HTML5、CSS3
[TOC]
HTML5
什么是HTML5
:root {
--main-bg-color: pink;
}支持Html5的浏览器包括Firefox(火狐浏览器),IE9及其更高版本,Chrome(谷歌浏览器),Safari,Opera等;国内的傲游浏览器(Maxthon),以及基于IE或Chromium(Chrome的工程版或称实验版)所推出的360浏览器、搜狗浏览器、QQ浏览器、猎豹浏览器等国产浏览器同样具备支持HTML5的能力
HTML5的设计目的是为了在移动设备上支持多媒体。新的语法特征被引进以支持这一点,如video、audio和canvas 标记。HTML5还引进了新的功能,可以真正改变用户与文档的交互方式
增加了新特性:语义特性,本地存储特性,设备兼容特性,连接特性,网页多媒体特性,三维、图形及特效特性,性能与集成特性,CSS3特性
相比之前的进步:取消了一些过时的HTML4标记,将内容和展示分离,一些全新的表单输入对象,全新的,更合理的Tag,本地数据库,Canvas 对象,浏览器中的真正程序,Html5取代Flash在移动设备的地位
优点:
- 提高可用性和改进用户的友好体验;
- 有几个新的标签,这将有助于开发人员定义重要的内容;
- 可以给站点带来更多的多媒体元素(视频和音频);
- 可以很好的替代FLASH和Silverlight;
- 当涉及到网站的抓取和索引的时候,对于SEO很友好;
- 将被大量应用于移动应用程序和游戏;
- 可移植性好。
缺点:该标准并未能很好的被Pc端浏览器所支持。因新标签的引入,各浏览器之间将缺少一种统一的数据描述格式,造成用户体验不佳。
未来趋势
- 移动优先
- 游戏开发者领衔“主演”
HTML5中的新增标签
为了更好地处理今天的互联网应用,HTML5添加了很多新元素及功能,比如: 图形的绘制,多媒体内容,更好的页面结构,更好的形式 处理,和几个api拖放元素,定位,包括网页 应用程序缓存,存储,网络工作者,等。
canvas
| 标签**** | 描述**** |
|---|---|
<canvas> | 标签定义图形,比如图表和其他图像。该标签基于 JavaScript 的绘图 API |
多媒体
| 标签 | 描述 |
|---|---|
<audio> | 定义音频内容 |
<video> | 定义视频(video 或者 movie) |
<source> | 定义多媒体资源 <video> 和 <audio> 字体 |
<embed> | 定义嵌入的内容,比如插件。 |
<track> | 为诸如 <video> 和 <audio> 元素之类的媒介规定外部文本轨道。 |
表单
| 标签 | 描述 |
|---|---|
<datalist> | 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能的值。 |
<keygen> | 规定用于表单的密钥对生成器字段。 |
<output> | 定义不同类型的输出,比如脚本的输出。 |
语义和结构 HTML5提供了新的元素来创建更好的页面结构
| 标签**** | 描述**** |
|---|---|
<article> | 定义页面的侧边栏内容 |
<aside> | 定义页面内容之外的内容。 |
<bdi> | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
<command> | 定义命令按钮,比如单选按钮、复选框或按钮 |
<details> | 用于描述文档或文档某个部分的细节 |
<dialog> | 定义对话框,比如提示框 |
<summary> | 标签包含 details 元素的标题 |
<figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
<figcaption> | 定义 <figure> 元素的标题 |
<footer> | 定义 section 或 document 的页脚。,可以出现在多个地方 |
<header> | 定义了文档的头部区域,,可以出现在多个地方 |
<mark> | 定义带有记号的文本。 |
<meter> | 定义度量衡。仅用于已知最大和最小值的度量。 |
<nav> | 定义运行中的进度(进程)。 |
<progress> | 定义任何类型的任务的进度。 |
<ruby> | 定义 ruby 注释(中文注音或字符)。 |
<rt> | 定义字符(中文注音或字符)的解释或发音。 |
<rp> | 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 |
<section> | 定义文档中的节(section、区段)。 |
<time> | 定义日期或时间。 |
<wbr> | 规定在文本中的何处适合添加换行符。 |
HTML中移除的标签
以下的 HTML 4.01 元素在HTML5中已经被删除
<acronym>字体兼容<applet>java组件<basefont>字体<big><center><dir>目录<font><frame><frameset><noframes><strike>
HTML中的语义标签
- 传统页面的标签使用
- HTML5页面中的标签使用,如:
<body>
<header>定义了文档的头部区域</header>
<div>
<article>定义页面的侧边栏内容</article>
<aside>定义页面内容之外的内容</aside>
</div>
<footer>定义 section 或 document 的页脚</footer>
</body>兼容处理
在不支持HTML5新标签的浏览器里,会将这些新的标签解析成行内元素(inline)对待,所以我们只需要将其转换成块元素(block)即可使用,但是在IE9版本以下,并不能正常解析这些新标签,但是却可以识别通过document.createElement('tagName')创建的自定义标签,于是我们的解决方案就是将HTML5的新标签全部通过document.createElement('tagName')来创建一遍,这样IE低版本也能正常解析HTML5新标签了。
处理方式:在实际开发中我们更多采用的是通过检测IE浏览器的版本来加载三方的一个JS库来解决兼容问题(测试在IE下面的兼容性:ieTester软件的使用)
//1、手动创建无法识别的元素
document.createElement('header');
document.createElement('nav');
document.createElement('main');
document.createElement('article');
document.createElement('aside');
document.createElement('footer');
//2、之后再将所有创建出来的元素转换为块级元素:display: block
header,nav,main,article,aside,footer { display: block; }<script src="../js/html5shiv.min.js"></script>HTML5中表单新增的标签
<datalist>:与input配合使用:类似于拥有输入功能的下拉列表,- 兼容问题:FireFox不支持value属性,显示效果不好
- option可以时单标签,也可以时双标签
- 如果input的type类型是url的话,在datalist中必须添加http://

<input type="text" list="subject">
<datalist id="subject">
<option value="Java" label="使用最广泛">
<option value="C" label="最基础的语言">
<option value="PHP" label="我正在学的语言">
</datalist><keygen>:提供一种验证用户数据的可靠方法。在提交表单数据的时候,会生成两个键,一个私钥,一个公钥。私钥存储在本地,公钥发送到服务器。在需要做验证的时候,我们可以从服务器下载一个客户端证书,通过私钥和证书来实现相关的验证操作。(有兼容问题)<progress>:进度条
<progress max="100" value="30"></progress><meter>:度量器,可用于标示级别
| 属性**** | 值**** | 描述**** |
|---|---|---|
| high | number | 定义度量的值位于哪个点,被界定为高的值。 |
| low | number | 定义度量的值位于哪个点,被界定为低的值。 |
| max | number | 定义最大值。默认值是 1。 |
| min | number | 定义最小值。默认值是 0。 |
| optimum | number | 定义什么样的度量值是最佳的值。 如果该值高于 "high" 属性,则意味着值越高越好。 如果该值低于 "low" 属性的值,则意味着值越低越好。 |
| value | number | 定义度量的值。 |
<output>:用于展示内容,只能展示,不能进行编辑(实用性不强)
表单新增的表单属性
- placeholder 占位符
- autofocus 获取焦点
- autocomplete 自动完成,on|off,用于表单元素,也可用于表单自身 1.必须成功提交过表单 2.当前添加autocomplete的元素必须有name属性
- multiple 文件上传多选或多个邮箱地址(多个邮箱之间用,号分割)
- form 指定表单项属于哪个form,处理复杂表单时会需要
- novalidate 关闭验证,可用于
<form>标签 - required 验证条件,必填项
- pattern 正则表达式 验证表单
autocomplete:属性规定表单是否应该启用自动完成功能。autocomplete 属性适用于 <form>,以及下面的 input 类型:text, search, url, telephone, email, password, datepickers, range 以及 color
<form action="" autocomplete="on" id="myForm">
autofocus定位文本框焦点:<input type="text" autofocus> <br>
