用:组合元素 g

元素复用
定义复用元素 defs
可以将可复用的元素定义在<defs>元素里面,然后通过<use>元素来引用和显示。
这样可以增加 SVG 内容的易读性、复用性和利于无障碍开发。
<defs>可以定义基本图形、组合图形、渐变、滤镜、样式等。
在<defs>元素中定义的图形元素是不会直接显示的。
可在视口任意地方用<use>来呈现在 defs 中定义的元素。
<defs>元素没有专有属性,使用时通常也不需添加任何属性。
<defs>定义的元素的坐标系参照用户坐标系。
语法:
<defs>:,用于定义图形对象的可重用模板,它本身不会直接渲染任何内容,而是作为一种容器。其他元素可以通过 use、fill、stroke 等属性引用这些定义。
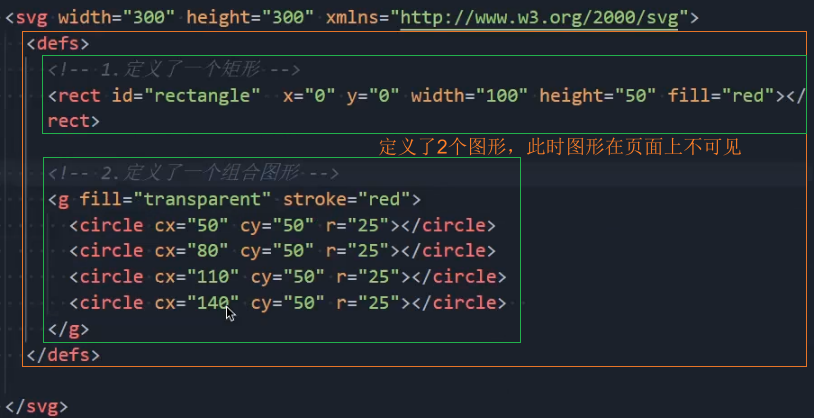
▸ 基本使用:定义元素 defs
定义了2个图形,此时图形在页面上不可见。

▸ 用法:defs可以定义基本图形、组合图形、渐变、滤镜、样式等

复用元素 use
<use>元素从 SVG 文档中获取节点,并将获取到的节点复制到指定的地方。
<use>等同于深度克隆 DOM 节点,克隆到 use 元素所在的位置。
克隆的节点是不可见的,当给<use>元素应用 CSS 样式时须小心。因为克隆的 DOM 不能保证都会继承 <use>元素上的 CSS属性,但是 CSS 可继承的属性是会继承的。
语法:
<use>:href x? y? width? height? ,用于在 SVG 中引用和复用已定义的图形、路径、渐变、符号等元素。
注意: 从SVG2开始,x y width height成为了Geometry Properties,可以同时在css或<use>元素上使用。
注意: use可以跨svg引入定义的图形。
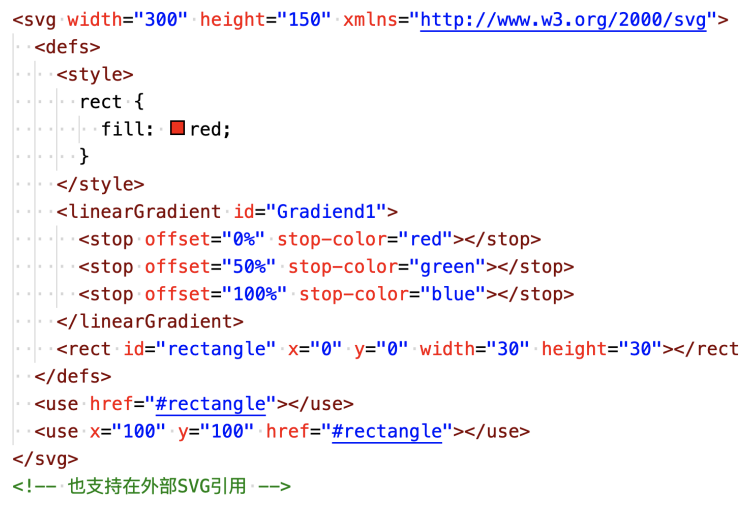
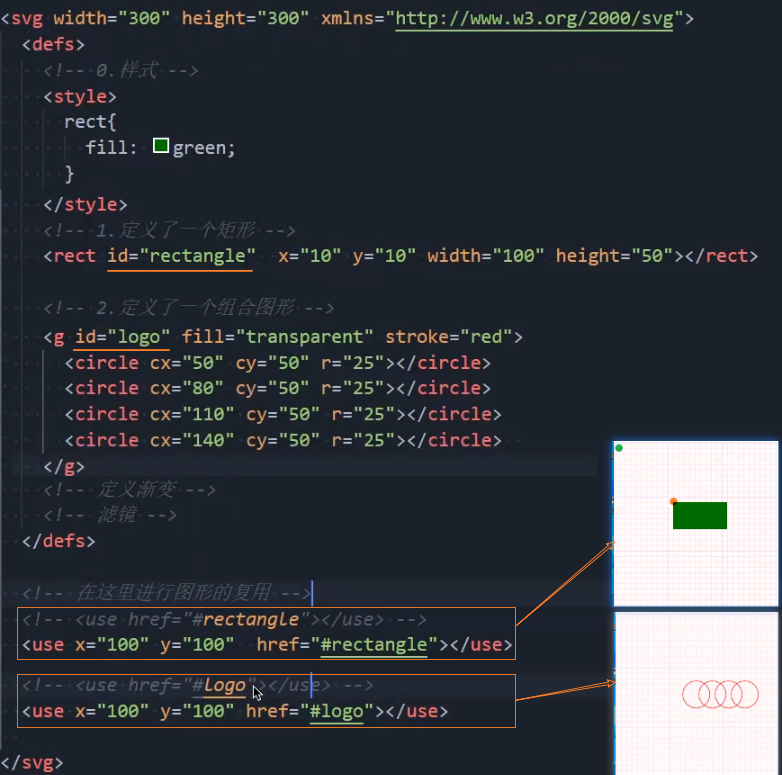
▸ 基本使用:复用defs定义的图形 use

▸ 用法:可以跨SVG复用图形
在第二个SVG中可以复用上一个SVG中定义的图形

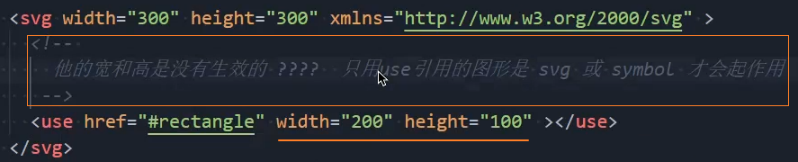
▸ 用法:use中的width和height只有在引入svg或symbol元素时才会生效

定义复用元素 symbol
<symbol>元素和<defs>元素类似,也是用于定义可复用元素,然后通过<use>元素来引用显示。
在<symbol>元素中定义的图形元素默认也是不会显示在界面上。
<symbol>元素常见的应用场景是用来定义各种小图标,比如:icon、logo、徽章等。
语法:
<symbol>:id viewBox? x? y? width? height?,用于定义可复用元素,和<defs>类似。可以通过<use>元素引用显示。
symbol对比defs:
<defs>元素没有专有属性;<symbol>元素提供了更多的属性,如: viewBox、 preserveAspectRatio 、x、y、width、height 等。<symbol>元素有自己的用户坐标系,可以用于制作 SVG 精灵图。<symbol>元素定义的图形增加了结构和语义性,提高文档的可访问性。
使用网站工具生成SVG精灵图:
网址:https://www.zhangxinxu.com/sp/svgo
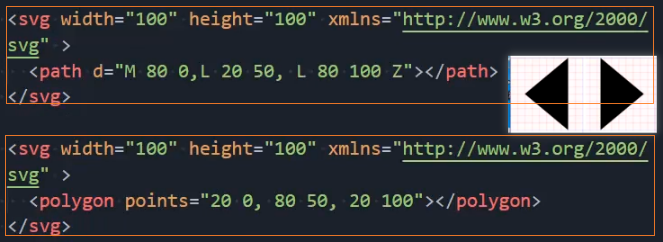
▸ 基本使用:制作icon图标-没有使用symbol

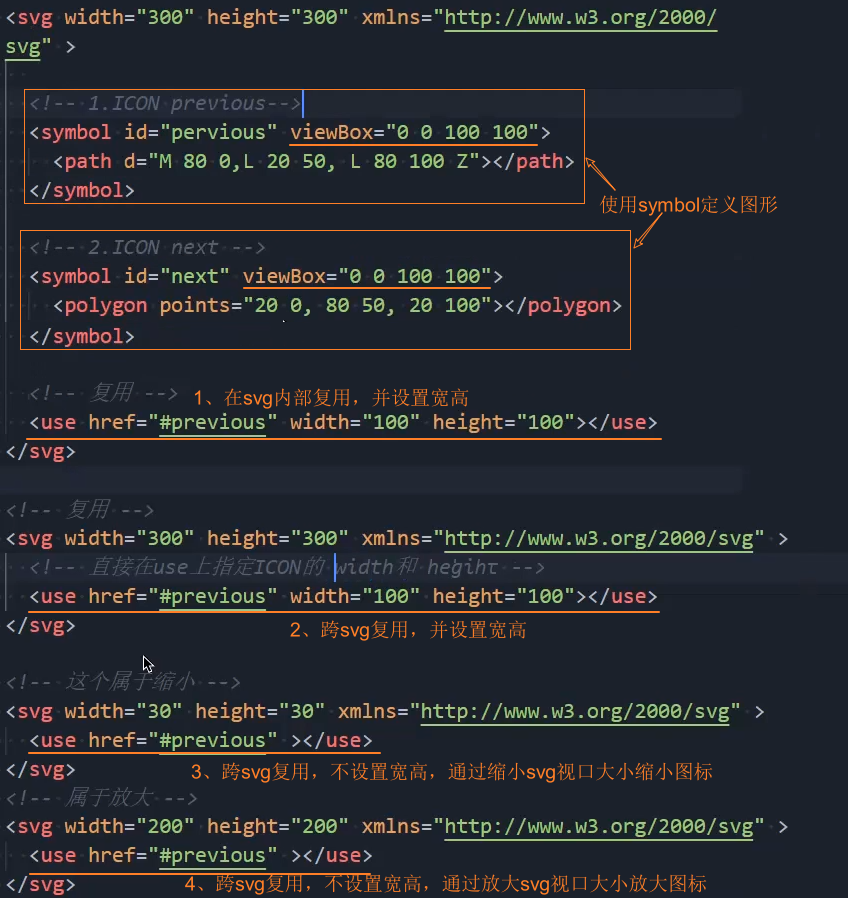
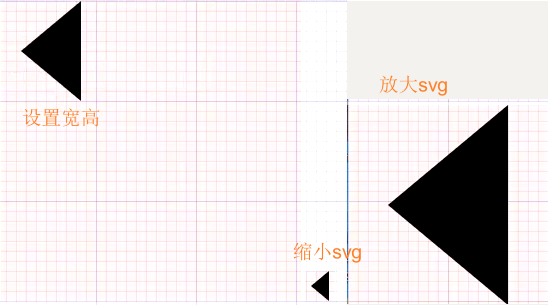
▸ 基本使用:制作icon图标-使用symbol


制作和使用SVG精灵图@
1、在图标网站iconfont中下载需要的图标,下载格式选svg
2、通过SVG精灵图制作网站,生成精灵图,设置svg的样式为隐藏。

3、使用SVG精灵图,同时通过width和height设置svg大小。

填充、描边
上色方案
给SVG中元素上色方案:
第一种:直接使用元素的属性,比如:填充(fill)属性、描边(stroke)属性等。
- fill?:
Color,设置对象填充颜色。支持:颜色名、十六进制值、rgb、 rgba 。 - stroke?:
Color,设置绘制对象的边框颜色。支持:颜色名、十六进制值、rgb、 rgba 。
- fill?:
第二种:直接编写 CSS 样式,因为 SVG 也是 HTML 中的元素,也支持用 CSS 的方式来编写样式。
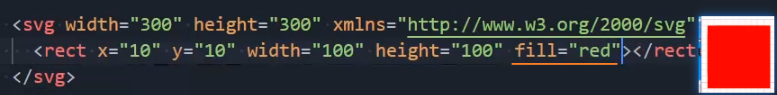
方案:填充 fill
语法:
fill?:
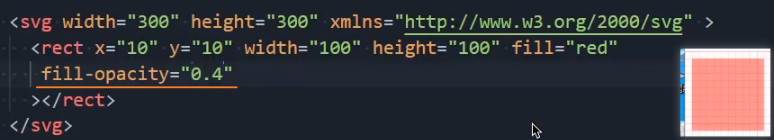
Color,设置对象填充颜色。支持颜色名、十六进制、rgb、 rgba、currentColor(继承自身或父亲字体color)fill-opacity?:
number,用来控制填充色的不透明,值为0~1。
▸ 基本使用:给矩形填充颜色 fill

▸ 用法:控制填充色的不透明度 fill-opacity

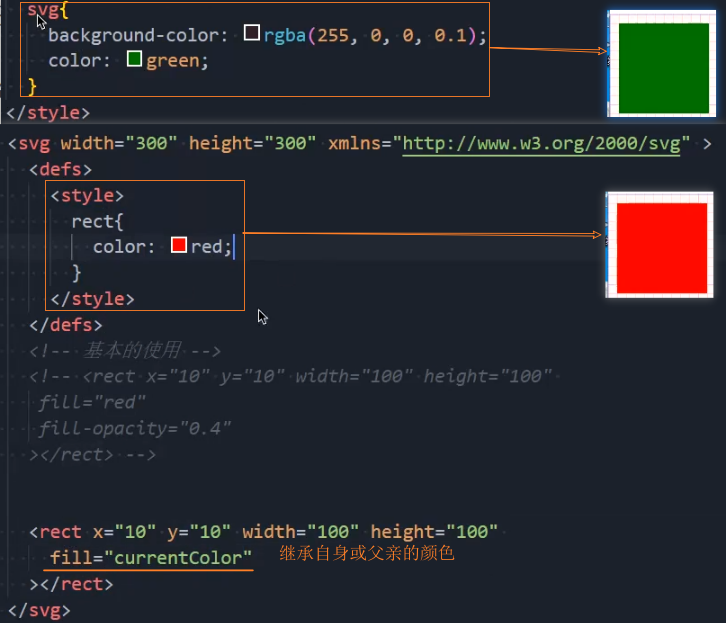
▸ 用法:继承自身或父亲的字体颜色 fill="currentColor"
注意: 该值在实际项目中经常用在定义的symbol元素上,方便用户设置图标颜色。

方案:描边 stroke
语法:
- stroke?:
Color,指定元素边框填充颜色。 - stroke-opacity?:
number,控制元素边框填充颜色的透明度。 - stroke-width?:
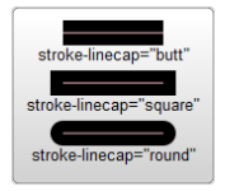
number,指定边框的宽度。注意: 边框是以路径为中心线绘制的。 - stroke-linecap?:
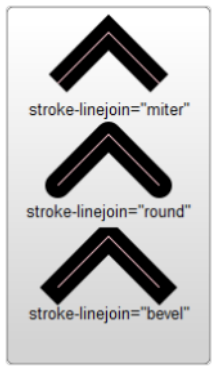
butt | square | round,默认:butt,控制边框端点的样式。 - stroke-linejoin?:
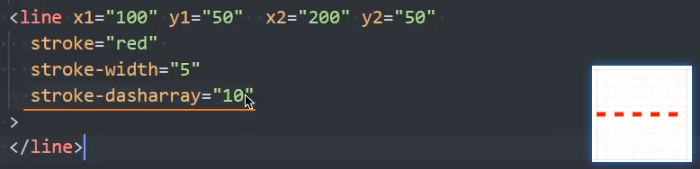
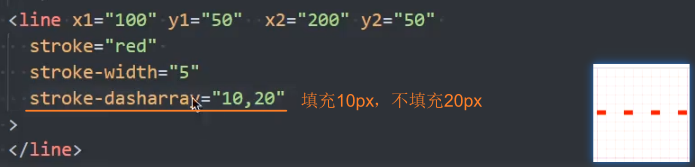
miter | round | bevel,默认:miter,控制两条线段连接处样式。 - stroke-dasharray?:
number [,number, ...],将虚线类型应用在边框上。值必须是用逗号分割的数字组成的数列,空格会被忽略。如3, 5- 第一个表示填色区域长度为 3。
- 第二个表示非填色区域长度为 5。
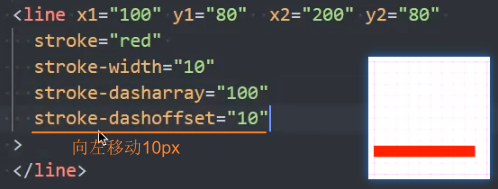
- stroke-dashoffset?:
number,指定在 dasharray 模式下路径的偏移量。值可以是正值或负值。正值向左移动,负值向右移动。
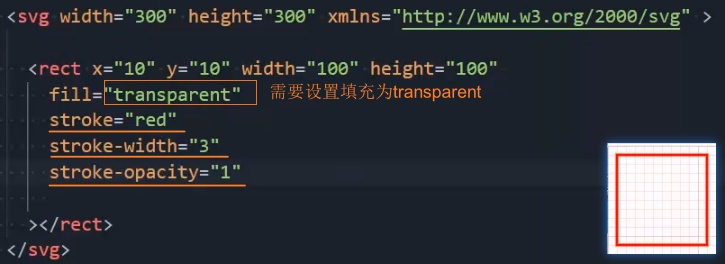
▸ 基本使用:给矩形描边,并设置描边样式 stroke