placeholder设置文本框默认提示:<input type="text" placeholder="请输入***"><br>
email邮件类型自带验证和提示:<input type="email" multiple> <br>
required属性设置非空特性:<input type="tel" required><br>
pattern设置验证规则:<input type="tel" name="tel" required pattern="^(\+86)?1[358]\d{5}$"><br>
multiple多文件选择:<input type="file" multiple><br>
<input type="submit" value="提交"/><br>
</form>
地址:<input type="text" name="address" form="myForm">表单新增的type类型
- email :输入email格式。提供了默认的邮箱完整验证,必须包含@符号,同时必须包含服务器名称
- tel :手机号码。没有提供验证,而是在移动端打开数字键盘
- url :只能输入url格式。提供了网址格式验证,必须包含http://
- number :只能输入数字。提供了数字验证,只能输入数字和小数点(.),不能输入其他字符。max最大值,min最小值,value默认值
- search :搜索框
- range :范围,可以进行拖动,通过value进行取值。max最大值,min最小值,value默认值
- color :拾色器,通过value进行取值
- time :时间
- date :日期 不是绝对的
- datetime :日期时间。效果不好,大多数浏览器不支持,只有safari支持
- datetime-local:日期时间。浏览器支持,推荐使用
- month :月份
- week :星期
说明:部分类型是针对移动设备生效的,且具有一定的兼容性,在实际应用当中可选择性的使用。
表单新增的事件
oninput :用户输入内容时触发,可用于移动端输入字数统计
oninvalid :验证不通过时触发
<script>
/*oninput可以监听用户的每一次输入*/
document.getElementById("name").oninput=function(){
console.log(this.value);
}
/*监听键盘弹起,每一个键盘弹出触发一次*/
document.getElementById("name").onkeyup=function(){
console.log("---"+this.value);
}
/*当指定表单元素验证不通过时触发*/
document.getElementById("phone").oninvalid=function(){
console.log("验证不通过");
this.setCustomValidity('手机号格式不正确!');
}
</script>
进度条
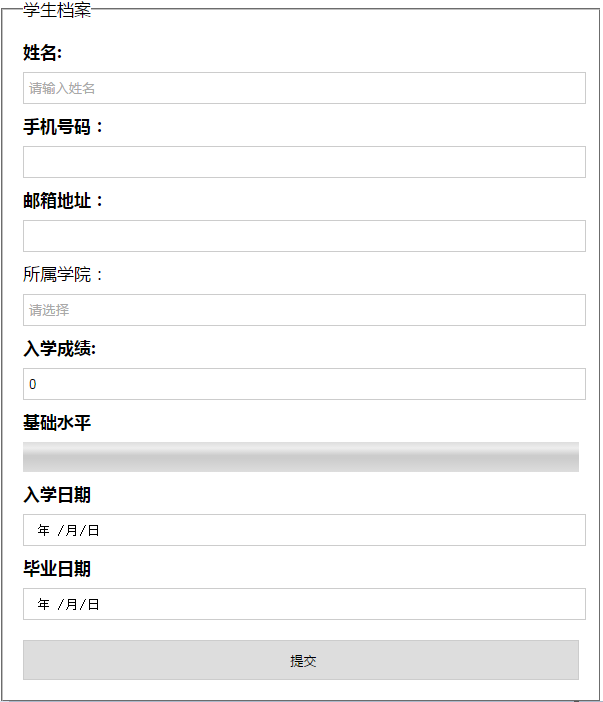
新增表单元素和属性的案例
效果图

代码
a) 样式
<style>
*{
margin: 0;
padding: 0;
}
body{
max-width:600px;
margin: 0 auto;
}
form{
width:100%;
}
form fieldset{
padding:20px 20px 10px;
}
form fieldset label{
font-weight:bold;
line-height:20px;
}
form input,
form meter{
width:100%;
margin:10px 0;
display: block;
height:30px;
border: 1px solid #ccc;
padding-left:5px;
}
form meter{
width:100%;
border: none;
padding-left:0;
}
.btn{
width:100%;
height: 40px;
margin-top: 20px;
}
</style>b) 结构
<body>
<form action="">
<fieldset>
<legend>学生档案</legend>
<label for="userName">姓名:</label>
<input type="text" name="userName" id="userName" placeholder="请输入姓名" required>
<label for="phone">手机号码:</label>
<input type="tel" name="phone" id="phone" pattern="^(\+86)?1[358]\d{9}$">
<label for="email">邮箱地址:</label>
<input type="email" name="email" id="email">
所属学院:
<input type="text" list="school" name="college" id="college" placeholder="请选择">
<datalist id="school">
<option>移动与前端开发学院</option>
<option>IOS</option>
<option>andriod</option>
<option>c++</option>
</datalist>
<label for="score">入学成绩:</label>
<input type="number" max="100" min="0" step="1" name="score" id="score" value="0">
<label for="level">基础水平</label>
<!--通过low/high的值来设置meter的颜色-->
<meter name="level" id="level" value="0" max="100" min="0" low="59" high="90"></meter>
<label for="inTime">入学日期</label>
<input type="date" name="inTime" id="inTime">
<label for="leaveTime">毕业日期</label>
<input type="date" name="leaveTime" id="leaveTime">
<input type="submit" name="submit" id="submit" class="btn">
</fieldset>
</form>
<script>
/*通过score成绩的输入,动态修改meter的颜色*/
document.getElementById("score").oninput=function(){
document.getElementById("level").value=this.value;
}
</script>
</body>- 说明:
<fieldset>标签将表单内容的一部分打包,生成一组相关表单的字段。当一组表单元素放到<fieldset>标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界、3D效果,或者甚至可创建一个子表单来处理这些元素。legend 元素为 fieldset 元素定义标题(caption)。
多媒体
放弃的方式
embed
直接插入视频文件,它的本质是调用本机上已经安装的软件,有兼容性问题
flash插件
需要安装flash
需要另外学习flash,增加了使用成本
苹果设备不支持flash
音频播放:audio标签的使用:
- 属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| src | url | 要播放的音频的 URL。 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
- 示例:播放音频
<audio src="../mp3/See.mp3" controls autoplay></audio>- 视频播放:video标签的使用
- 属性:
| 属性 | 说明 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| src | url | 要播放的视频的 URL。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
| width | pixels | 设置视频播放器的宽度。 |
| height | pixels | 设置视频播放器的高度。(宽、高只设置一个,另一个自动调节) |
| poster | url | 视频封面,当视频还没有完全下载,或用户还没有点击播放前的默认显示画面,默认显示当前视频文件的第一帧 |
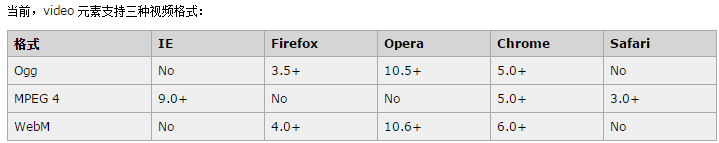
- 视频播放
<video src="../mp4/561902ae6ac6e6649.mp4" controls></video>
// 考虑到不同浏览器支持的视频格式不同
<video controls>
<source src="../mp4/561902ae6ac6e6649.mp4" type="video/mp4" >
<source src="../mp4/561902ae6ac6e6649.ogg" type="video/ogg" >
您的浏览器不支持当前的视频格式
</video>- 说明:由于版权等原因,不同的浏览器可支持播放的格式是不一样的

DOM扩展
- 获取元素:
- document.getElementsByClassName('class') 通过类名获取元素,以类数组形式存在。getElementsByTagName
- document.querySelector('selector')通过CSS选择器获取元素,符合匹配条件的第1个元素。
- document.querySelectorAll('selector')通过CSS选择器获取元素,以类数组形式存在。
- 类名操作:
- Node.classList.add('class') 添加class
- Node.classList.remove('class') 移除class
- Node.classList.toggle('class') 切换class,有则移除,无则添加
- Node.classList.contains('class')检测是否存在class
- 自定义属性:
- 在HTML5中我们可以自定义属性,其格式如下data-*="",例如:data-info="我是自定义属性",通过Node.dataset['info'] 我们便可以获取到自定义的属性值。
- 当我们如下格式设置时,则需要以驼峰格式才能正确获取:data-my-name="itcast",获取Node.dataset['myName']
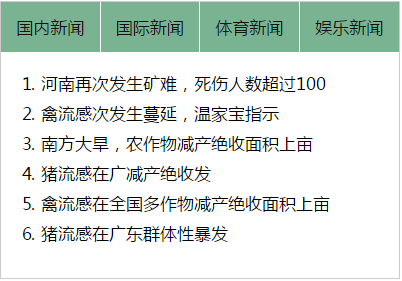
- 小案例:tab标签页
练习重点:
- 获取元素的方式
- 自定义属性的使用
- 类名操作:如添加类样式,移除类样式
效果图

- 结构
<div class="tabs">
<div>
<a href="javascript:;" data-target="local">国内新闻</a>
<a href="javascript:;" data-target="global">国际新闻</a>
<a href="javascript:;" data-target="sports">体育新闻</a>
<a href="javascript:;" data-target="funny">娱乐新闻</a>
</div>
</div><div>
<section class="cont active" id="local">
<ol>
<li>习近p向2名晋升为上将军官颁发命令状</li>
<li>郭声琨了解指导公安消防部队抗洪工作</li>
<li>媒体:曾任职中办的这位官员仕途有变</li>
<li>广西警方端掉地下兵工厂缴获大批炮弹</li>
<li>她完美诠释奇葩考题夺金牌</li>
<li>中国奥运选手在里约多次遭抢劫</li>
</ol>
</section>
<section class="cont active" id="global">
<ol>
<li>河南再次发生矿难,死伤人数超过100</li>
<li>禽流感次发生蔓延,温家宝指示</li>
<li>南方大旱,农作物减产绝收面积上亩</li>
<li>猪流感在广减产绝收发</li>
<li>禽流感在全国多作物减产绝收面积上亩</li>
<li>猪流感在广东群体性暴发</li>
</ol>
</section>
<section class="cont" id="sports">
<ol>
<li>河南再次发生矿难,死伤人数超过10</li>
<li>禽流感在全国多处农作物农延,温家宝指示</li>
<li>南方大旱,农作物减产绝收面积上亩</li>
<li>猪流感在广东群体性暴发</li>
<li>禽流感在全农作物继续蔓延,温家宝指示</li>
<li>南方大农作物减产绝收面积上亩</li>
<li>猪流感在广东群体性暴发</li>
</ol>
</section>
<section class="cont" id="funny">
<ol>
<li>福建发生血腥命案:两女遭割喉 1男孩被砍数刀</li>
<li>四川原副省长李成云被查 5年前曾违纪又复出</li>
<li>胡歌反对粉丝探班:以前请吃饭现在会黑脸</li>
<li>曝郑爽爸爸歌厅撩妹 与女子勾肩搭背显亲密</li>
<li>宜宾公安副局长无证驾驶出车祸 弃车离开现场</li>
<li>国子监大街门匾现错字 已悬挂近10年(图)</li>
<li>猪流感在广东群体性暴发</li>
</ol>
</section>
</div>- js代码
<script>
(function(key){
//1.获取所有a标签
var allA=document.querySelector(".tabs").querySelector("div:first-child").querySelectorAll("a");
//初始化操作
for(var i=0;i<allA.length;i++){
if(i==key){
allA[i].classList.add("active");
var active=allA[i].dataset["target"];
document.querySelector("#"+active).style.display='block';
}
//2.循环遍历所有的a标签,为其添加点击事件
allA[i].onclick=function(){
//3.判断当前是否是当前已激活的页,如果是,则不进行处理
if(this.classList.contains("active")){
return;
}
//4.否则,则需要找到当前a标签对应的data-target属性,利用这个属性找到对应id的section进行样式的设置,让其显示
//4.1先移除之前a标签的active类样式
var aActive=document.querySelector(".active");
aActive.classList.remove("active");
//4.2让之前显示的section隐藏
var currentTarget=aActive.dataset["target"];
document.querySelector("#"+currentTarget) .style.display ="none";
//4.3为其添加active样式
this.classList.add("active");
//4.4获取当前被点击的a标签的data-target属性
var value=this.dataset["target"];
//4.5让对应id的section显示--添加active类样式即可
document.querySelector("#"+value).style.display="block";
};
}
})(0);
</script>day01回顾
网络状态
我们可以通过window.onLine来检测,用户当前的网络状况,事件参数可以返回一个布尔值
- window.online用户网络连接时被调用
- window.offline用户网络断开时被调用
- 示例
/*网络连接时调用*/
window.addEventListener("online",function(e){
console.log("ok");
console.log(e.returnValue);
});
/*网络断开时调用*/
window.addEventListener("offline",function(e){
console.log("no");
console.log(e.returnValue);
});全屏
方法和属性:
- Node.requestFullScreen() 开启全屏显示
- document.cancelFullScreen() 退出全屏显示,只能使用document来推出全屏
- document.fullScreenElement 是否是全屏显示,只能使用document来判断全屏
// 处理兼容问题
btn.onclick=function() {
/*能力测试*/
if(docuEle.requestFullScreen){
document.getElementById("img").requestFullScreen();
}else if(docuEle.webkitRequestFullScreen){
document.getElementById("img").webkitRequestFullScreen();
}else if(docuEle.mozRequestFullScreen){
document.getElementById("img").mozRequestFullScreen();
}else if(docuEle.msRequestFullScreen){
document.getElementById("img").msRequestFullScreen();
}else if(docuEle.oRequestFullScreen){
document.getElementById("img").oRequestFullScreen();
}
// 判断是否全屏
if( document.fullScreenElement || document.webkitFullScreenElement || document.mozFullScreenElement || document.msFullScreenElement || document.oFullScreenElement ){
alert('全屏');
}else{
alert('不是全屏');
}
}FileReader 读取文件内容
| 方法 | 描述 |
|---|---|
| readAsText(): | 读取文本文件(可以使用txt打开的文件),返回文本字符串,默认编码是UTF-8 |
| readAsBinaryString() | 读取任意类型的文件,返回二进制字符串。这个方法不是用来读取文件展示给用户看,而是存储文件。例如:读取文件的内容,获取二进制数据,传递给后台,后台接收了数据之后,将数据存储 |
| readAsDataURL() | 读取文件,获得一段以data开头的字符串,这段字符串的本质就是DataURL。DataURL是一种将文件(一般指图像或能嵌入到文档中的文件格式)嵌入到文档的方案,DataURL是将资源转换为base64编码的字符串形式,并且将这些内容直接存储在url中,可以优化网站的加载速度和执行效率 |
| abort() | 中断读取 |
多媒体
http://www.w3school.com.cn/tags/html_ref_audio_video_dom.asp
常用方法:
- load():加载
- play(): 播放
- pause(): 暂停
jq没有提供对视频播放控件的方式,也就意味着如果要操作视频播放,必须使用原生的js方法—dom元素
常用属性:
- currentTime:(获取/设置)视频播放的当前进度
- duration:(获取)视频的总时间(单位:秒,同时获取了小数值) 100000/60
- paused:视频播放的状态.