▸ 用法:设置边框端点样式 stroke-linecap

▸ 用法:设置2条线段连接处样式 stroke-linejoin

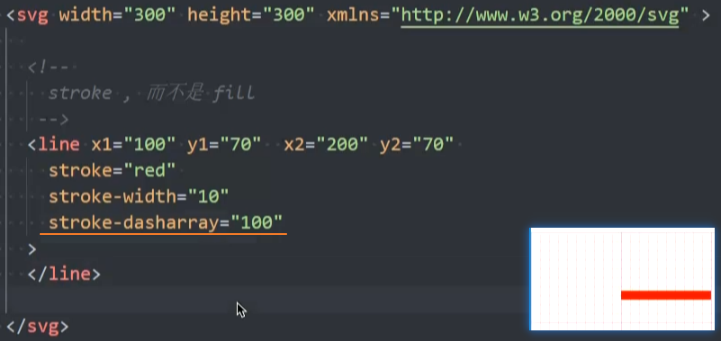
▸ 用法:绘制虚线 stroke-dasharray


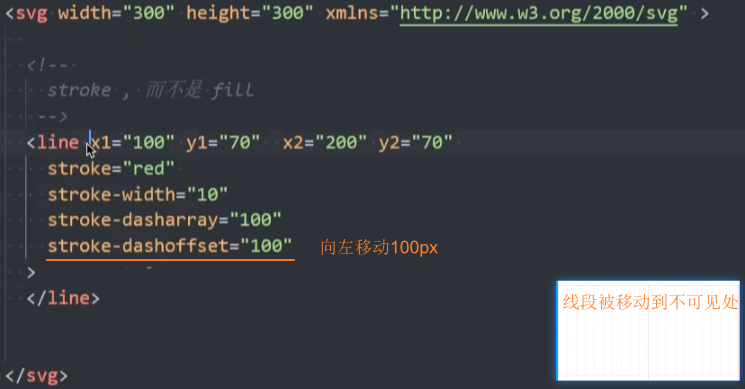
▸ 用法:指定虚线偏移量 stroke-dashoffset

方案:CSS样式
除了定义元素的属性外,你也可以通过 CSS 来实现填充和描边(CSS 样式可写在 defs 中,也可写在 HTML 头部或外部等)。
语法和 HTML 里使用 CSS 一样,需要注意的是:需要把 background-color、border 改成 fill 和 stroke
不是所有的属性都能用 CSS 来设置:
Presentation Attributes: 可以用 CSS 来设置。如上色和填充fill,stroke,stroke-dasharray 等。
Attributes:不能用 CSS 设置。只能在元素用:如路径的命令。
CSS的4种编写方式:
CSS 给 SVG 中的元素填充、描边和上色,支持如下 4 种编写方式:
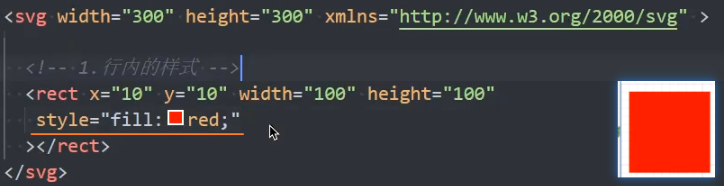
方式一:内联(行内) CSS 样式,写在元素的 style 属性上
方式二:内嵌(内部) CSS 样式,写在
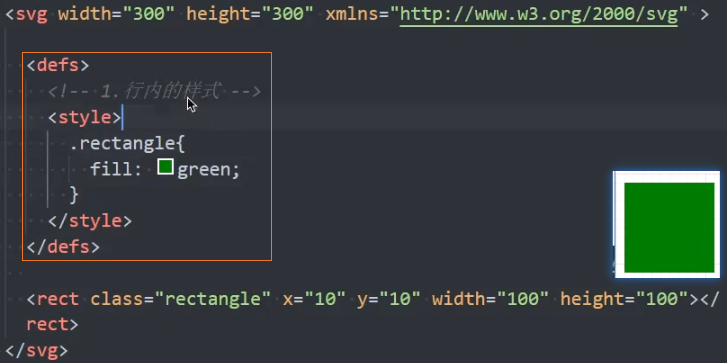
<defs>中的<style>标签中方式三:内嵌(内部) CSS 样式,写在
<head>中的<style>标签中方式四:外部 CSS 样式文件,写在 .css 文件中
CSS样式优先级别: 行内的style > defs中的style > 外部或head内部 > 属性fill
▸ 用法:CSS的4种编写方式
方式一:行内CSS样式:写在元素的style属性中

方式二:内嵌CSS样式:写在<defs>的<style>标签中

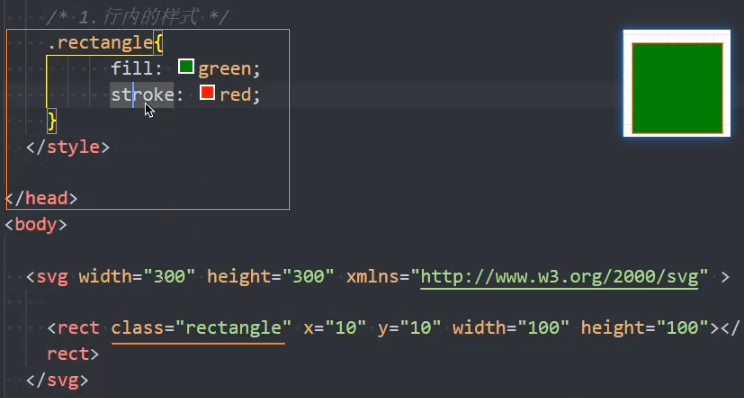
方式三:内嵌CSS样式:写在<head>的<style>标签中

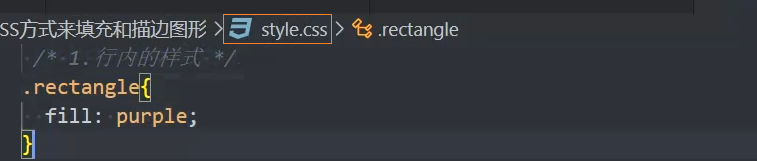
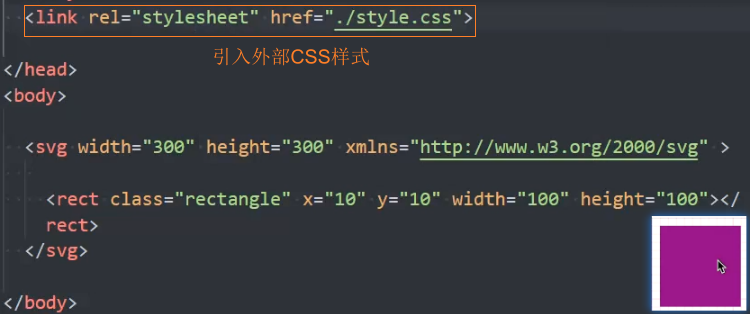
方式四:外部CSS样式:写在 .css 文件中


渐变、滤镜
线性渐变
<linearGradient>:id x1? y1? x2? y2? gradientUnits? gradientTransform?,用于在指定的方向上创建一个线性渐变。
<radialGradient>:id cx? cy? r? fx? fy? gradientUnits? gradientTransform? ,创建由中心向外辐射的径向渐变。
<stop>:offset stop-color stop-opacity,用于定义渐变的具体停顿点,多个 <stop> 元素共同定义了一个渐变的颜色过渡。
SVG 除了可以简单的填充和描边,还支持在填充和描边上应用渐变色。渐变有两种类型:线性渐变和径向渐变。
编写渐变时,必须给渐变内容指定一个id属性,use引用需用到。
建议渐变内容定义在
<defs>标签内部,渐变通常是可复用的。

线性渐变,是沿着直线改变颜色。下面看一下线性渐变的使用步骤:
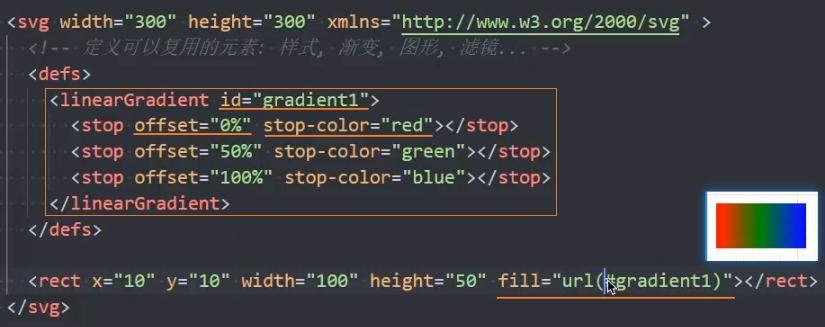
第 1 步:在 SVG 文件的 defs 元素内部,创建一个
<linearGradient>节点,并添加 id 属性。第 2 步:在
<linearGradient>内编写几个<stop>结点。给
<stop>结点指定位置 offset 属性和 颜色 stop-color 属性,用来指定渐变在特定的位置上应用什么颜色- offset 和 stop-color 这两个属性值,也可以通过 CSS 来指定。
也可通过 stop-opacity 来设置某个位置的半透明度。
第 3 步:在一个元素的 fill 属性或 stroke 属性中通过 ID 来引用
<linearGradient>节点。比如:属性 fill 属性设置为
url(#Gradient2)即可。
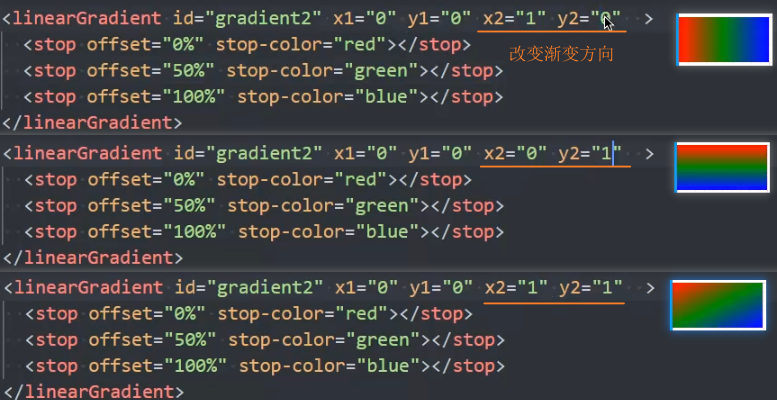
第 4 步(可选):控制渐变方向,通过 ( x1, y1 ) 和 ( x2, y2 ) 两个点控制。
(0, 0) (0, 1)从上到下;(0, 0)(1, 0)从左到右。
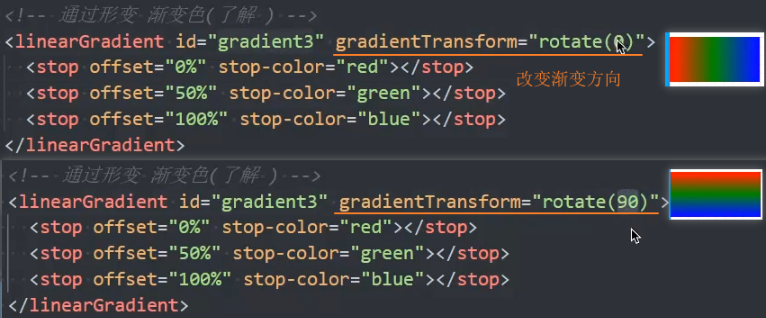
当然也可以通过 gradientTransform 属性 设置渐变形变。比如:
gradientTransform="rotate(90)"从上到下(不好控制)。
▸ 基本使用:线性渐变

▸ 用法:控制渐变方向
方式一:通过x1 y1和x2 y2两个点控制(推荐)

方式二:通过gradientTransform="rotate()"属性控制(不好控制)

滤镜、毛玻璃效果
毛玻璃效果实现方案:
方案一: 使用 CSS 的 backdrop-filter 或 filter 属性
- filter:
filter-function,直接将模糊或颜色偏移等模糊效果应用于指定的元素。 - backdrop-filter:
none | url() | filter-function,可以给一个元素后面区域添加模糊效果。适用于元素背后的所有元素。为了看到效果,必须使元素或其背景至少部分透明。none:禁用背面滤镜效果。url():(commonfilters.svg#filter),指向 SVG 滤镜的 URL。filter-function:以空格分隔的滤镜函数。- blur():
(length),模糊背景。 - brightness():
(percentage),调整背景的亮度。 - contrast():
(percentage),调整背景的对比度。 - grayscale():
(percentage),将背景转换为灰度。 - sepia():
(percentage),应用棕褐色滤镜。 - saturate():
(percentage),调整背景的饱和度。 - invert():
(percentage),反转背景的颜色。 - hue-rotate():
(angle),旋转背景的色相。 - opacity():
(percentage),调整背景的透明度。
- blur():
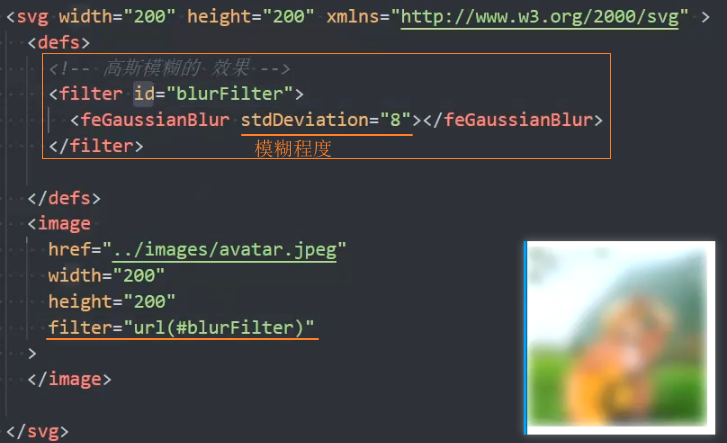
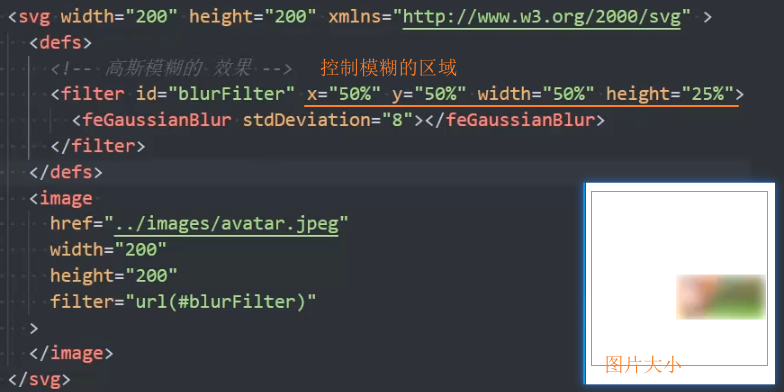
方案二: 使用 SVG 的 <filter> 和 <feGaussianBlur> 元素(建议少用)
<filter>:id x? y? width? height?,用于应用图像滤镜效果的容器。如模糊、阴影、色彩调整等。
<feGaussianBlur>:in? stdDeviation result? edgeMode?,应用高斯模糊的滤镜元素。
<feOffset>:in? dx dy result,用于对图形的像素进行平移,常与其他滤镜元素(<feGaussianBlur>、<feComposite>等)配合使用,生成阴影或其他图形效果。
▸ 用法:实现毛玻璃效果
方案一:使用CSS的backdrop-filter

方案一:使用CSS的filter

方案二:使用SVG的<filter>和<feGaussianBlur>


形变
transform
transform 属性用来定义元素及其子元素的形变的列表。
此属性可以与任何一个 SVG 中的元素一起使用。如果使用了变形,会在该元素内部建立了一个新的坐标系统。
从 SVG2 开始,transform 它是一个 Presentation Attribute,意味着它可以用作 CSS 属性。
但是 transform 作为 CSS属性和元素属性之间的语法会存在一些差异。
- 比如作为元素属性时:不支持3D变换,不需单位,rotate 可指定旋转原点。
transform 属性支持的函数:
translate(x, y) 平移。
rotate(z) / rotate(z, cx,cy) :旋转。
scale(x, y) :缩放
skew(x, y) :倾斜。
matrix(a, b, c, d, e) : 2*3 的形变矩阵
平移
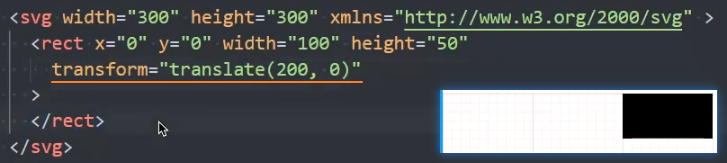
平移:把元素移动一段距离, 使用 transform 属性的 translate()函数来平移元素。
对比CSS属性: 元素属性 只支持 2D 变换,不需单位。
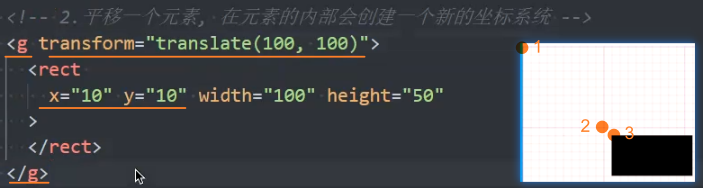
translate():(x,y?):在二维平面上平移元素。平移后会改变坐标系统。
x:
px | %,移动向量的x坐标。y?:
px | %,默认:0,移动向量的y坐标。
▸ 基本使用:translate()