常用事件:
- oncanplay:事件在用户可以开始播放视频/音频(audio/video)时触发。
- ontimeupdate:通过该事件来报告当前的播放进度.
- onended:播放完时触发—重置
多媒体案例:自定义视频播放器
效果
页面结构
<h3 class="playerTitle">视频播放器</h3>
<div class="player">
<video src="../mp3/test.mp4"></video>
<div class="controls">
<a href="javascript:;" class="switch fa fa-pause"></a>
<a href="javascript:;" class="expand fa fa-expand"></a>
<div class="progress">
<div class="bar"></div>
<div class="loaded"></div>
<div class="elapse"></div>
</div>
<div class="time">
<span class="currentTime">00:00:00</span>
\
<span class="totalTime">00:00:00</span>
</div>
</div>
</div>- Js代码
<script src="../js/jquery.min.js"></script>
<script>
/*获取到播放器*/
var video=$("video")[0];
/*暂停-播放切换*/
$(".switch").click(function(){
//1.切换样式,从暂停切换到播放,或者从播放切换到暂停
$(this).toggleClass("fa-pause fa-play");
//2.修改播放器的状态
if(video.paused){
video.play();
}
else{
video.pause();
}
});
/*全屏*/
$(".expand").click(function(){
video.webkitRequestFullScreen();
});
/*当可以进行播放的时候触发oncanplay*/
video.oncanplay=function(){
setTimeout(function(){
video.style.display="block";
//1.获取视频的总时长,结果以秒作为单位
var duration=video.duration;
/*console.log(duration);*/ //256.278
//2.计算 时 分 秒
var hour= Math.floor(duration/3600);
var menite= Math.floor(duration%3600/60);
var second=Math.floor(duration%60);
//3.将时分秒信息填充到总时长span中
//3.1 设置时分秒的格式
hour=hour<10?"0"+hour:hour;
menite=menite<10?"0"+menite:menite;
second=second<10?"0"+second:second;
//3.2填充
$(".totalTime").html(hour+":"+menite+":"+second);
},2000);
}
/*当视频在播放的时候,会触发下下面的方法ontimeupdate*/
video.ontimeupdate=function(){
//1.获取当前已经播放过了时间
var elapseTime=video.currentTime;
//2.获取已过时间的时分秒
var hour= Math.floor(elapseTime/3600);
var menite= Math.floor(elapseTime%3600/60);
var second=Math.floor(elapseTime%60);
//3.将时分秒信息填充到当前时长span中
//3.1 设置时分秒的格式
hour=hour<10?"0"+hour:hour;
menite=menite<10?"0"+menite:menite;
second=second<10?"0"+second:second;
//3.2填充
$(".currentTime").html(hour+":"+menite+":"+second);
//4.设置当前<div class="elapse"></div>的宽度
var valuePercent=0;
if(elapseTime>0){
valuePercent=elapseTime/video.duration*100;
$(".elapse").css("width",valuePercent+"%");
}
}
</script>地理定位:了解
在HTML规范中,增加了获取用户地理信息的API,这样使得我们可以基于用户位置开发互联网应用,即基于位置服务 (Location Base Service)
获取地理信息方式]()
IP地址
三维坐标 i. GPS()(Global Positioning System,全球定位系统)[A1] ii. Wi-Fi iii. 手机信号
用户自定义数据
如下图对不同获取方式的优缺点进行了比较,浏览器会自动以最优方式去获取用户地理信息。
隐私: 推送通知
HTML5 Geolocation(地理位置定位) 规范提供了一套保护用户隐私的机制。必须先得到用户明确许可,才能获取用户的位置信息
API说明:
- navigator.getCurrentPosition(successCallback,errorCallback, options) 获取当前地理信息
- navigator.watchPosition(successCallback,errorCallback, options) 重复获取当前地理信息
- 当成功获取地理信息后,会调用succssCallback,并返回一个包含位置信息的对象position。Coords(坐标)
- position.coords.latitude纬度
- position.coords.longitude经度
- position.coords.accuracy 精度
- position.coords.altitude 海拔高度
- 当获取地理信息失败后,会调用errorCallback,并返回错误信息error
- 可选参数 options 对象可以调整位置信息数据收集方式
- enableHighAccuracy: true/false 是否使用高精度
- timeout: 设置超时时间,单位ms
- maxmumAge: 设置浏览器重新获取地理信息的时间间隔,单位ms
百度地图案例-介绍
拖拽
定义和用法:拖放是 HTML5 中非常常见的功能。
在拖放的过程中会触发以下事件:
a) 在拖动目标上触发事件 (源元素):
- ondragstart - 用户开始拖动元素时触发
- ondragend - 用户完成元素拖动后触发
- ondrag - 元素正在拖动时触发(持续触发)
- ondragleave - 当鼠标离开拖拽元素时调用
b) 释放目标时触发的事件— 当拖拽元素在目标容器上进行操作的时候:
- ondragenter - 当被鼠标拖动的对象进入其容器范围内时触发此事件
- ondragleave - 当被鼠标拖动的对象离开其容器范围内时触发此事件
- ondragover - 当某被拖动的对象在另一对象容器范围内拖动时触发此事件(持续触发)
- ondrop - 在一个拖动过程中,释放鼠标键时触发此事件(浏览器默认会阻止该事件触发,必须在ondragover中阻止浏览器的默认行为)
注意:
在拖动元素时,每隔 350 毫秒会触发 ondrag 事件。
为了让元素可拖动,需要使用HTML5 draggable 属性
链接和图片默认是可拖动的,不需要 draggable 属性
可以通过addEventListener来添加拖拽相关事件
事件源:触发事件的源,一般情况下我们会将相同操作的多个对象绑定到同一个处理事件,同时传递当前的对象到处理方法,这就是事件源参数
小案例:实现元素的拖拽操作
- 效果
- 网页结构代码:
<!--标记是否可以拖动,true表示可以拖动-->
<div class="div1">
<p draggable="true" id="pe">试着把我拖过去</p>
</div>
<div class="div2">
</div>- Js代码 (几个事件的说明)
<script>
/*这几次拖拽的事件源都是当前被拖拽的元素*/
/*开始拖拽*/
document.addEventListener("dragstart",function(e){
//设置当前目标元素的透明度,产生拖拽效果
e.target.style.opacity=0.4;
//将当前的被拖拽元素的id号存储到事件源对象中
e.dataTransfer.setData("Text", e.target.id);
});
/*拖拽进行中*/
document.addEventListener("drag",function(e){
e.target.parentNode.style.borderColor="green";
});
/*拖拽结束*/
document.addEventListener("dragend",function(e){
e.target.style.opacity=1;
e.target.parentNode.style.borderColor="red";
});
/*下面几个方法的事件源是目标元素,而不是被拖拽的元素*/
/*当将当前元素拖拽到另外一个元素上时触发*/
document.addEventListener("dragenter",function(e){
if(e.target.className=="div2"){
e.target.style.borderColor="pink";
}
else if(e.target.className=="div1"){
e.target.style.borderColor="red";
}
});
/*拖拽元素在目标元素上移动时触发*/
document.addEventListener("dragover",function(e){
/*默认情况下,一个元素不能拖拽到另外一个元素内,如果想允许拖拽,我们必须阻止默认的事件冒泡*/
e.preventDefault();
});
/*当拖拽元素离开目标元素时触发*/
document.addEventListener("dragleave",function(e){
if(e.target.className=="div2"){
e.target.style.borderColor="blue";
}
});
/*当拖拽元素在目标元素上松开的时候触发*/
document.addEventListener("drop",function(e){
//1.阻止事件冒泡
e.preventDefault();
if(e.target.className=="div2" || e.target.className=="div1"){
//2.还原目标元素的默认样式
e.target.style.borderColor="blue";
//3.获取被拖拽元素的id
var id= e.dataTransfer.getData("Text");
//4.追加被拖拽元素到目标元素
e.target.appendChild(document.getElementById(id));
}
});
</script>web存储
需求:
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,传统方式我们以document.cookie来进行存储的,但是由于其存储大小只有4k左右,并且解析也相当的复杂,给开发带来诸多不便,HTML5规范则提出解决方案
HTML5提供的解决方案:
a) window.sessionStorage b) window.localStorage
特点:
a) 设置、读取方便 b) 容量较大,sessionStorage约5M、localStorage约20M c) 只能存储字符串,可以将对象JSON.stringify() 编码后存储
Window.sessionStorage
特点
- 生命周期为关闭浏览器窗口 : 相当于存储在当前页面的内内存中
- 在同一个窗口下数据可以共享(在当前标签页面下可以获取到,换另外一个标签页面下不能获取到)
方法介绍:(两种存储方式的方法一致)
- setItem(key,value) : 设置数据,以键值对的方式
- getItem(key) : 通过指定的键获取对应的值内容,如果没有该值,则获取到null
- removeItem(key) : 删除指定的key及对应的值内容,如果没有该key的话,不会报错,也不会删除数据
- clear() : 清空所有存储内容
使用说明
<script>
var userData=document.getElementById("userName");
//存储数据
document.getElementById("setData").onclick=function(){
window.sessionStorage.setItem("userName",userData.value);
}
//获取数据
document.getElementById("getData").onclick=function(){
var value=window.sessionStorage.getItem("userName");
alert(value);
}
</script>Window.localStorage
特点
- 永久生效,除非手动删除:存储在硬盘上
- 可以多窗口共享。但是不能跨浏览器
使用说明
<script>
var userData=document.getElementById("userName");
//存储数据
document.getElementById("setData").onclick=function(){
window.localStorage.setItem("userName",userData.value);
}
//获取数据
document.getElementById("getData").onclick=function(){
var value=window.localStorage.getItem("userName");
alert(value);
}
//删除数据
document.getElementById("removeData").onclick=function(){
window.localStorage.removeItem("userName");
}
</script>应用缓存
概念:使用 HTML5,通过创建 cachemanifest 文件,可以轻松地创建 web 应用的离线版本
优势 a) 可配置需要缓存的资源 b) 网络无连接应用仍可用 c) 本地读取缓存资源,提升访问速度,增强用户体验 d) 减少请求,缓解服务器负担
Cache Manifest 基础 a) 如需启用应用程序缓存,请在文档的
<html>标签中包含 manifest 属性
<!DOCTYPE HTML>
<html manifest="demo.appcache">
...
</html>b) 每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存(除非在 manifest 文件中直接指定了该页面)。 c) manifest 文件的建议的文件扩展名是:".appcache" d) 注意,manifest 文件需要配置正确的 MIME-type,即 "text/cache-manifest"。必须在 web 服务器上进行配置
Manifest 文件:
a) 概念:manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)
b) manifest 文件可分为三个部分
- CACHE MANIFEST – 开始
- CACHE在此标题下列出的文件将在首次下载后进行缓存
- NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
- FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
CACHE MANIFEST ## 1、上面的一句代码是固定的,且必须在第一行 ## 后面写注释 ## 2、需要缓存的文件清单列表 CACHE: ../images/l1.jpg ../images/l2.jpg ## *:代表缓存所有文件 ## 3、配置每一次都需要重新从服务器获取的文件清单列表 NETWORK: ../images/l3.jpg ## 4、配置如果文件无法获取则使用指定的文件进行替代 FALLBACK: ../images/l4.jpg ../images/banner_1.jpg ## /:代表替代所有找不到的文件c) CACHE MANIFEST说明
CACHE MANIFEST,放置在第一行,是必需的:
CACHE : /theme.css /logo.gif /main.js
上面的 manifest 文件列出了三个资源:一个 CSS 文件,一个 GIF 图像,以及一个 JavaScript 文件。当 manifest 文件加载后,浏览器会从网站的根目录下载这三个文件。然后,无论用户何时与因特网断开连接,这些资源依然是可用的
d) NETWORK说明
NETWORK 小节规定文件 "login.asp" 永远不会被缓存,且离线时是不可用的,如
NETWORK: login.asp
e) FALLBACK说明
FALLBACK 小节规定如果无法建立因特网连接,就使用指定的资源代替所请求的url的资源,如:
FALLBACK: /html5/ /404.html
注释:当html5资源在离线状态下无法请求的时候,就使用404.html代替
f) 其它
- CACHE: 可以省略,这种情况下将需要缓存的资源写在CACHE MANIFEST
- 可以指定多个CACHE: NETWORK: FALLBACK:,无顺序限制
- #表示注释,只有当demo.appcache文件内容发生改变时或者手动清除缓存后,才会重新缓存。
- chrome 可以通过chrome://appcache-internals/工具和离线(offline)模式来调试管理应用缓存
g) 更新缓存
一旦文件被缓存,则浏览器会继续展示已缓存的版本,即使修改了服务器上的文件。为了确保浏览器更新缓存,也需要更新 manifest 文件,也就意味着一旦应用被缓存,它就会保持缓存直到发生下列情况
- 用户清空浏览器缓存
- manifest 文件被修改(参阅下面的提示)
- 由程序来更新应用缓存