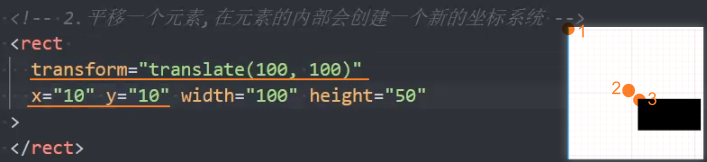
▸ 用法:平移后会在元素的内部创建一个新的坐标系统


旋转
旋转:把元素旋转指定的角度, 使用 transform 属性的 rotate(deg,cx, cy) 函数来旋转元素。
对比CSS属性: 元素属性只支持2D变换,不需单位,可指定旋转原点。
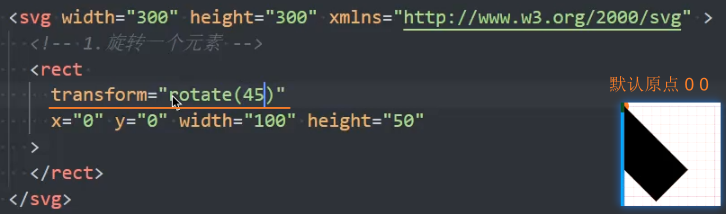
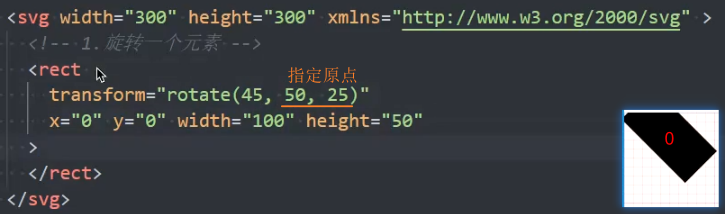
rotate():(angle, cx?, cy?):在二维平面上旋转元素。旋转后会改变坐标系统。
- angle:
deg | rad | turn,无单位,表示旋转角度。正的角度值表示顺时针旋转,负值表示逆时针旋转。 - cx?, cy?:
number,默认:0 0,指定旋转的原点。元素属性特有。
▸ 基本使用:rotate()

▸ 用法:指定原点

缩放
缩放:改变元素尺寸,使用 transform 属性的 scale() 函数来缩放元素。
对比CSS属性: 元素属性只支持2D变换,不需单位。
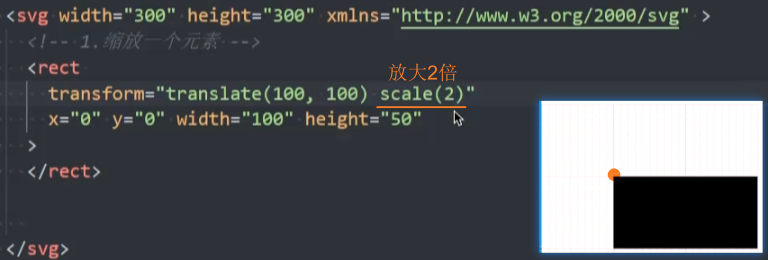
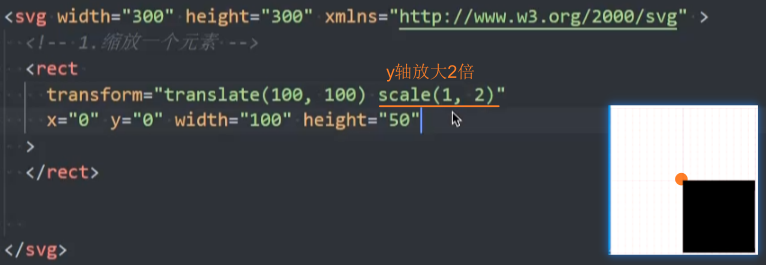
scale():(x,y?):在二维平面上缩放元素。缩放后会改变坐标系统。
- x:
number,缩放向量的横坐标。 - y?:
number,默认:等于x,缩放向量的纵坐标。
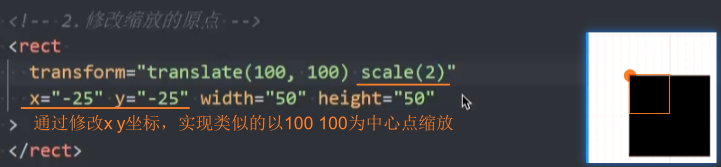
指定缩放原点: 通过修改x y坐标,实现类似的以中心点缩放。
▸ 基本使用:scale()


▸ 用法:指定缩放原点
通过修改x y坐标,实现类似的以中心点缩放。

动画
描边动画
描边动画
stroke 是描边属性,专门给图形描边。如果想给各种描边添加动画效果,需用到下面两个属性:
- stroke-dasharray?:
number [,number, ...],将虚线类型应用在边框上。值必须是用逗号分割的数字组成的数列,空格会被忽略。如3, 5- 第一个表示填色区域长度为 3。
- 第二个表示非填色区域长度为 5。
- stroke-dashoffset?:
number,指定在 dasharray 模式下路径的偏移量。值可以是正值或负值。正值向左移动,负值向右移动。
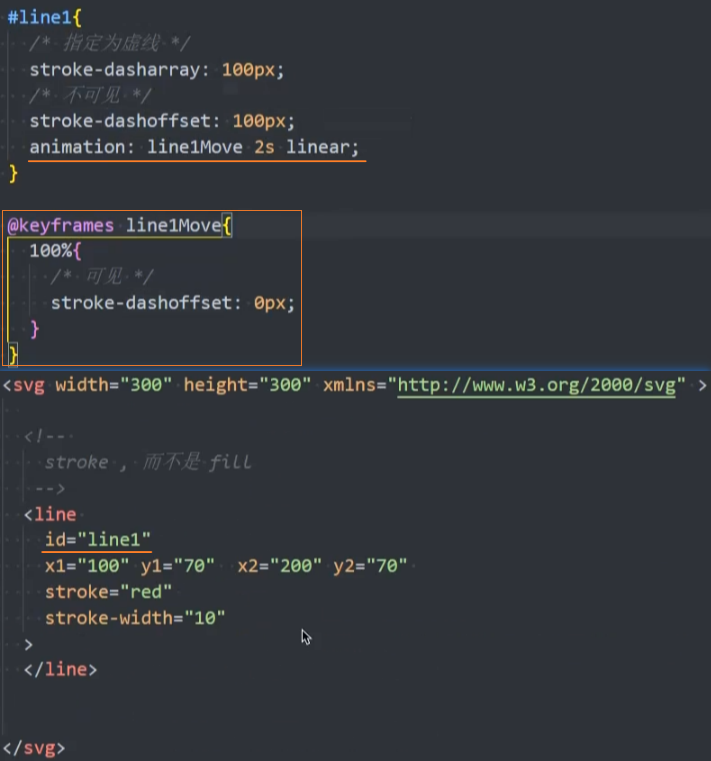
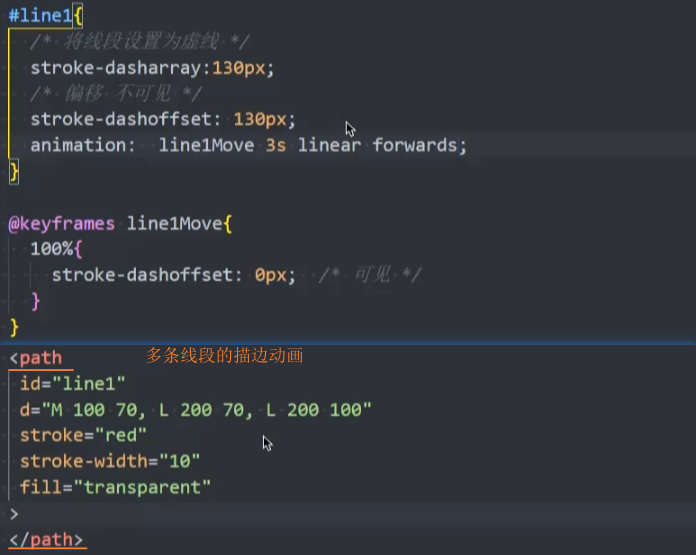
▸ 基本使用:描边动画-line
1、先将描边设置为虚线

2、接着将描边偏移到不可见处

3、通过动画让描边慢慢变为可见,这样就产生了动画效果了。


▸ 用法:描边动画-折线


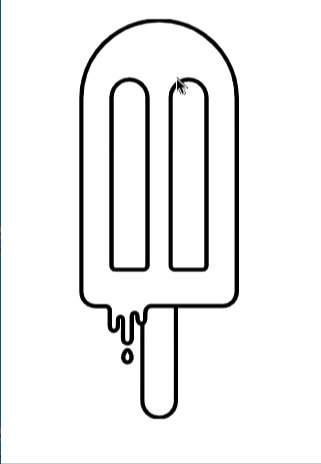
案例:雪糕动画
el.getTotalLength():(),计算路径元素总长度(以用户单位为单位)的浮点数。
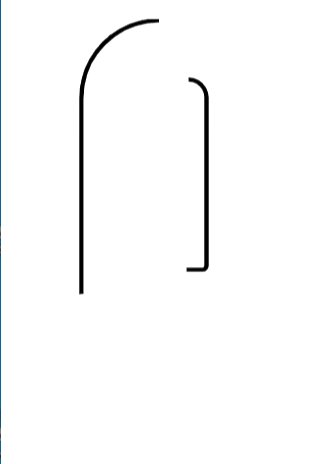
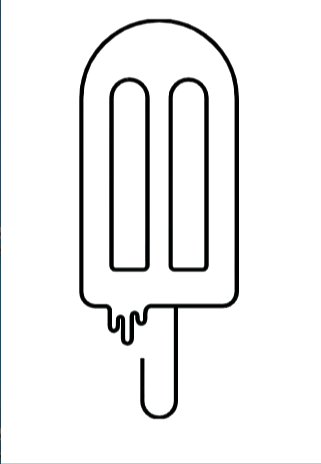
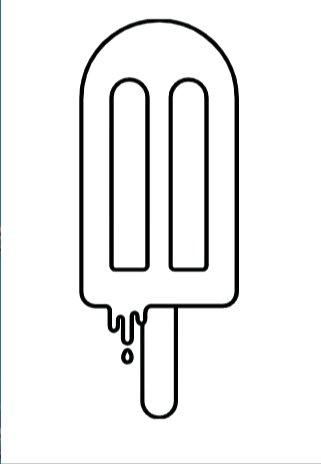
1、找到一个雪糕的 SVG 图片(设计师提供 | 网站下载)
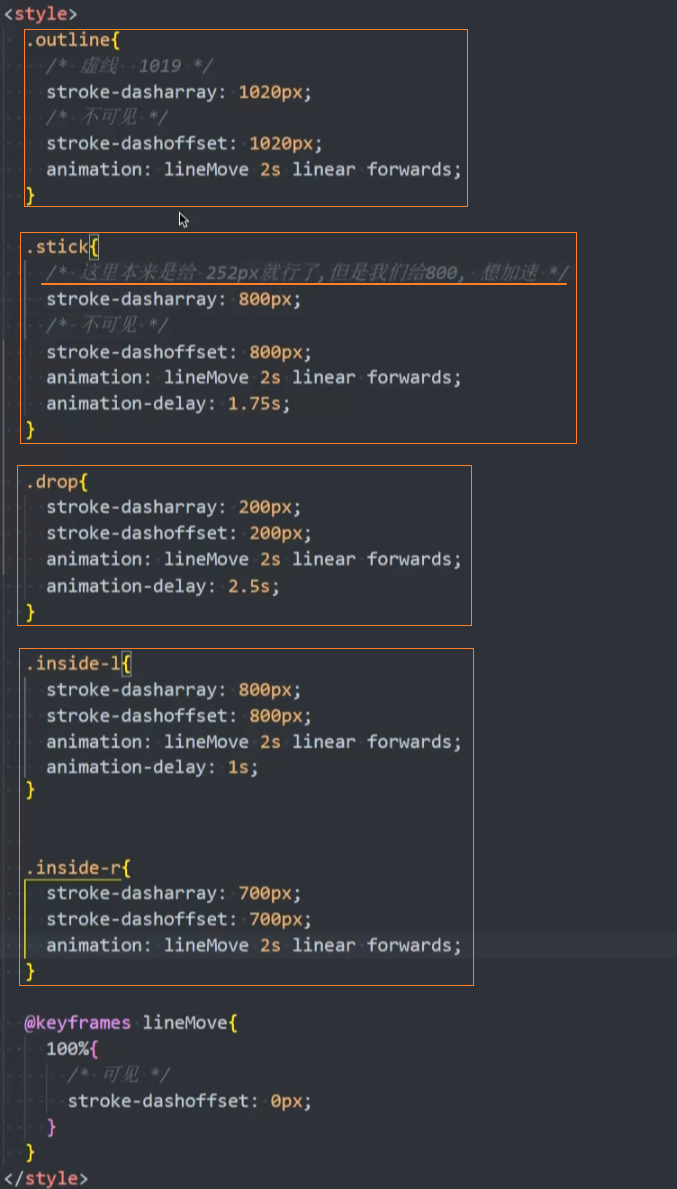
2、通过stroke-dasharray将雪糕的每一个路径都改成虚线
3、通过stroke-dashoffset将每个路径的描边都移动到虚线的空白处(不可见)
4、给每个路径添加动画,将路径描边慢慢移动到虚线填充处,即可。


SMIL动画
概述
什么是 SMIL
SMIL(Synchronized Multimedia Integration Language 同步多媒体集成语言)是 W3C 推荐的可扩展标记语言,用于描述多媒体演示。
SMIL特性:
SMIL 标记是用 XML 编写的,与 HTML 有相似之处。
SMIL 允许开发多媒体项目,例如:文本、图像、视频、音频等。
SMIL 定义了时间、布局、动画、视觉转换和媒体嵌入等标记,比如:
<head><body><seq><par><excl>等元素
SMIL应用:
目前最常用的 Web 浏览器基本都支持 SMIL 语言。
SVG动画元素是基于SMIL实现(SVG 中使用 SMIL 实现元素有:
<set>、<animate>、<animateMotion>...)。Adobe Media Player implement SMIL playback。
QuickTime Player implement SMIL playback。
SVG动画实现方式
SVG 是一种基于 XML 的开放标准矢量图形格式,动画可以通过多种方式实现:
方式一:JS实现动画:可以直接通过 JavaScript 在来给 SVG 创建动画和开发交互式的用户界面。
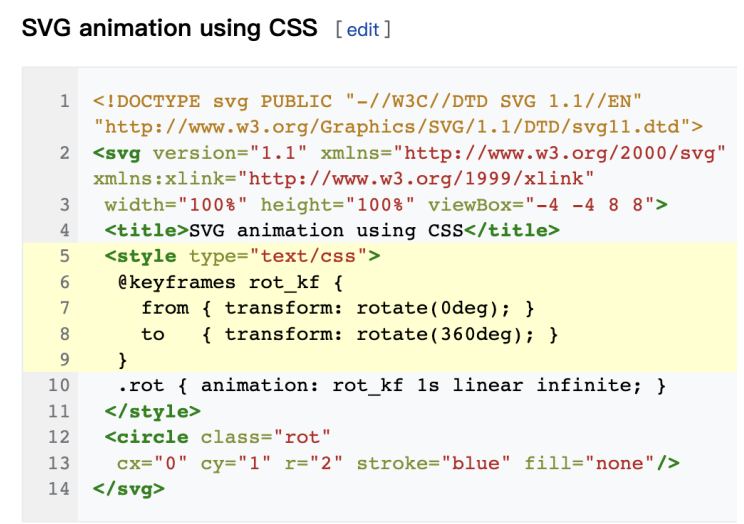
方式二:CSS实现动画:自 2008 年以来,CSS 动画已成为 WebKit 中的一项功能,使得我们可以通过 CSS 动画的方式来给文档对象模型(DOM) 中的 SVG 文件编写动态效果。
方式三:SMIL实现动画:一种基于 SMIL 语言实现的 SVG 动画。



SMIL动画优势
SVG 用 SMIL 方式实现动画,SMIL 允许你做下面这些事情:
变动一个元素的数字属性(x、y……)
变动变形属性(translation 或 rotation)
变动颜色属性
物件方向与运动路径方向同步等(SMIL特有)

SMIL方式实现动画的优势:
只需在页面放几个 animate 元素就可以实现强大的动画效果,无需任何 CSS 和 JS 代码。
SMIL支持声明式动画。声明式动画不需指定如何做某事的细节,而是指定最终结果应该是什么,将实现细节留给客户端软件
在 JavaScript 中,动画通常使用 setTimeout() 或 setInterval() 等方法创建,这些方法需要手动管理动画的时间。而 SMIL声明式动画可以让浏览器自动处理,比如:动画轨迹直接与动画对象相关联、物体和运动路径方向、管理动画时间等等。
SMIL 动画还有一个令人愉快的特点是,动画与对象本身是紧密集成的,对于代码的编写和阅读性都非常好。
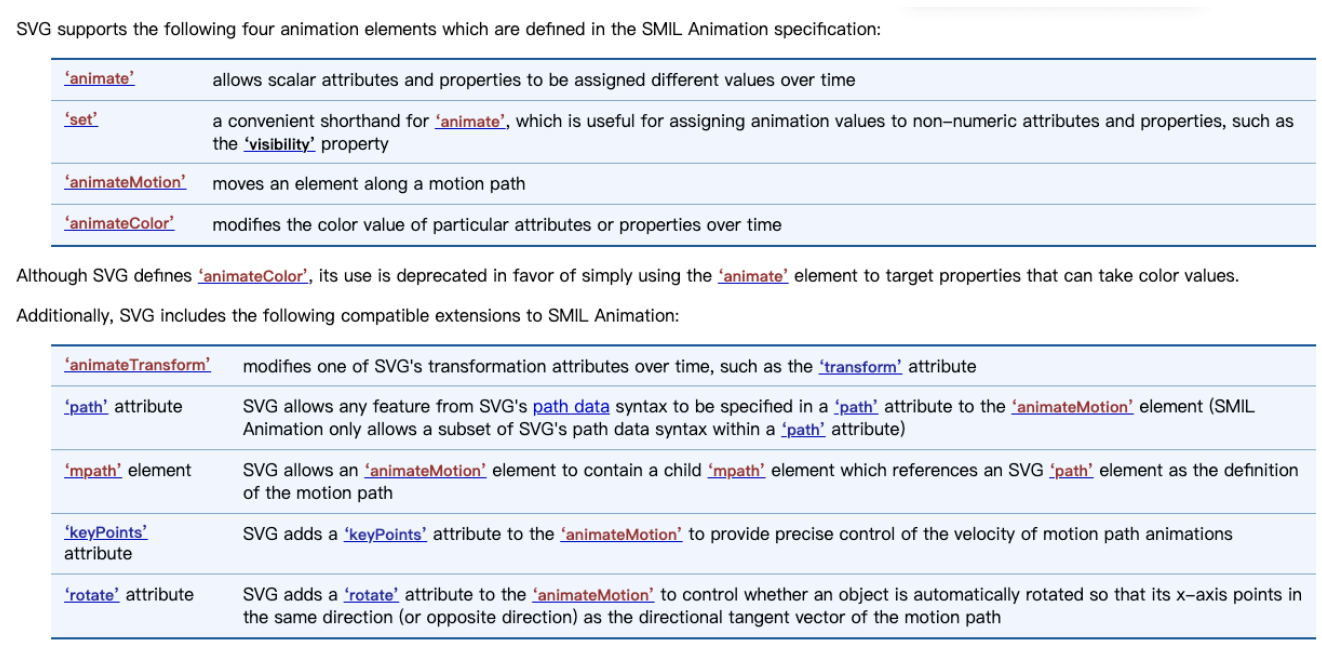
SMIL动画元素
SVG 中支持 SMIL 动画的元素:
<set><animate><animateColor><animateMotion>更多:https://www.w3.org/TR/SVG11/animate.html#AnimationElements

set
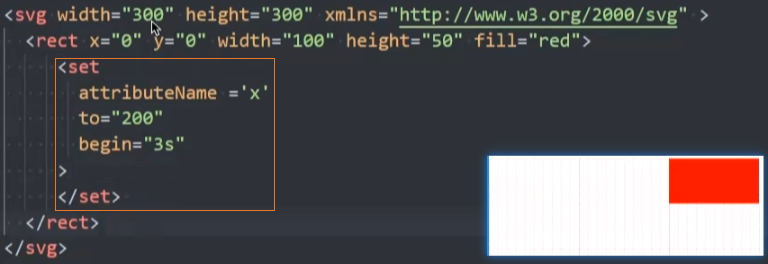
<set>元素提供了一种简单的方法,可以在指定的时间内设置属性的值。
set元素是最简单的 SVG 动画元素。它是在经过特定时间间隔后,将属性设置为某个值(不是过度动画效果)。因此,图像不是连续动画,而是改变一次属性值。
set元素支持所有属性类型,包括那些无法合理插值的属性类型,例如:字符串 和 布尔值。而对于可以合理插值的属性通常首选<animate>元素。
语法:
<set>:attributeName to begin? dur? attributeType?,用于在给定的时间内动态地更改元素的属性值。是最简单的SVG动画元素。
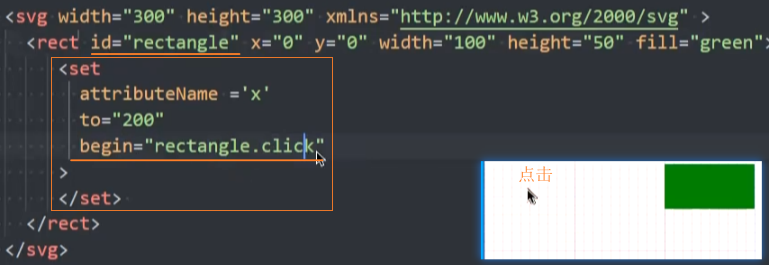
▸ 基本使用:set
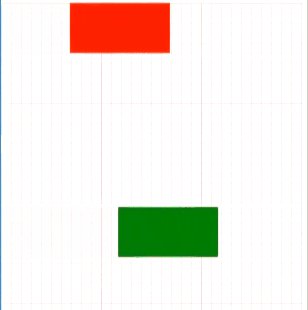
在 3 秒后自动将长方形瞬间移到右边

点击长方形后,长方形瞬间移到右边

animate
<animate>元素给某个属性创建过度动画效果。需将 animate 元素嵌套在要应用动画的元素内。
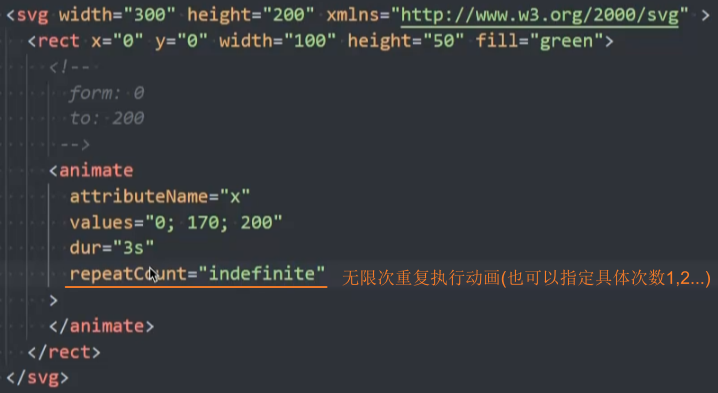
语法:
<animate>:attributeName from? to? values? begin? dur? fill? repeatCount? ,用于对一个或多个 SVG 图形元素的属性值进行动画过渡。
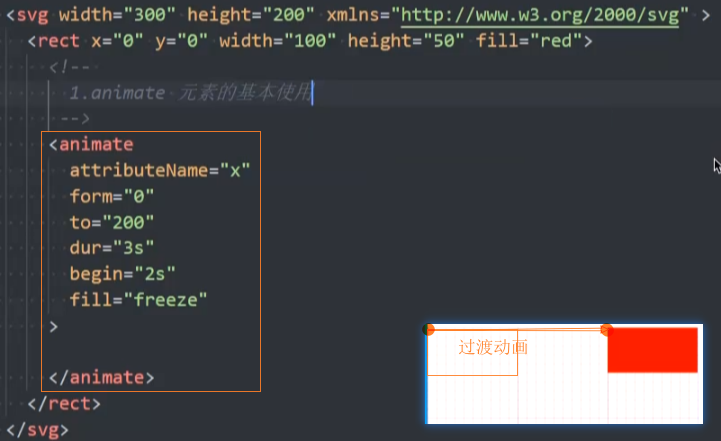
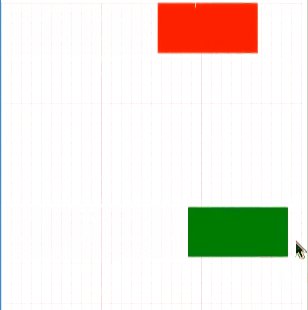
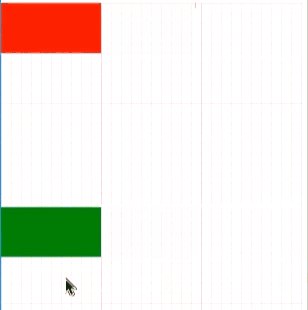
▸ 基本使用:animate

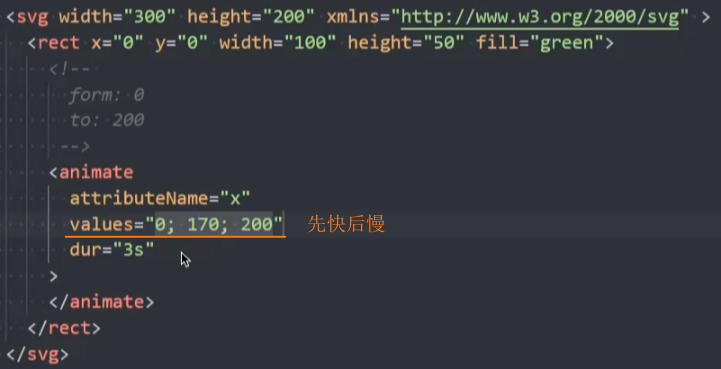
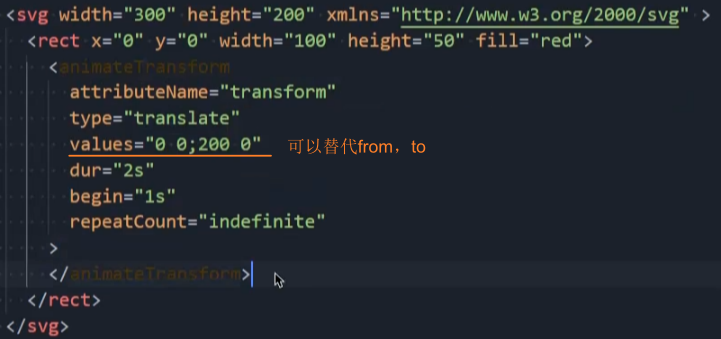
▸ 用法:设置动画过渡中的一系列值 values


▸ 用法:重复执行动画 repeatCount

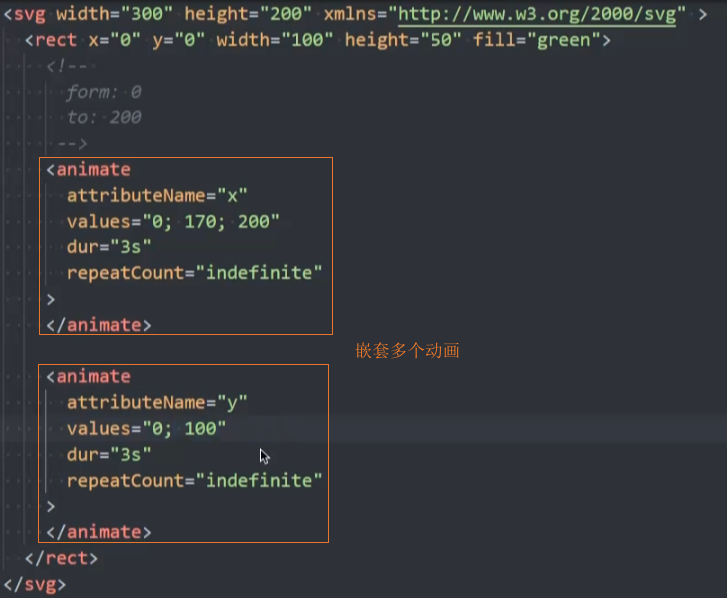
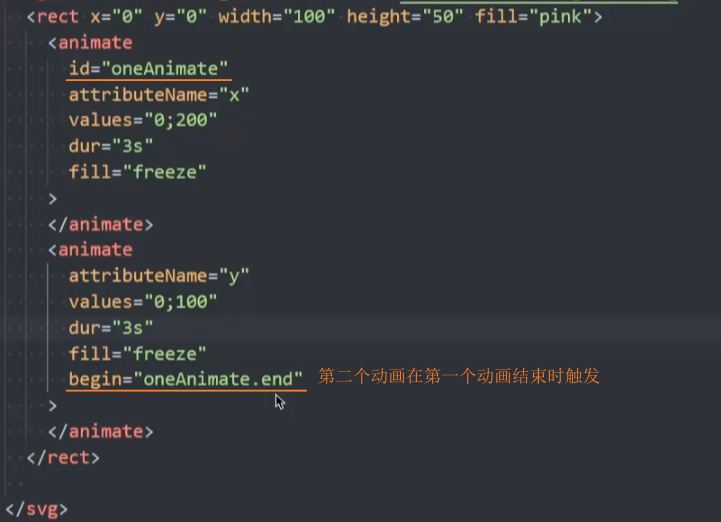
▸ 用法:嵌套多个动画


▸ 用法:事件触发 begin


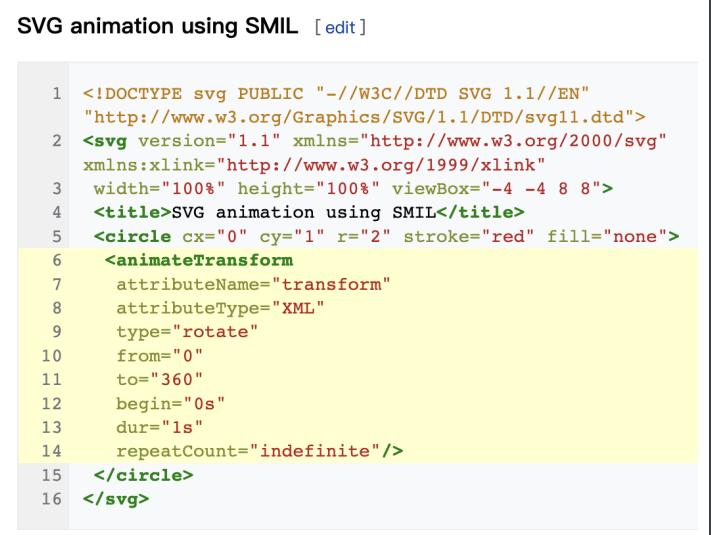
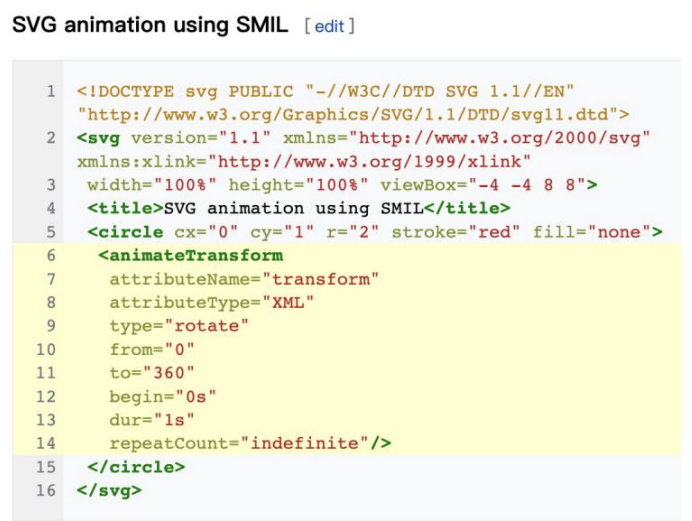
animateTransform
<animateTransform>元素指定目标元素的形变(transform)属性,从而允许控制元素的平移、旋转、缩放或倾斜动画(类似于 CSS3 的形变)。
在一个动画元素中,只能用一个<animateTransform>元素创建动画;存在多个时,后面会覆盖前面的动画。
语法:
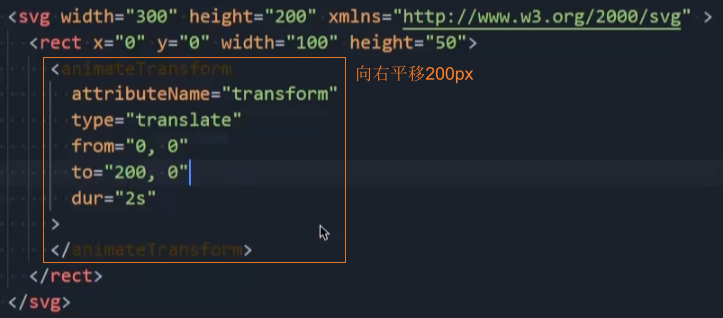
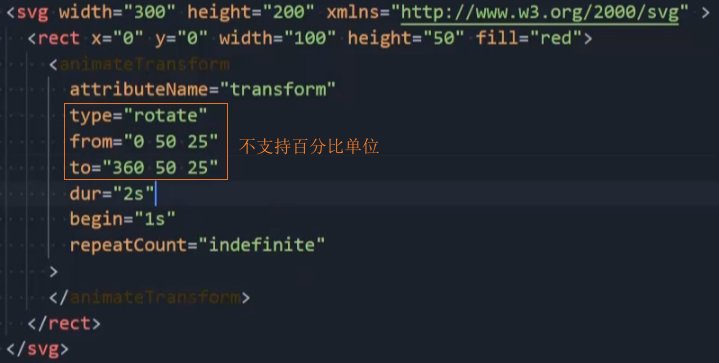
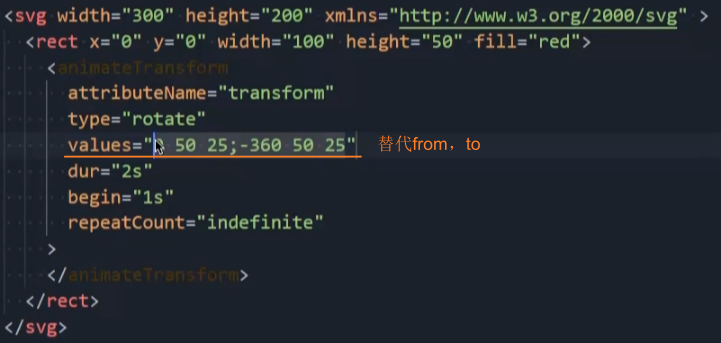
<animateTransform>:attributeName from? to values? begin? dur fill? repeatCount? ,指定目标元素的形变。
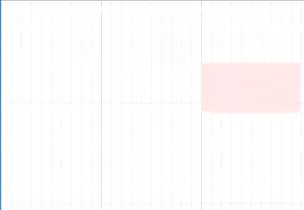
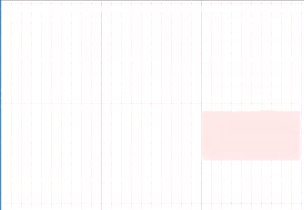
▸ 基本使用:animateTransform translate(x, y)



▸ 基本使用:animateTransform rotate()