说明:更新注释行中的日期和版本号是一种使浏览器重新缓存文件的办法
[[A1\]](#_msoanchor_1)目前世界上在用或在建的第2代全球卫星导航系统(GNSS)有:1.美国 Global Positioning System ([全球定位系统](https://www.baidu.com/s?wd=%E5%85%A8%E7%90%83%E5%AE%9A%E4%BD%8D%E7%B3%BB%E7%BB%9F&tn=44039180_cpr&fenlei=mv6quAkxTZn0IZRqIHckPjm4nH00T1dBnjD1uhcdPj-Wnjm4mvDz0ZwV5Hcvrjm3rH6sPfKWUMw85HfYnjn4nH6sgvPsT6KdThsqpZwYTjCEQLGCpyw9Uz4Bmy-bIi4WUvYETgN-TLwGUv3En1mzrj6LPWbznW6snW6LPjRz)) 简称GPS;.2.苏联/俄罗斯 GLOBALNAVIGATION SATELLITE SYSTEM (全球卫星导航系统)简称GLONASS(格洛纳斯);3.欧盟(欧洲是不准确的说法,包括中国在内的诸多国家也参与其中)Galileo satellitenavigation system([伽利略](https://www.baidu.com/s?wd=%E4%BC%BD%E5%88%A9%E7%95%A5&tn=44039180_cpr&fenlei=mv6quAkxTZn0IZRqIHckPjm4nH00T1dBnjD1uhcdPj-Wnjm4mvDz0ZwV5Hcvrjm3rH6sPfKWUMw85HfYnjn4nH6sgvPsT6KdThsqpZwYTjCEQLGCpyw9Uz4Bmy-bIi4WUvYETgN-TLwGUv3En1mzrj6LPWbznW6snW6LPjRz)卫星导航系统) 简称GALILEO([伽利略](https://www.baidu.com/s?wd=%E4%BC%BD%E5%88%A9%E7%95%A5&tn=44039180_cpr&fenlei=mv6quAkxTZn0IZRqIHckPjm4nH00T1dBnjD1uhcdPj-Wnjm4mvDz0ZwV5Hcvrjm3rH6sPfKWUMw85HfYnjn4nH6sgvPsT6KdThsqpZwYTjCEQLGCpyw9Uz4Bmy-bIi4WUvYETgN-TLwGUv3En1mzrj6LPWbznW6snW6LPjRz));4.中国 BeiDou(COMPASS) Navigation Satellite System([北斗卫星导航系统](https://www.baidu.com/s?wd=%E5%8C%97%E6%96%97%E5%8D%AB%E6%98%9F%E5%AF%BC%E8%88%AA%E7%B3%BB%E7%BB%9F&tn=44039180_cpr&fenlei=mv6quAkxTZn0IZRqIHckPjm4nH00T1dBnjD1uhcdPj-Wnjm4mvDz0ZwV5Hcvrjm3rH6sPfKWUMw85HfYnjn4nH6sgvPsT6KdThsqpZwYTjCEQLGCpyw9Uz4Bmy-bIi4WUvYETgN-TLwGUv3En1mzrj6LPWbznW6snW6LPjRz))简称 BDS ;5.日本 Quasi-ZenithSatellite System (准天顶卫星系统) 简称QZSS ;印度 India RegionalNavigation Satellite System(印度区域卫星导航系统)简称IRNSS;以上6个系统中国都能使用。
CSS3
CSS3简介
如同人类的的进化一样,CSS3是CSS2的“进化”版本,在CSS2基础上,增强或新增了许多特性, 弥补了CSS2的众多不足之处,使得Web开发变得更为高效和便捷 动画 圆角 阴影 边框图片 …
Css当js用
Js当后台语言用
如何对待?
坚持渐进增强原则
考虑用户群体
遵照产品的方案
听BOSS的
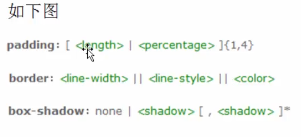
如何使用手册
[]表示“可选项”||表示“或者”|表示“多选一”?表示0个或1个*表示0个或多个{}表示范围

CSS3现状
1、 浏览器支持程度差,需要添加私有前缀(移动端)
a) requestFullScreen b) webkitRequestFullScreen c) mozRequestFullScreen d) msRequestFullScreen e) oRequestFullScreen
2、 移动端支持优于PC端
3、 不断改进中
4、 应用相对广泛
选择器
CSS3新增了许多灵活查找元素的方法,极大的提高了查找元素的效率和精准度。CSS3选择器与jQuery中所提供的绝大部分选择器兼容
1、 属性选择器:
E[attr]表示查找拥有指定的attr属性
div[class]E[attr=val]表示查找拥有指定的attr属性,并且属性值为val的E标签
div[class=mydemo]E[attr*=val]表示查找拥有指定的attr属性,并且属性值里包含val字符并且在“任意”位置
div[class*=mydemo]E[attr^=val]表示查找拥有指定的attr属性,并且属性值里包含val字符并且在“开始”位置
div[class^=mydemo]E[attr$=val]表示查找拥有指定的attr属性,并且属性值里包含val字符并且在“结束”位置
div[class$=demos]2、 伪类选择器-伪元素选择器
- 之前学习的:a:hover a:link a:active a:visited
- 以某元素相对于其父元素或兄弟元素的位置来获取无素的结构伪类
- E:first-child: 查找E这个元素的父元素的第一个子元素E(约束类型:E:first-of-type)
- E:last-child: 最后一个子元素(约束类型:E:last-of-type)
- E:nth-child(n): 第n个子元素,计算方法是E元素的全部兄弟元素(约束类型:E:nth-of-type(n))
- E:nth-last-child(n): 同E:nth-child(n) 相似,只是倒着计算(约束类型:E:nth-last-of-type(n))
- E:nth-child(even): 所有的偶数
- E:nth-child(odd): 所有的奇数
- E:nth-of-type(n): 指定类型
- E:empty 选中没有任何子节点的E元素,注意,空格也算子元素
- E:target 结合锚点进行使用,处于当前锚点的元素会被选中
- 重点说明:n遵循线性变化,其取值0、1、2、3、4、... 但是当n<=0时,选取无效
- 案例代码:
/*第一个li元素*/
li:first-child{
color: red;
}
/*最后一个元素*/
li:last-child{
color: green;
}
/*获取第10个元素*/
li:nth-child(10){
color: orange;
}
/*获取倒数第3个li元素*/
li:nth-last-child(3){
color: purple;
}
/*获取索引顺序为6的倍数的li元素*/
li:nth-child(6n){
text-decoration: underline;
border: 1px solid red;
}
/*获取所有索引为偶数的li元素*/
li:nth-child(even){
border: 1px solid black;
}
/*获取前5个li元素*/
li:nth-child(-n+5){
background-color: #ddd;
}- n可是多种形式:nth-child(2n)、nth-child(2n+1)、nth-child(-n+5)等
3、 伪元素选择器:
a) 重点:E::before、E::after
- 是一个行内元素,需要转换成块:display: block float: position:
- 必须添加content,哪怕不设置内容,也需要content:””
- E:after、E:before 在旧版本里是伪类,在新版本里是伪元素,新版本下E:after、E:before会被自动识别为E::after、E::before,按伪元素来对待,这样做的目的是用来做兼容处理
- E::before: 定义在一个元素的内容之前插入content属性定义的内容与样式
- E::after: 定义在一个元素的内容之后插入content属性定义的内容与样式
- 后期无法通过JS来操作它们
- 注意:
- IE6、IE7与IE8(怪异模式Quirksmode)不支持此伪元素
- CSS2中E:before或者E:after,是属于伪类的,并且没有伪元素的概念,CSS3中 提出伪元素的概念 E::before和E::after,并且归属到了伪元素当中,伪类里就不再存在E:before或者 E:after伪类
b) E::first-letter文本的第一个字母(不是单词)或字(不是词组)
c) E::first-line 文本第一行,如果设置了::first-letter,那么就无法设置它的样式
d) E::selection 可改变当前选中文本的样式,不能改变font-size
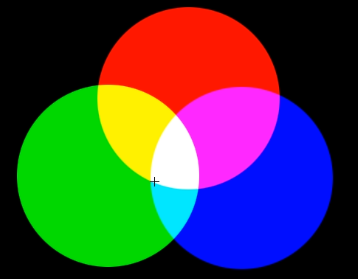
颜色设置
11111111 00000000 0-255
HTML5中添加了一些新的颜色的表示方式