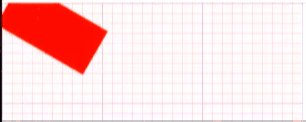
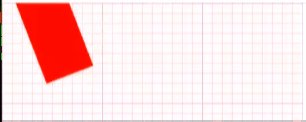
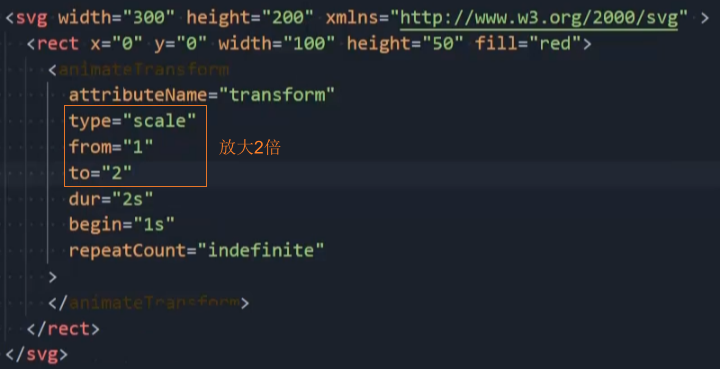
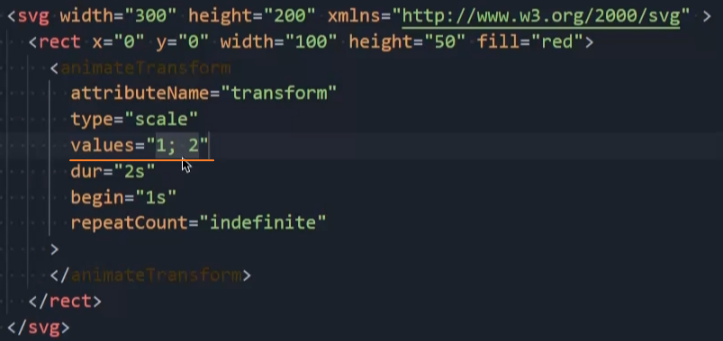
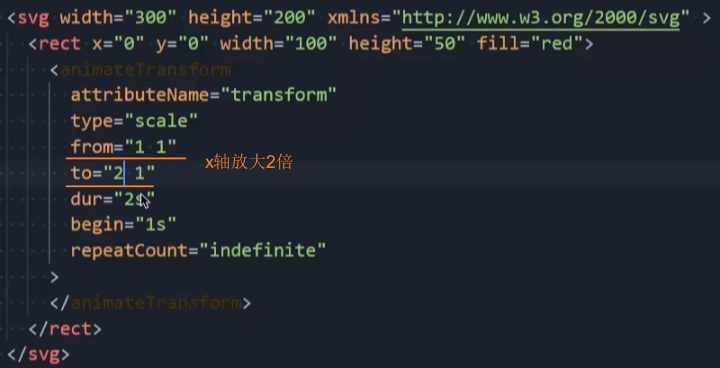
▸ 基本使用:animateTransform scale()
x y轴同时放大2倍



x轴放大2倍


animateMotion▸
<animateMotion> 定义了一个元素如何沿着运动路径进行移动。
坐标原点:动画元素的坐标原点,会影响元素运动路径,建议从(0, 0)开始。
mpath:要复用现有路径,可在<animateMotion>元素中使用<mpath>元素。
语法:
<animateMotion>:path rotate,定义一个元素沿指定的路径进行运动。
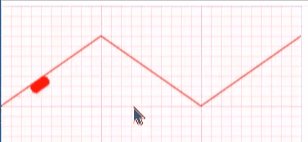
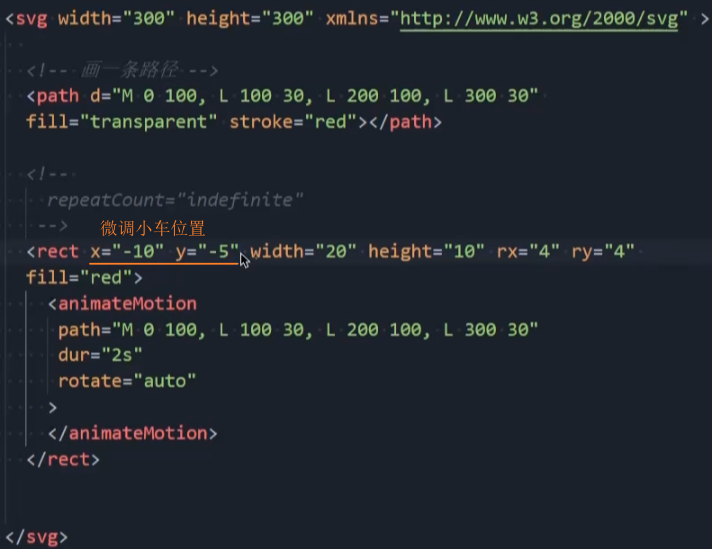
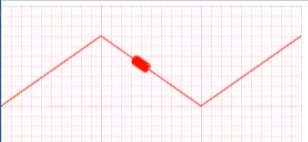
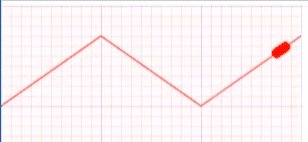
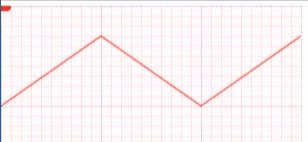
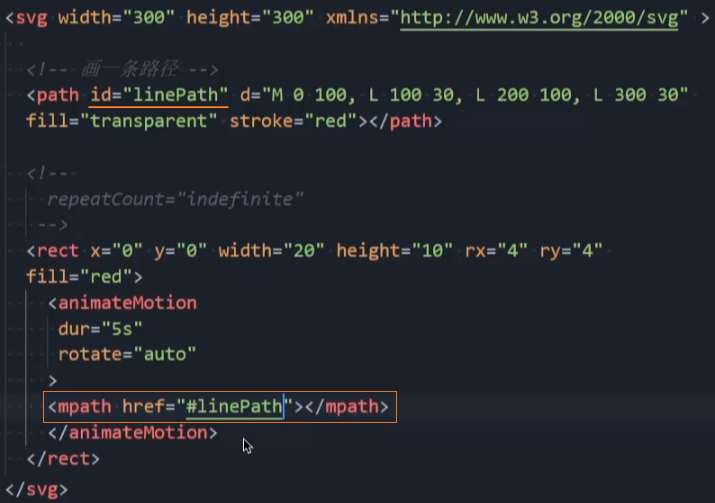
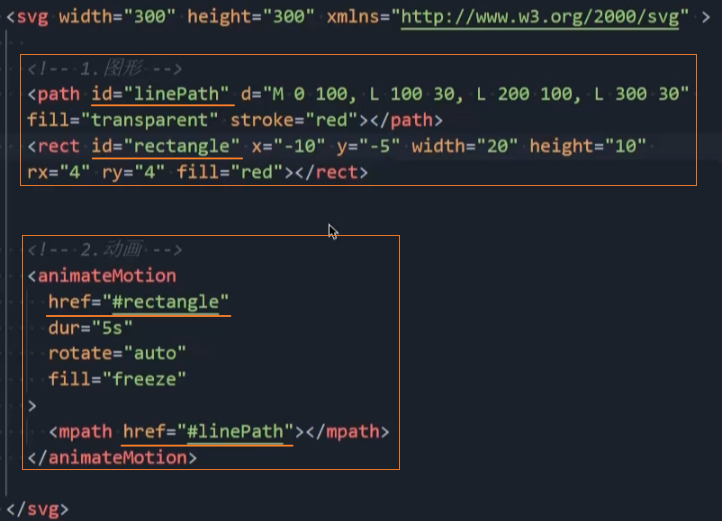
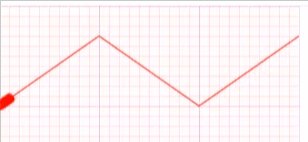
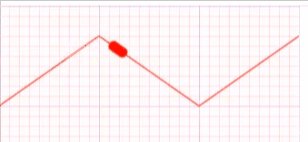
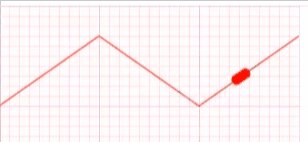
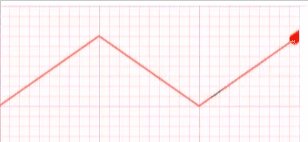
▸ 基本使用:实现小车沿路径运动
1、使用aniamteMotion实现小车沿路径运动,并自动旋转车头方向


2、微调小车的位置到折线中间


3、优化: 复用现有的路径:<mpath href="#xxx">

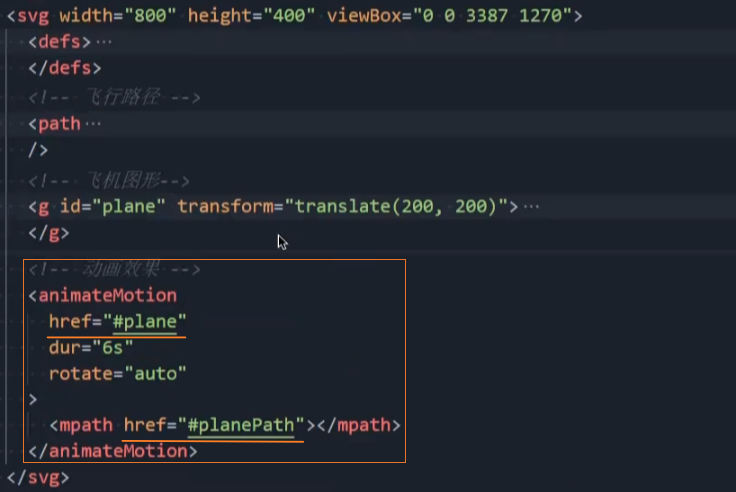
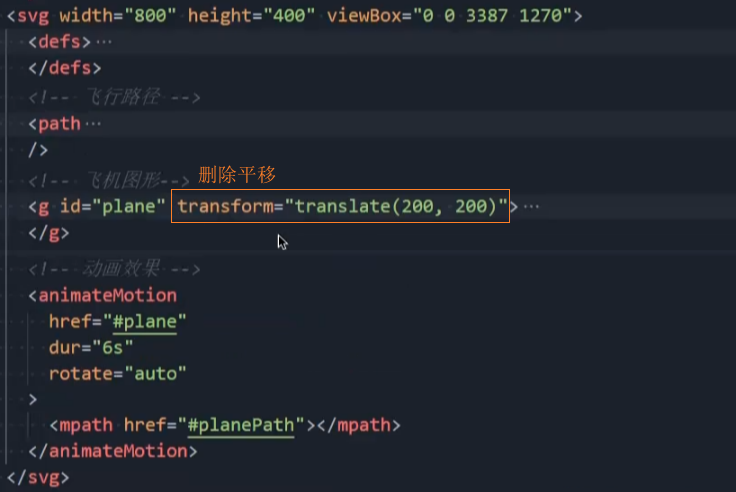
4、优化: 分离图形和动画:<animateMotion href="#yyy">


SVG+SMIL动画
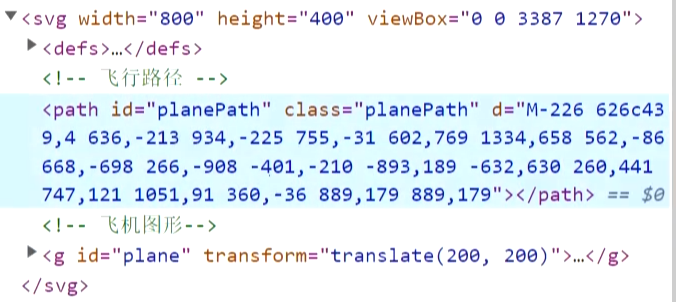
案例:飞机沿轨迹飞行动画

1、静态SVG布局

2、基本实现

3、微调飞机位置

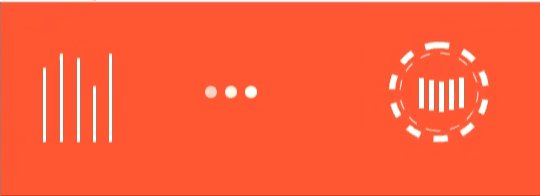
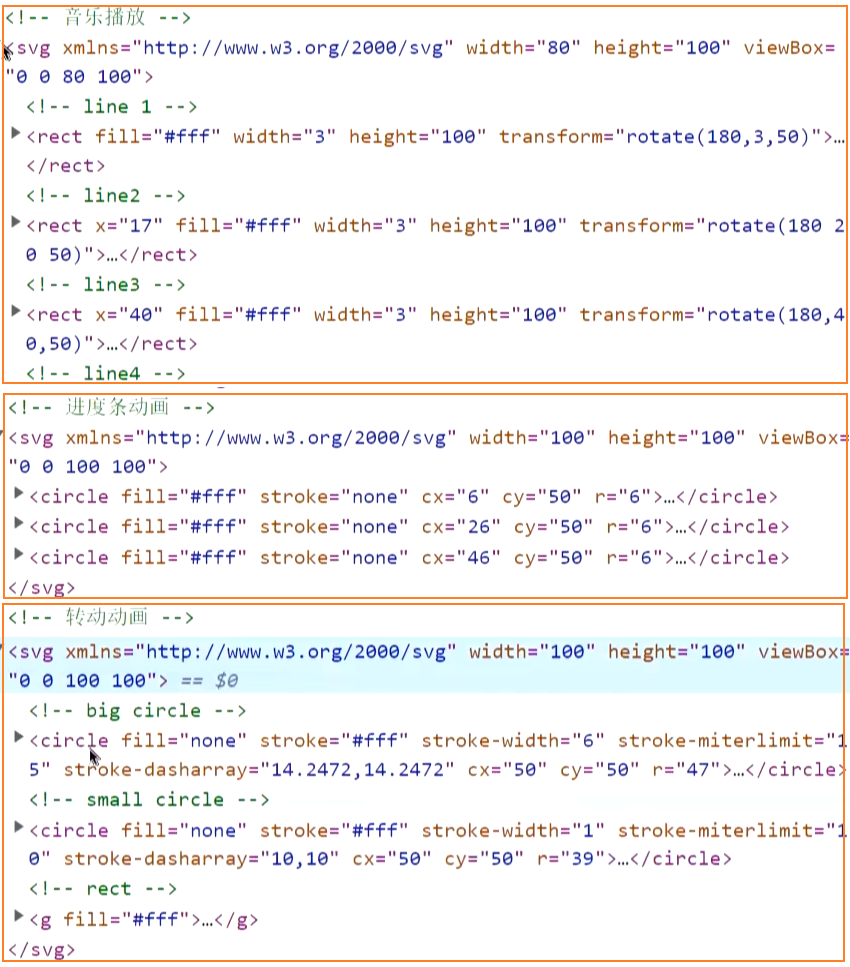
案例:音乐播放、进度条、旋转动画

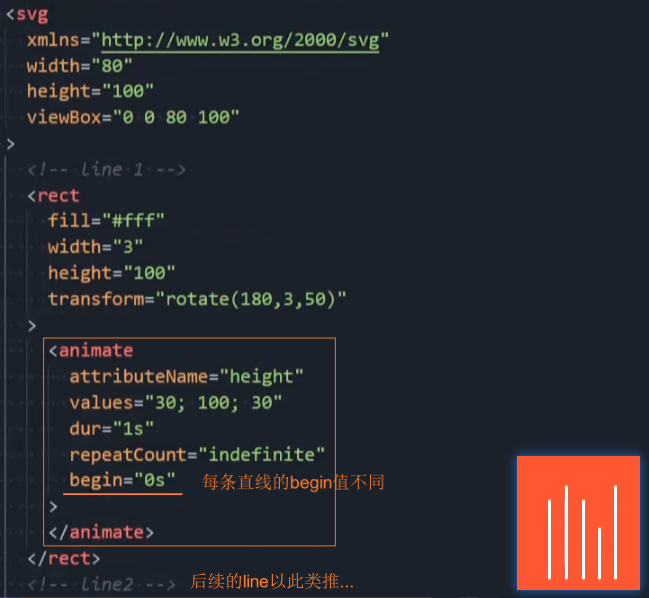
1、静态SVG布局

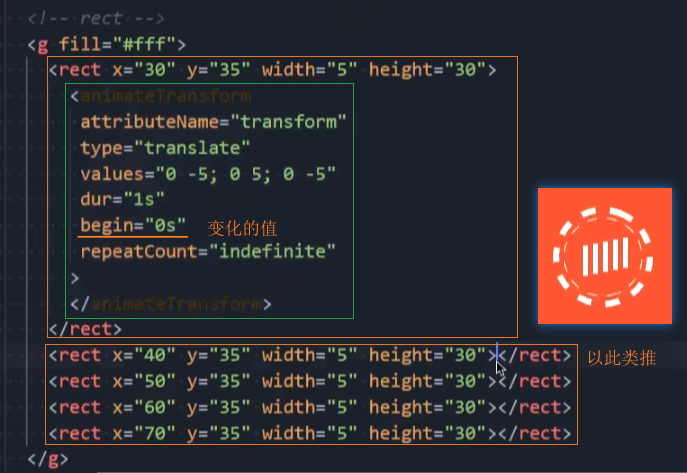
2、音乐播放动画

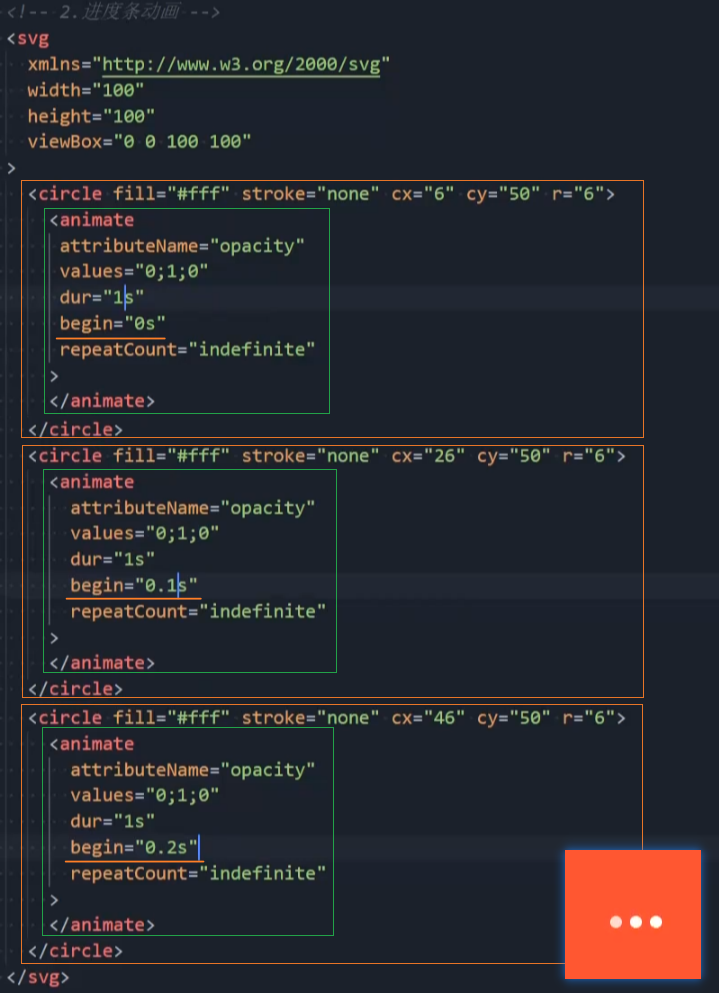
3、进度条动画

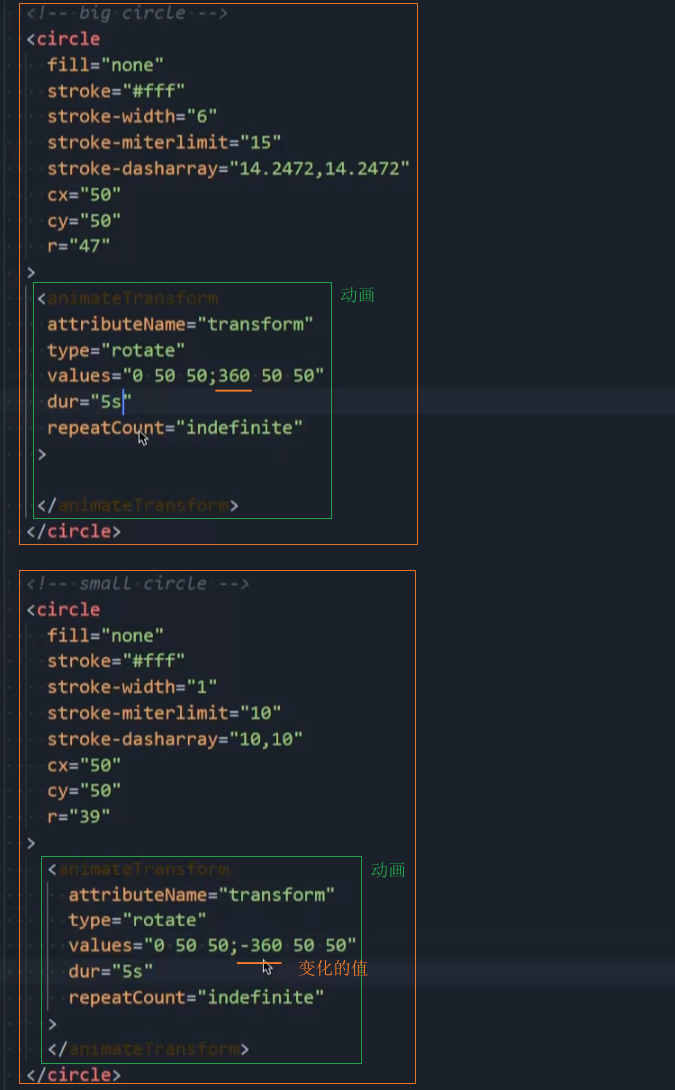
4、旋转动画


SVG+CSS3动画
案例:定位动画

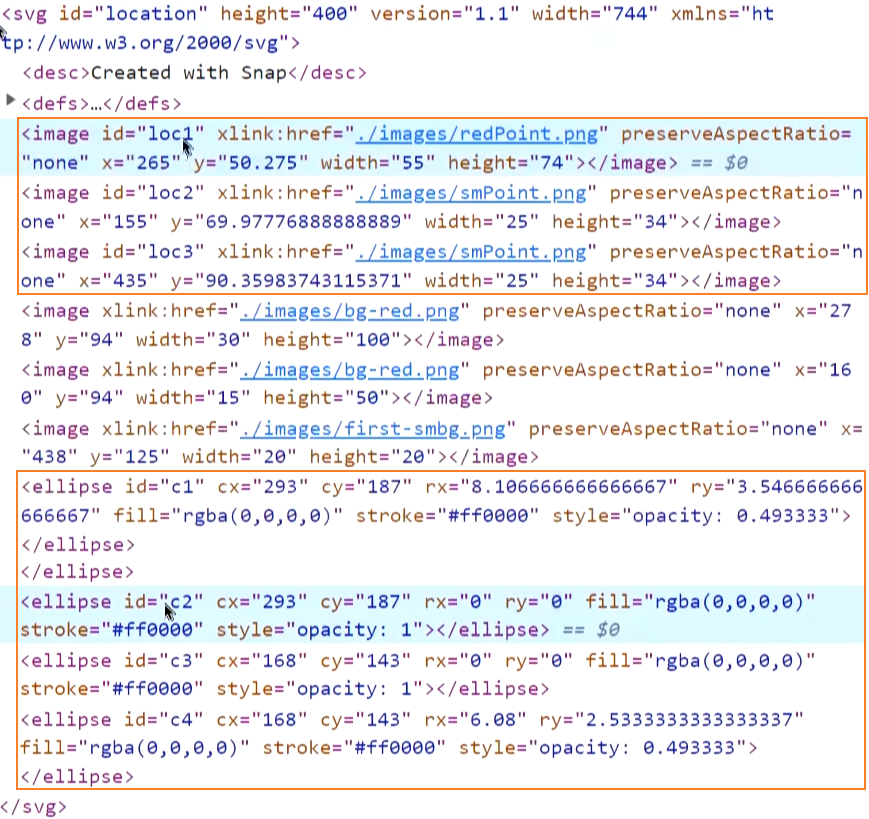
1、静态SVG

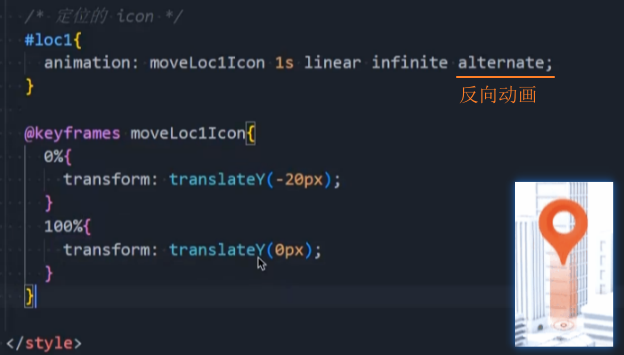
2、定位图标动画

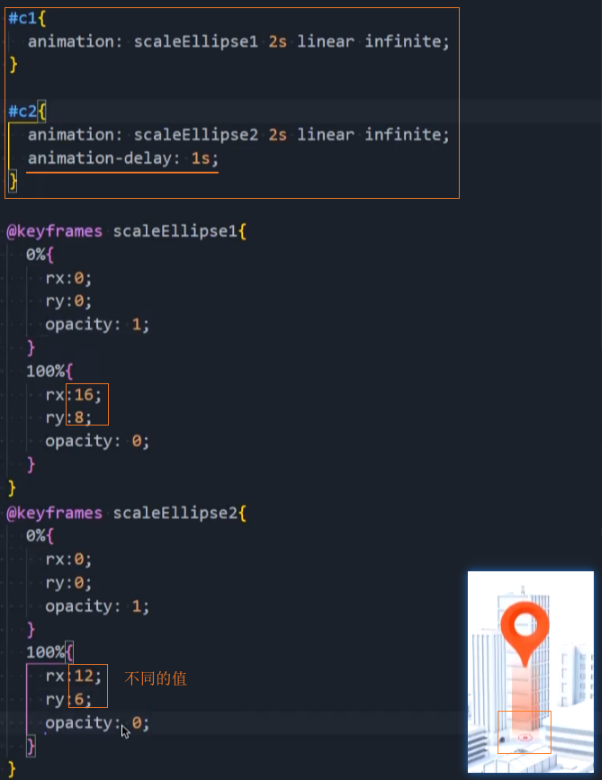
3、涟漪扩散动画

4、其他动画以此类推
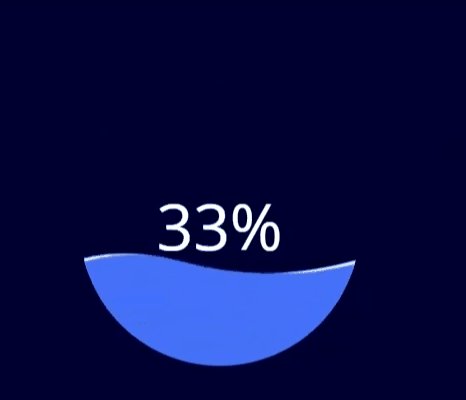
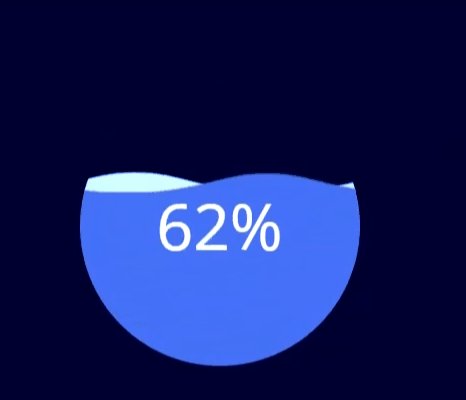
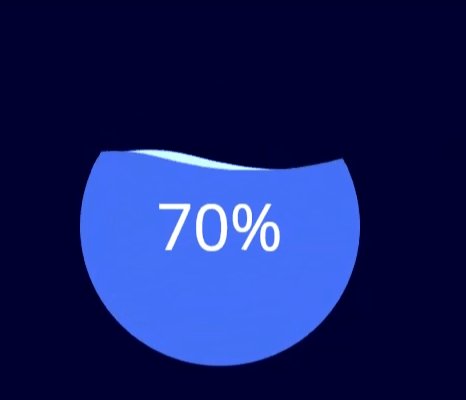
案例:水球动画

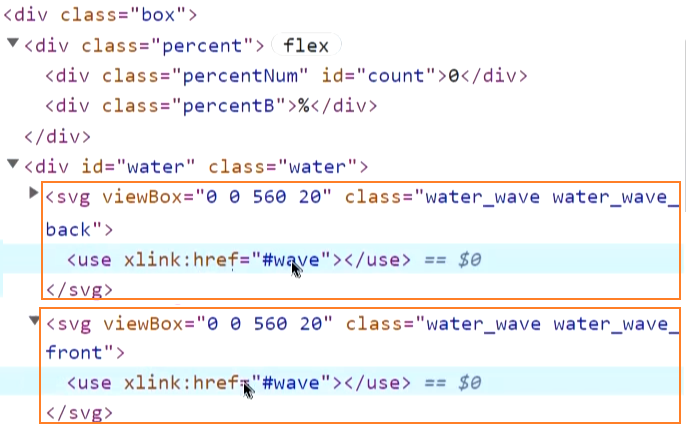
1、静态SVG

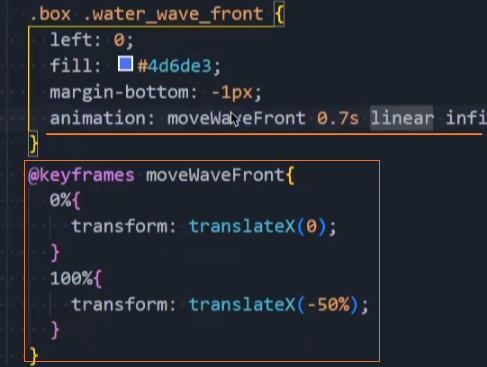
2、浅色波浪动画

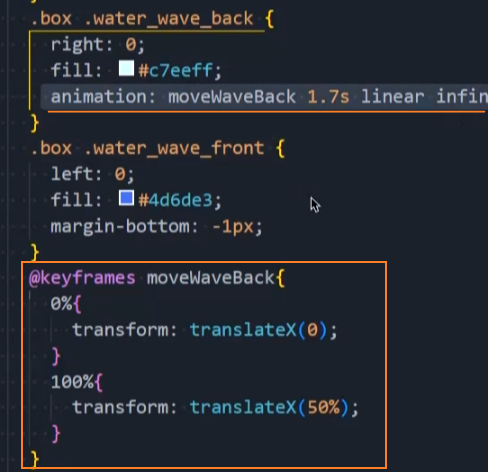
3、深色波浪动画

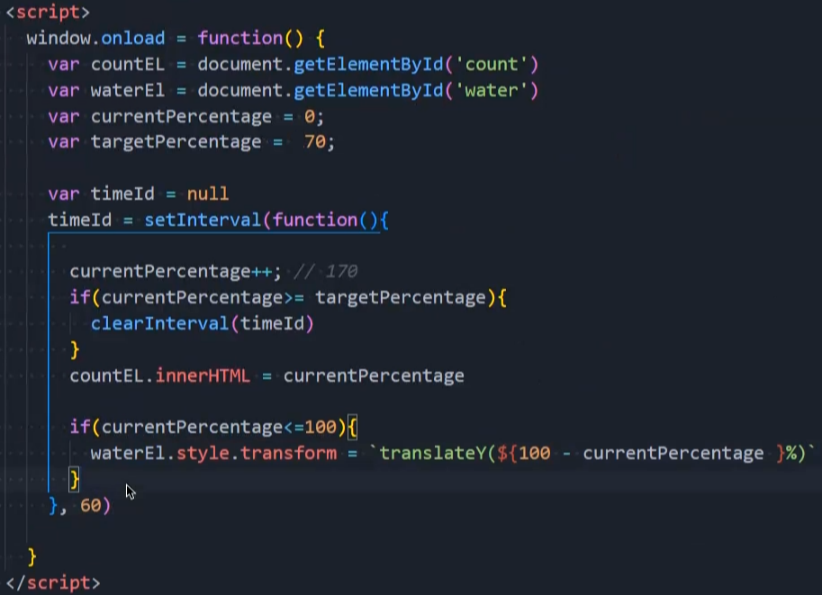
4、水球进度动画(JS实现)

第三方动画库
snap
API【
索引
- Snap
- Snap():
(), - Snap.prototype.animate():
(from, to, setter, duration, easing?, callback?), - :
(), - :
(), - Paper
- Paper.prototype.circle():
(), - Paper.prototype.rect():
(), - :
(), - Element
- Element.prototype.hover():
(), - :
(), - :
(), - mina
- :
(), - :
(), - :
(),
Snap
- Snap():
(), - :
(), - :
(), - :
(),
Paper
Element
mina
概述
什么是 snap.svg?
snap.svg 是一个专门用于处理 SVG 的JavaScript库 ( 类似 jQuery )。
Snap 为 Web 开发人员提供了干净、直观、功能强大的 API,这些 API 专门用来操作 SVG。
Snap 可用于创建动画,操作现有的 SVG 内容,以及生成 SVG 内容。
为什么选择 Snap.svg?
Snap 是由Dmitry Baranovskiy从零开始编写,专为现代浏览器(IE9 及更高版本、Safari、Chrome、Firefox 和 Opera)而设计。并且 Snap 可以支持遮罩、剪辑、图案、全渐变、组等功能。
Snap 还有一个独特功能是能够与现有的 SVG 一起工作。意味着 SVG 内容不必使用 Snap 生成,就可使用 Snap 来处理它。
- 比如可以在 Illustrator 或 Sketch 等工具中创建 SVG 内容,然后使用 Snap 对其进行动画处理和操作。
Snap 还支持动画。提供了简单直观的与动画相关的 JavaScript API,Snap 可以帮助你的 SVG 内容更具交互性和吸引力
Snap.svg 库处理 SVG 就像 jQuery 处理 DOM 一样简单,并且 Snap 是 100% 免费和 100% 开源的。
安装
1、下载地址:https://github.com/adobe-webplatform/Snap.svg/archive/v0.5.1.zip
2、使用script导入
<script src="./libs/snap.svg-min.js"></script>基本使用
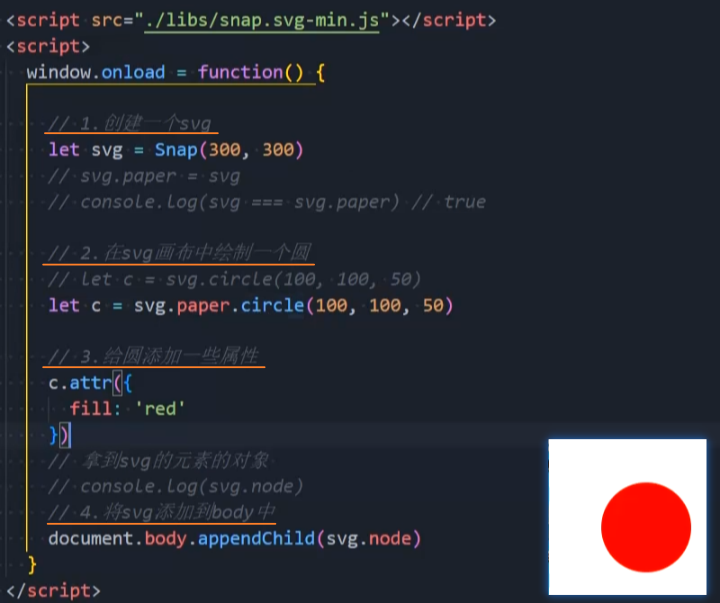
▸ 基本使用:使用snap绘制一个圆