1、 RGBA:说得简单一点就是在RGB的基础上加进了一个通道Alpha。RGBA在RGB的基础上多了控制alpha透明度的参数。以上R、G、B三个参数,正整数值的取值范围为:0 - 255。百分数值的取值范围为:0.0% -100.0%。超出范围的数值将被截至其最接近的取值极限。并非所有浏览器都支持使用百分数值。A参数,取值在0~1之间,不可为负值。RGBA比元素设置CSS的透明度更好,因为单独的颜色可以在不影响整个元素的透明度,他不会影响到元素其他的属性,比如说边框,字体同时也不会影响到其他元素的相关透明度

语法
- R:红色值。正整数 | 百分数
- G:绿色值。正整数 | 百分数
- B:蓝色值。正整数| 百分数
- A:透明度。取值0~1之间
使用示例
div{
width: 200px;
height: 200px;
background-color: rgba(10,20,245,0.5);
color: white;
}2、 HSLA(H,S,L,A):
语法
- H:Hue(色调,色相)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 – 360,过渡为:(红橙黄绿青蓝紫红)
- S:Saturation(饱和度)。取值为:0.0% - 100.0%
- L:Lightness(亮度)。取值为:0.0% - 100.0%,50%是平衡值
- A:Alpha透明度。取值0~1之间。
示例
span{
width: 200px;
height: 200px;
display: block;
background-color: hsla(360,100%,50%,0.6);
color: white;
}3、 关于透明度的补充说明
a) opacity只能针对整个盒子设置透明度,子盒子及内容会继承父盒子的透明度 b) transparent 不可调节透明度,始终完全透明 c) 使用rgba 来控制颜色,相对opacity ,子元素不具有继承性
文本(shadow阴影)
text-shadow还没有出现时,大家在网页设计中阴影一般都是用photoshop做成图片,现在有了css3可以直接使用text-shadow属性来指定阴影。这个属性可以有两个作用,产生阴影和模糊主体。这样在不使用图片时能给文字增加质感
1、 语法
text-shadow: none |<length> none | [<shadow>, ] \* <shadow> 或none | <color> [, <color> ]也就是
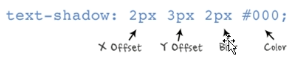
text-shadow: [颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...或者
text-shadow: [x轴(XOffset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset)y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
2、 取值
a) <length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值 b) <shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离 c) <color>:指定阴影颜色,也可以是rgba透明色。 d) 图示
3、 说明
可以给一个对象应用一组或多组阴影效果,方式如前面的语法显示一样,用逗号隔开。text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色
4、 一些效果案例代码
.demo{
width: 600px;
padding: 30px;
background-color: #666;
margin:20px auto;
text-align: center;
font:bold 80px/100% "微软雅黑";
color: #fff;
}
/*侧阴影效果*/
.demo1{
text-shadow: 2px 2px 2px #ff0000;
}
/*辉光效果*/
.demo2{
text-shadow: 0 0 30px red;
}
/*多层辉光效果*/
.demo3{
text-shadow:0 0 5px #fff,0 0 15px #fff,0 0 40px #fff ,0 0 70px red ;
}
/*苹果经典效果*/
.demo4{
color: black;
text-shadow: 0 1px 1px #fff;
}
/*浮雕效果*/
.demo5{
color: #ccc;
text-shadow: -1px -1px 0px #fff,-2px -2px 0px #eee,1px 1px 0px #444,2px 2px 0px #333;
}
/*模糊字效果*/
.demo6{
color: transparent; /*将本身设置为透明*/
text-shadow: 0 0 6px #ff9966;
}盒模型
box-sizing: content-box // 实际宽高 = width + border + padding
box-sizing: border-box // 实际宽高 = width1、 在默认情况下,CSS设置的盒子宽度仅仅是内容区的宽度,而非盒子的宽度。同样,高度类似。真正盒子的宽度(在页面呈现出来的宽度)和高度,需要加上一些其它的属性。例如:
- padding + border+ width = 盒子的宽度
- padding + border+ height = 盒子的高度
很明显,这不直观,很容易出错,造成网页中其它元素的错位。
2、 CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变
- content-box:对象的实际宽度等于设置的width值和border、padding之和
- border-box: 对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度
3、 浏览器的兼容性
IE8及以上版本支持该属性,Firefox 需要加上浏览器厂商前缀-moz-,对于低版本的IOS和Android浏览器也需要加上-webkit-
边框圆角
border-radius可以通过值来定义样式相同的角,也对每个角分别定义
1、 值的说明:
border-radius:*px: 将创建四个大小一样的圆角
border-radius: *px *px: 第一个值表示左上角、右下角;第二个值表示右上角、左下角
border-radius: *px *px *px: 第一个值表示左上角;第二个值表示右上角、左下角;第三个值表示右下角
border-radius: *px *px *px *px: 四个值分别表示左上角、右上角、右下角、左下角2、 单个圆角的设置:除了同时设置四个圆角以外,还可以单独对每个角进行设置。对应四个角,CSS3提供四个单独的属性:
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius这四个属性都可以同时设置1到2个值。如果设置1个值,表示水平半径与垂直半径相等。如果设置2个值,第一个值表示水平半径,第二个值表示垂直半径
3、 补充:创建两个值的非对称圆角还有一种书写方式:如border-radius:20px/10px;表示在水平方向上20px,在垂直方向上10px;具体说明如下:可分别设置长、短半径,以“/”进行分隔,遵循“1,2,3,4”规则,“/”前面的1~4个用来设置横轴半径(分别对应横轴1、2、3、4位置 ),“/”后面1~4个参数用来设置纵轴半径(分别对应纵轴1、2、3、4位置 )
4、 示例代码
div{
width: 200px;
/*height: 200px;*/
height: 100px;
/*为椭圆设置的高度*/
background-color: red;
margin: 100px auto;
/*四个方向的圆角值相同*/
/*border-radius: 100px;*/
/*左上,右下为20px 右上,左下为40px*/
/*border-radius: 20px 40px;*/
/*左上为20px 右上,左下为40px 右下为80px*/
/*border-radius: 20px 40px 80px;*/
/*左上:20px 右上:40px 右下:80px 左下:100px*/
/*border-radius: 20px 40px 80px 100px;*/
/*设置某一个方向上的圆角*/
/*border-bottom-left-radius: 100px;*/
/*非对称圆角--制作椭圆*/
border-top-left-radius: 100px 50px;
border-top-right-radius: 100px 50px;
border-bottom-right-radius: 100px 50px;
border-bottom-left-radius: 100px 50px;
/*非对称圆角的简写方式*/
/*四个方向上都是一致的非对称圆角*/
/*border-radius: 100px/50px;*/
/*也可以这样*/
/*border-radius: 100px 80px 60px 20px/20px 60px 80px 100px;*/
/*等价于:*/
/*
border-top-left-radius: 100px 20px;