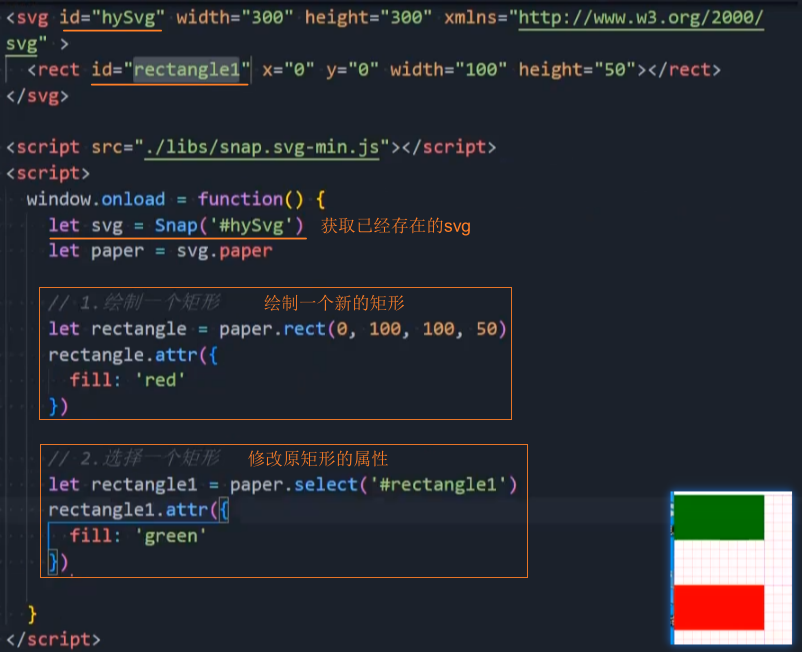
▸ 用法:使用snap操作已存在的svg

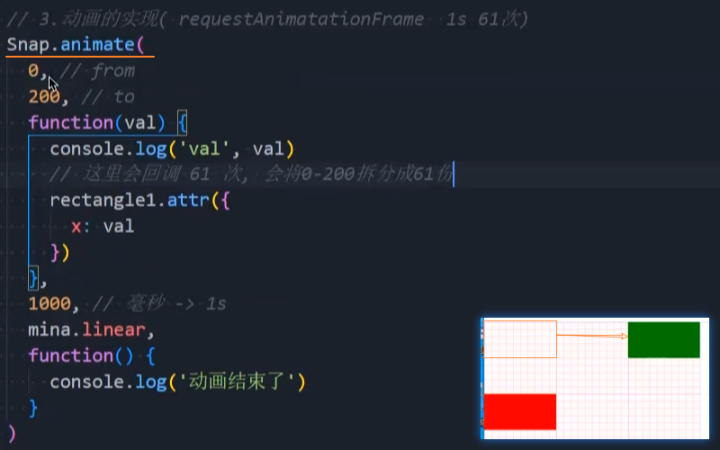
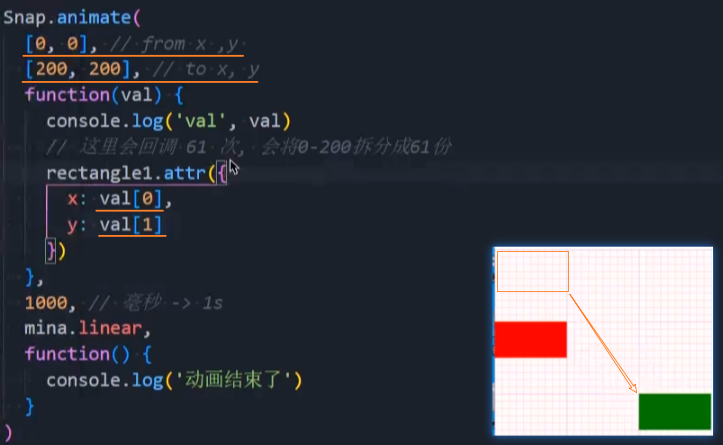
▸ 用法:使用snap实现动画

from,to同样支持数组

snap.svg 常用的 API:
Snap: 工厂函数,创建或获取 SVG
- Snap(w, h) 、Snap(selector)….
Paper: 纸张 | SVG 画布
- circle、rect、line、path、text….
Element:元素
- animate、attr、select、before、after…
mina:通常用到的一些动画时间函数。
- mina.linear、mina.easeIn、mina.easeOut….
Snap 更多的 API 文档: http://snapsvg.io/docs/
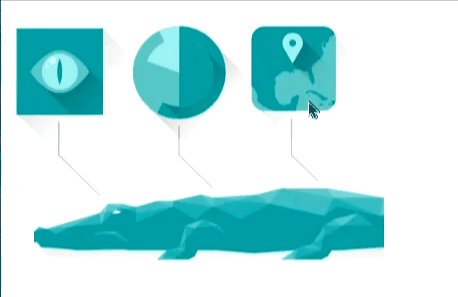
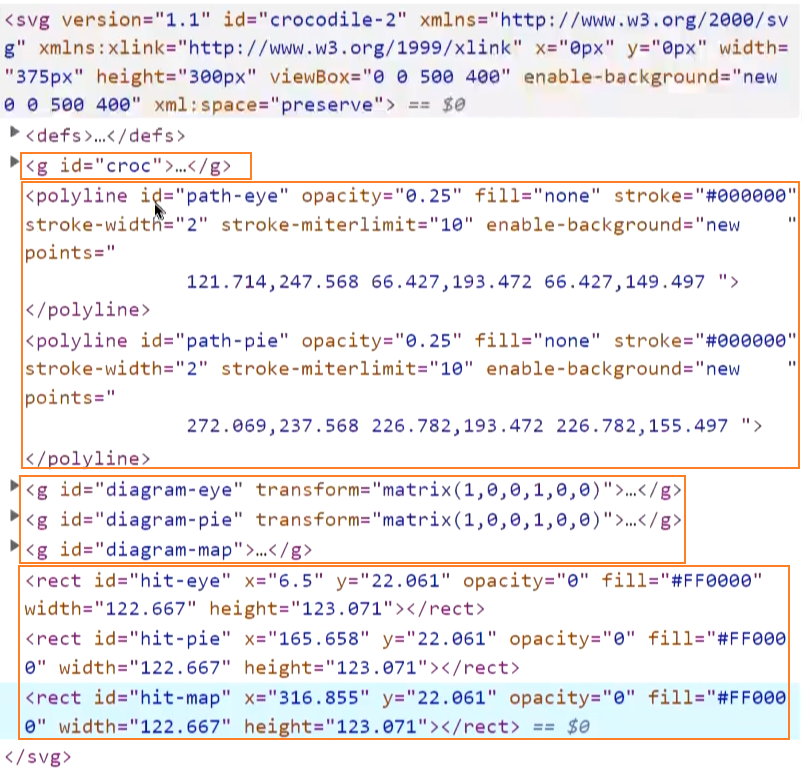
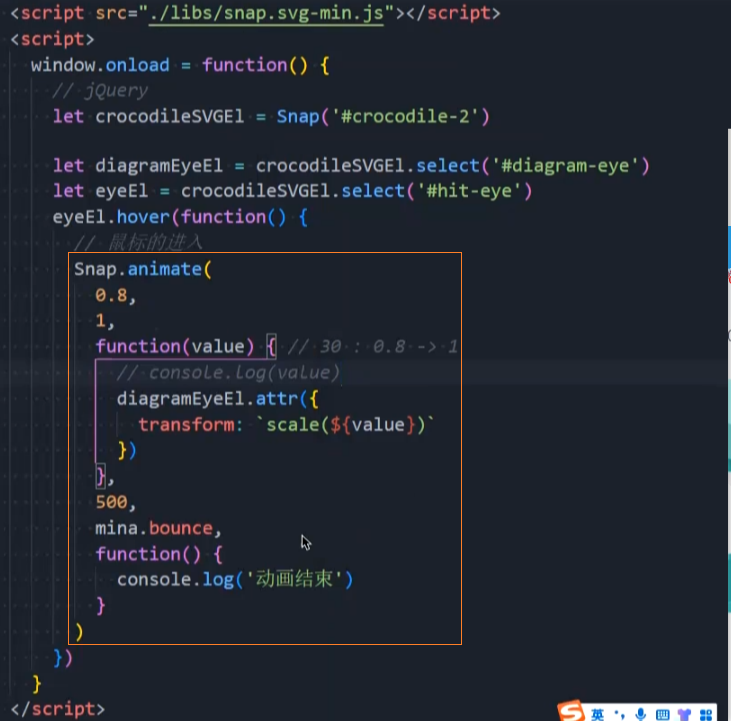
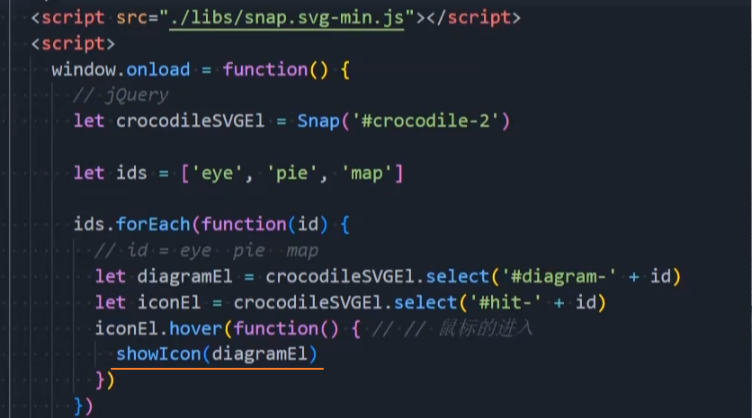
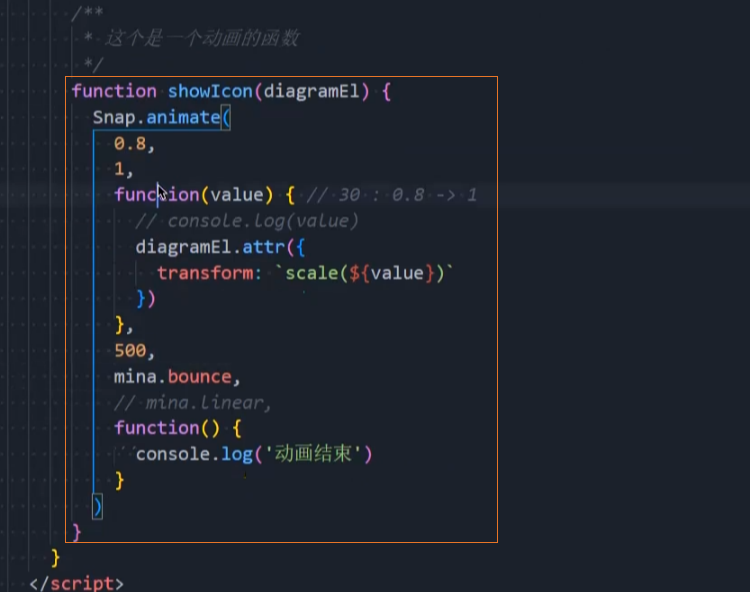
案例:鳄鱼动画
SVG + Snap 动画

1、静态SVG

2、实现眼睛动画

3、封装动画


GSAP
API【
索引
- gsap.to():
(), - gsap.from():
(), - gsap.fromTo():
(), - gsap.set():
(), - :
(), - :
(), - :
(), - :
(), - :
(), - :
(), - :
(), - :
(), - :
(), - :
(), - :
(), - :
(),
概述
GSAP (GreenSock Animation Platform,GreenSock 动画平台)是一个强大的 JavaScript 动画库,可让开发人员轻松的制作各种复杂的动画。
特性:
易于集成: 不同于Snap.svg,GSAP无论是HTML、SVG、还是Vue、React组件的动画,都可以满足你的需求。
功能强大: GSAP还提供了一些插件,可以用最少的代码创建令人震惊的动画,如:ScrollTrigger 插件、MorphSVG插件(付费)。
性能强大: GSAP 的核心是一个高速的属性操纵器,随着时间的推移,它可以极高的准确性更新值。它比 jQuery 快 20 倍!
功能灵活: GSAP 使用起来非常灵活,在你想要动画的地方基本都可以使用,并且是零依赖。
安装
CDN
<!-- bootcdn -->
<script src="https://cdn.bootcdn.net/ajax/libs/gsap/3.12.5/gsap.min.js"></script>
<!-- jsdelivr -->
<script src="https://cdn.jsdelivr.net/npm/gsap@3.12.5/dist/gsap.min.js"></script>
<!-- cloudflare -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.1/gsap.min.js"></script>npm
pnpm install gsap基本使用
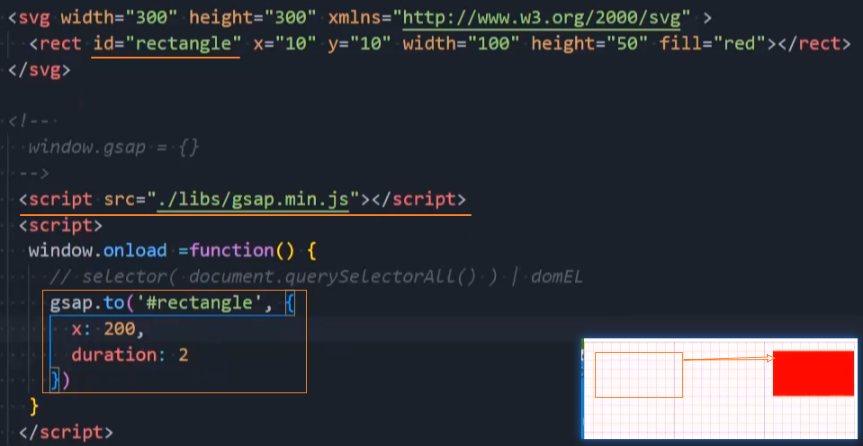
▸ 基本使用:向右平移矩形
1、引入 gsap.js 动画库(CDN,本地,npm)。
2、调用 gsap.to() 方法来执行 tween(补间/过度)动画。

补间动画 Tween
GSAP 的 Tween 动画有 4 中类型:
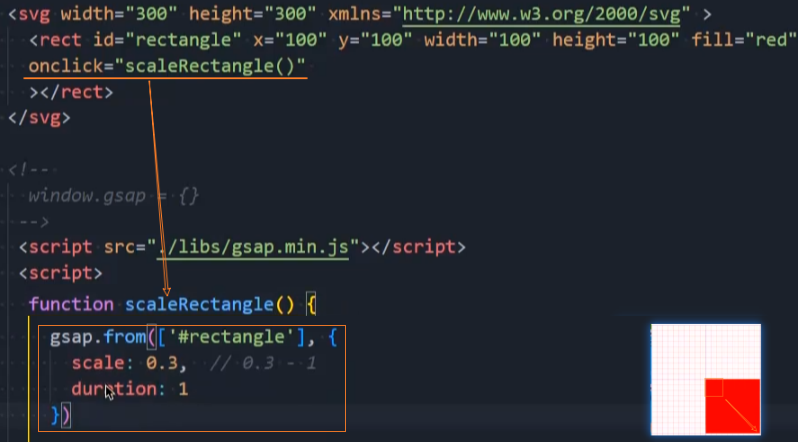
gsap.from(targets | selector, vars) - 元素从 from 定义的状态过度到元素当前的状态。
targets | selector : 需动画的元素对象,支持字符串的选择器
vars: 需过度动画的属性和 GSAP 扩展的 duration、ease、transformOrigin、repeat、delay、yoyo、stagger、onComplete 等
官网 gsap.form 文档:https://greensock.com/docs/v3/GSAP/gsap.from()
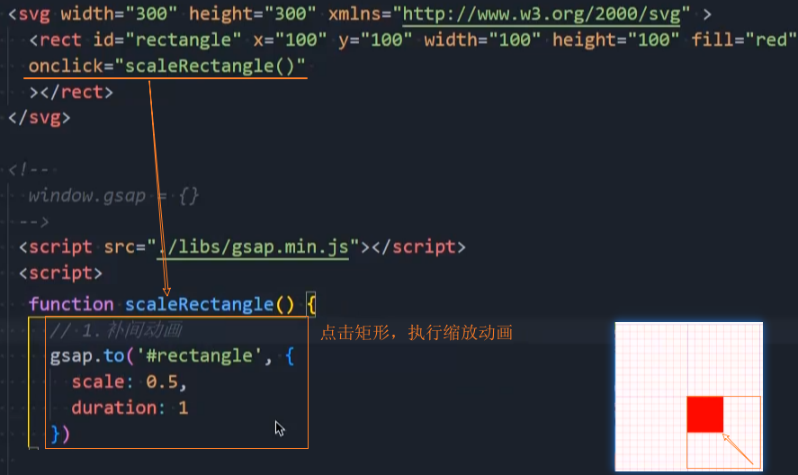
gsap.to(targets | selector, vars) - 元素从当前的状态过度到 to 状态。
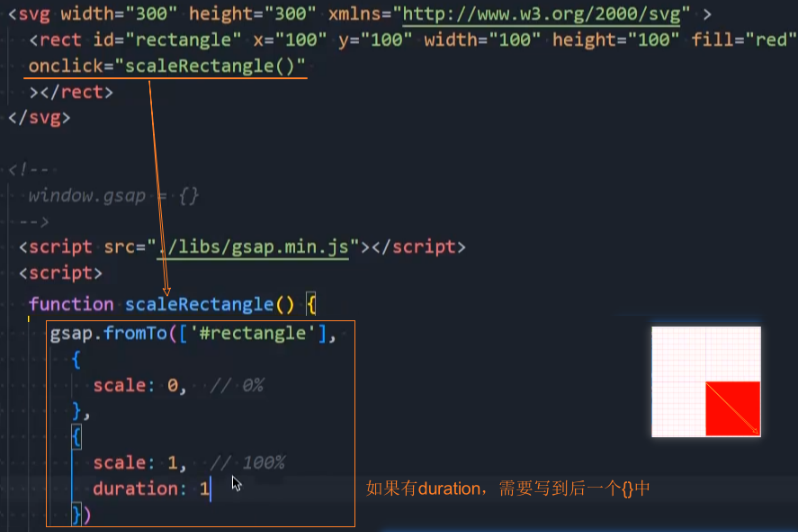
gsap.fromTo(targets | selector, fromVars, toVars) -元素从 from 定义状态过度到 to 定义的状态
gsap.set(targets | selector, vars) - 立即设置属性(无过度效果)。
- 本质上是一个 duration = 0 的 to 补间动画。

哪些属性可以设置动画?
GSAP 几乎可以为任何属性制作动画
包括 CSS 属性、元素属性、自定义对象属性。
甚至 CSS 变量和复杂的字符串。
最常见的动画属性、变换和不透明度等。
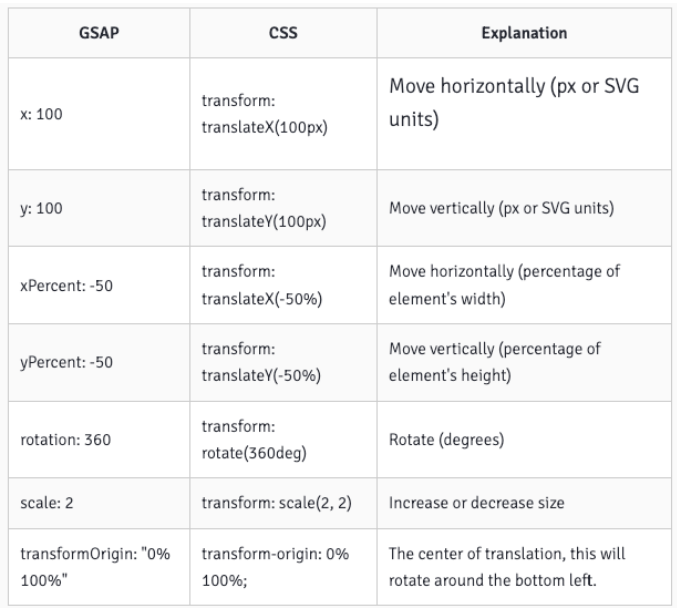
GSAP 还专门给 CSS 形变(transform)相关属性提供了简写,如右图所示:
▸ 用法:gsap.to()

▸ 用法:gsap.from()

▸ 用法:gsap.fromTo()

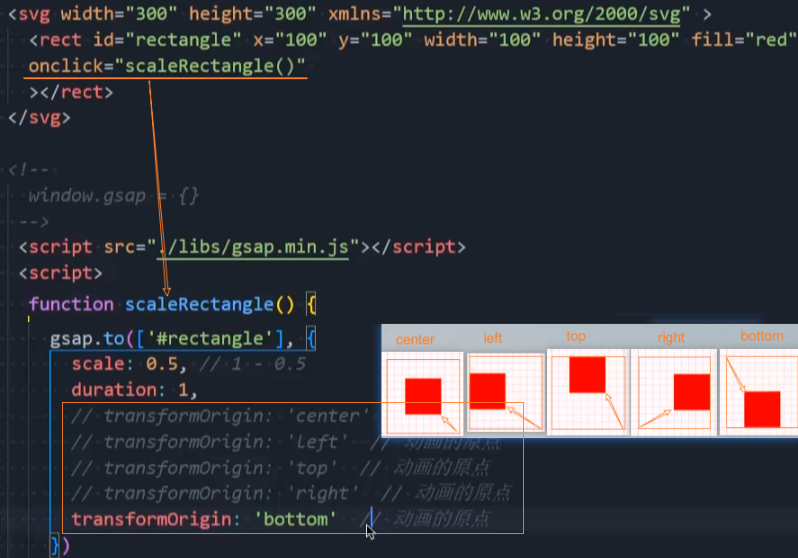
▸ 用法:设置变形原点 transformOrigin

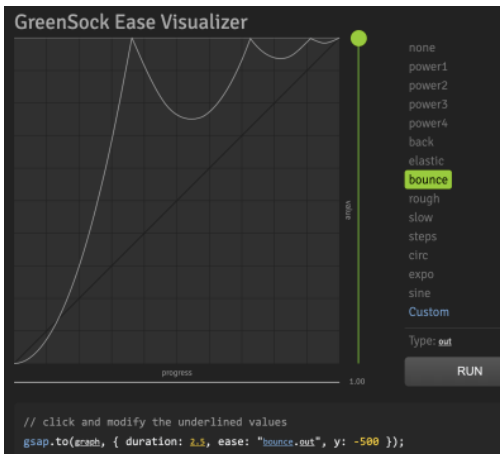
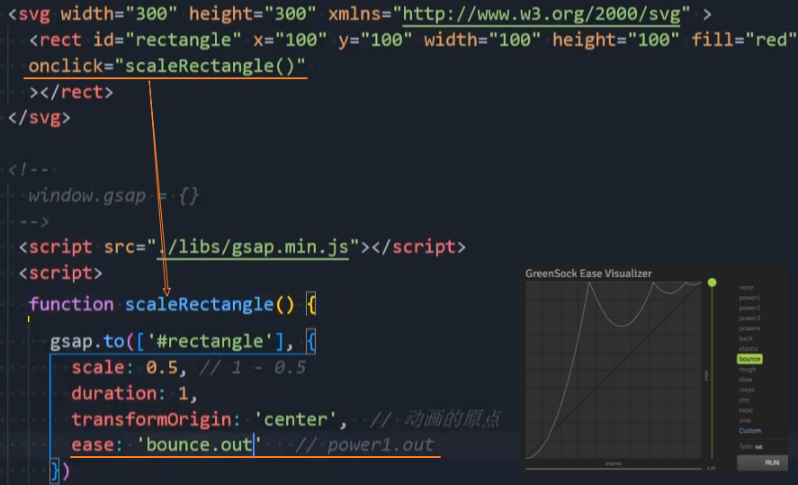
▸ 用法:设置缓动函数 ease

时间轴 TimeLine
时间轴(TimeLine)是用来将多个动画顺序或并行地组合在一起,以更精确地控制动画的时序和播放。
当我们将补间添加到时间轴时,默认情况下,它们会按照添加到时间轴的顺序一个接一个地播放。
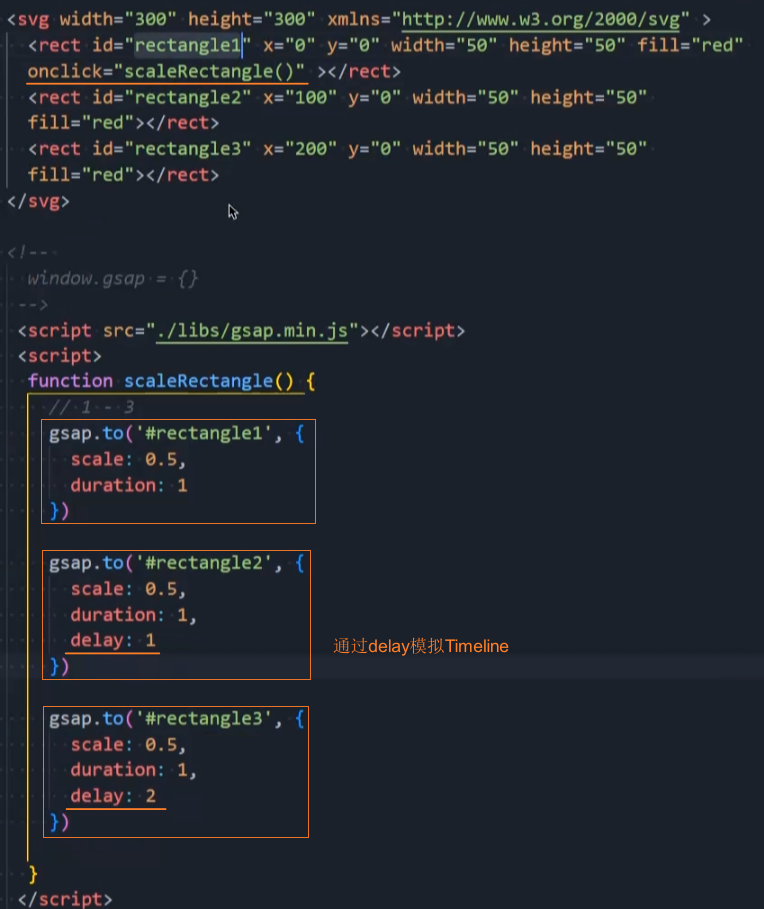
▸ 用法:使用delay模拟时间轴


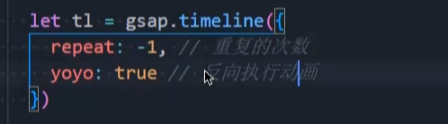
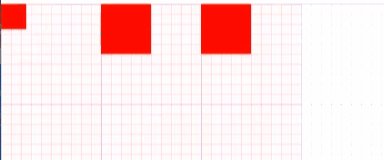
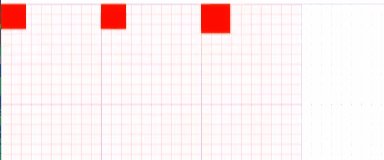
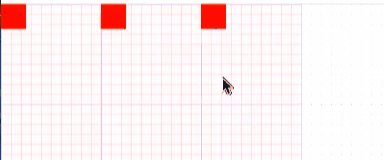
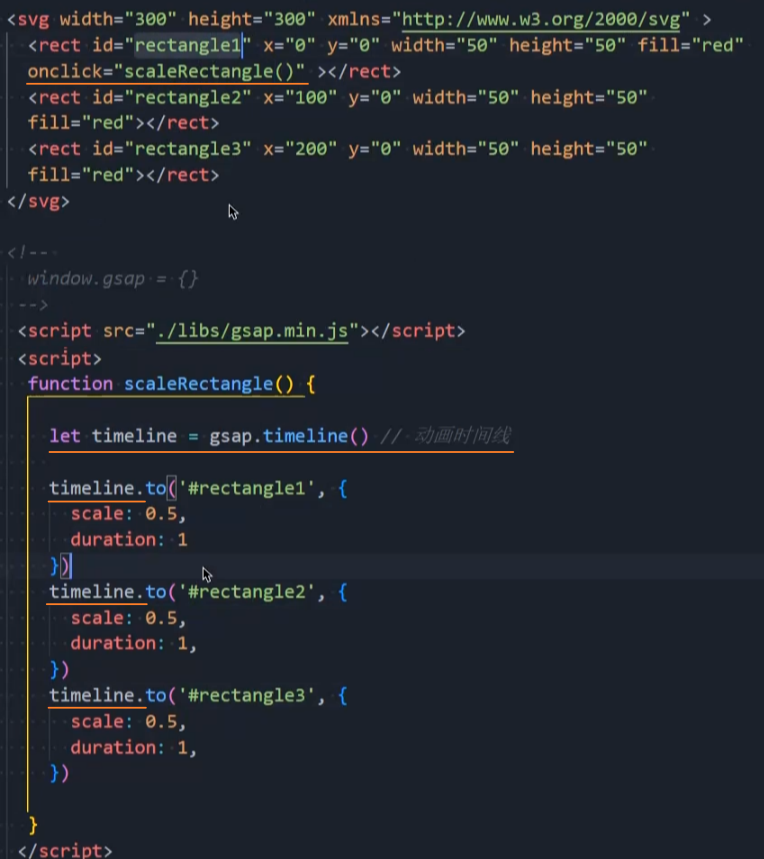
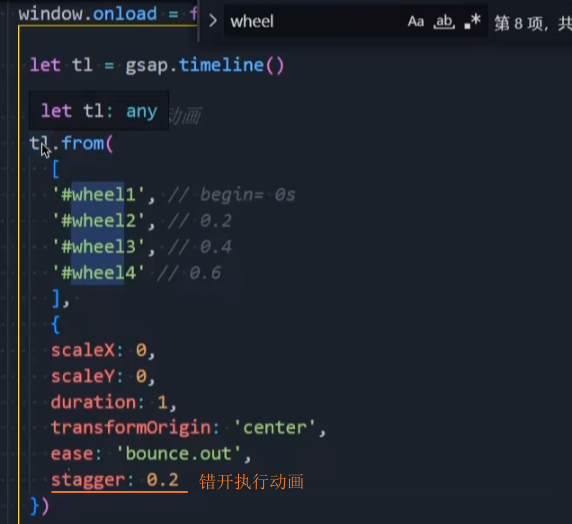
▸ 基本使用:Timeline
1、通过 gsap.timeline( vars ) 拿到时间线对象
2、调用时间线上的 Tween 动画方法,比如:form、to 等。


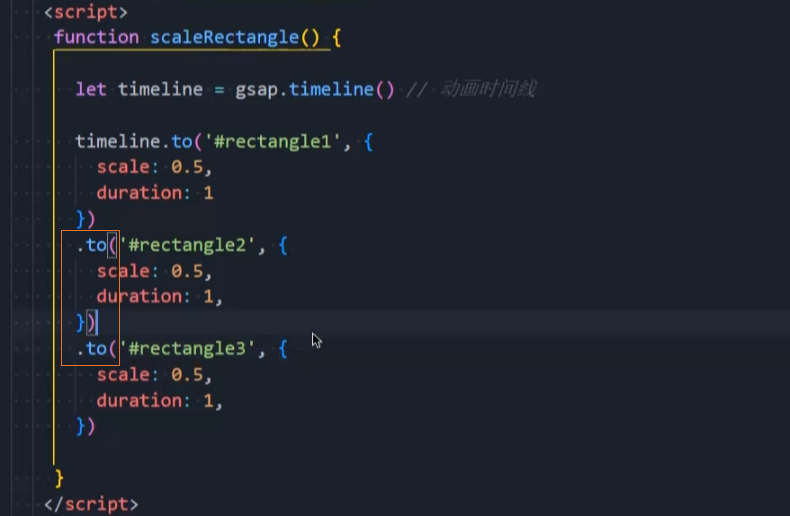
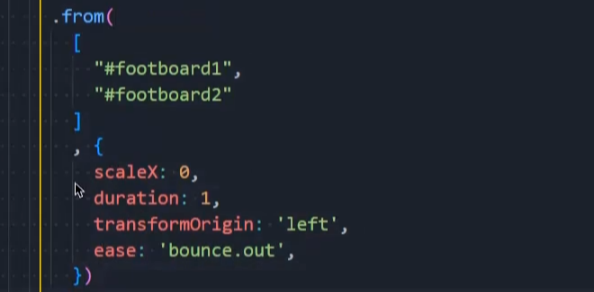
▸ 用法:Timeline-链式调用

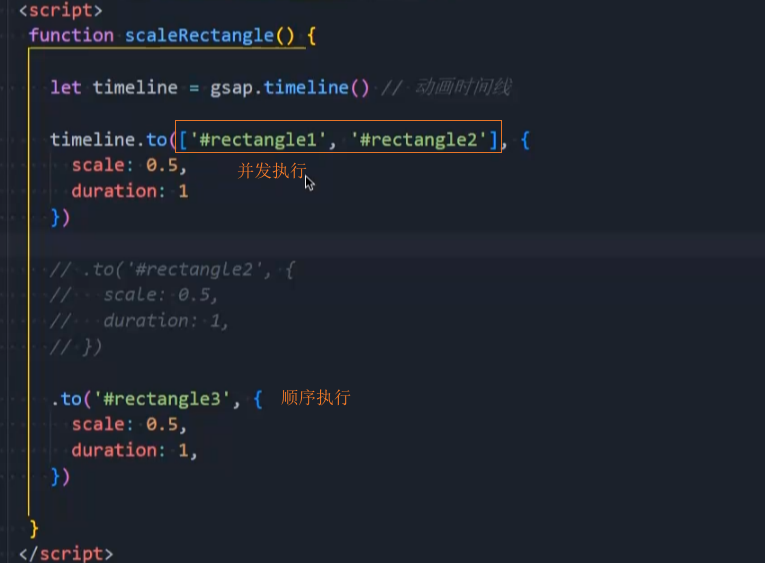
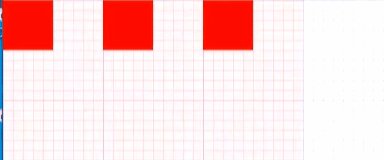
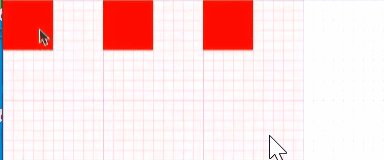
▸ 用法:Timeline-并发执行


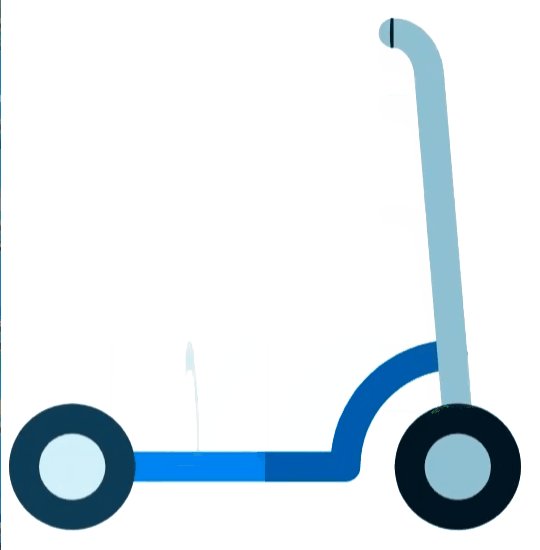
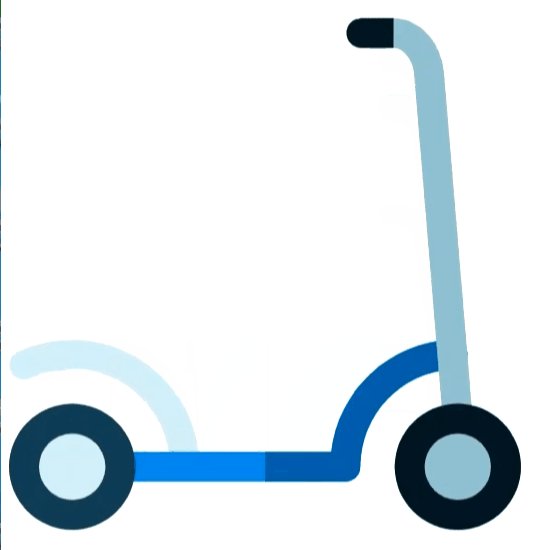
案例:滑板车动画
SVG+GSAP 动画

1、静态SVG
2、车轮动画

3、踏板动画

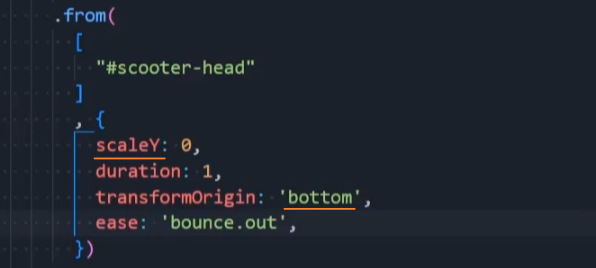
4、车头动画

5、把手、后座动画

6、timeline设置