border-top-right-radius: 80px 60px;
border-bottom-right-radius: 60px 80px;
border-bottom-left-radius: 20px 100px;
*/
}案例:android机器人
1、 效果
2、 Div结构
<div class="content">
<!--身体头部-->
<div class="header"></div>
<!--身体主体-->
<div class="body"></div>
<!--脚-->
<div class="footer"></div>
</div>3、 样式:主要使用伪元素选择器
<style>
*{
padding: 0;
margin: 0;
}
body{
background-color: #ccc;
}
.content{
width: 500px;
height: 450px;
margin: 50px auto;
background-color: #fff;
padding-top:30px;
}
.header{
width: 200px;
height: 100px;
margin: 0 auto;
background-color: green;
border-radius: 100px 100px 0 0;
position: relative;
}
.header::before,
.header::after{
content: "";
position: absolute;
width: 20px;
height: 20px;
background-color: #fff;
border-radius: 10px;
top: 40px;
}
.header::before{
left:50px;
}
.header::after{
right:50px;
}
.body{
width:200px;
height: 200px;
background-color: green;
margin: 0 auto;
margin-top:10px;
border-radius: 0 0 20px 20px;
position: relative;
}
.body::before,
.body::after{
content: "";
position: absolute;
top: 10px;
width: 30px;
height: 150px;
background-color: green;
border-radius: 10px;
}
.body::before{
left:-50px;
}
.body::after{
right:-50px;
}
.footer{
width:200px;
height:200px;
margin:0 auto;
position: relative;
}
.footer::before,
.footer::after{
content: "";
position: absolute;
top: 0px;
width: 35px;
height: 80px;
background-color: green;
border-radius: 0 0 40px 40px;
}
.footer::before{
left:40px;
}
.footer::after{
right:40px;
}
</style>边框阴影
1、 box-shadow 属性向边框添加一个或多个阴影。
2、 语法:box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow: h v [blur] [spread] [color] [inset|outset]注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
3、 属性值说明:
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置。允许负值。horizontal |
| v-shadow | 必需。垂直阴影的位置。允许负值。vertical |
| blur | 可选。模糊距离。 |
| spread | 可选。阴影的尺寸。值越大,阴影的扩散面积越大 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将外部阴影 (outset) 改为内部阴影。 |
4、 在添加阴影的时候,最好考虑到不同浏览器的兼容
5、 案例示例:
/*为item添加边框阴影*/
div[class=item]:nth-child(-n+4){
box-shadow: 1px 1px 3px 0px #bbb;
}
/*可以同时添加多个边框阴影*/
div[class=item]:last-child{
box-shadow: 1px 1px 2px #ff0000 inset,-1px -1px 2px #ff0000 inset;
}边框图片
1、 功能:将图片规定为包围 div 元素的边框
a) 定义和用法: border-image 属性是一个简写属性,用于设置以下属性
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeatb) 属性说明:
| 值 | 描述 |
|---|---|
| border-image-source | 用在边框的图片的路径。 |
| border-image-slice | 图片边框向内偏移。(裁剪的尺寸,一定不加单位,顺序:上右下左) |
| border-image-width | 图片边框的宽度。(需要加单位)(不是边框的宽度)(该属性默认的是border的宽度) |
| border-image-outset | 边框图像区域超出边框的量。 |
| border-image-repeat | 图像边框是否应平铺(repeat)、铺满(round)或拉伸(stretch),默认拉伸。 |
c) 边框图片切图原理
把四个角切出去(九宫格的由来),中间部分可以铺排,拉伸或者环绕


2、 案例:任意拉伸的按钮:通过一个按钮的背景图片制作出任意大小的按钮,实现背景填充效果
3、 效果
4、 代码
.downLoad{
width:80px;
height: 30px;
display: block;
text-align: center;
line-height: 30px;
border: 1px solid #ccc;
/*设置图片边框背景*/
border-image: url("../images/btn_bg.png");
/*设置裁切区域,同时设置填充模式*/
border-image-slice: 10 fill;
/*设置边框的大小,这个一般与裁切区域大小一致,否则就发生缩放*/
border-image-width: 10px;
/*设置边框的重复模式*/
border-image-repeat: round;
}渐变
渐变是CSS3当中比较丰富多彩的一个特性,通过渐变我们可以实现许多炫丽的效果,有效的减少图片的使用数量,并且具有很强的适应性和可扩展性。可分为线性渐变、径向渐变
1、 linear-gradient线性渐变指沿着某条直线朝一个方向产生渐变效果
a) 语法
linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]*)
background: linear-gradient( [point|angle,] color stop, color stop [, color stop] )b) 参数说明
第一个参数表示线性渐变的方向,
- to left:设置渐变为从右到左。相当于: 270deg;
- to right:设置渐变从左到右。相当于: 90deg;
- to top:设置渐变从下到上。相当于: 0deg;
- to bottom:设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。也可以直接指定度数,如45deg
第二个参数是起点颜色,可以指定颜色的位置
第三个参数是终点颜色,你还可以在后面添加更多的参数,表示多种颜色的渐变
c) 示例
div{
width: 400px;
height: 400px;
margin: 100px auto;
background: linear-gradient(0deg,red,orange,yellow,green, #00ffff,blue,purple);
}2、 radial-gradient径向渐变指从一个中心点开始沿着四周产生渐变效果
a) 语法
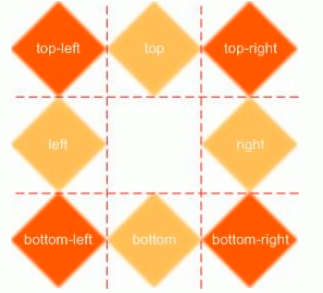
<radial-gradient> = radial-gradient([ [ <shape> || <size> ] [ at <position> ]? , | at <position>, ]?<color-stop>[ , <color-stop> ]+)
background: radial-gradient( [shape [size] AT positionX [positionY],] color, color [,color]* )b) 取值
- position: 确定圆心的位置。如果提供2个参数,第一个表示横坐标,第二个表示纵坐标;如果只提供一个,第二值默认为50%,即center
- shape: 渐变的形状,ellipse表示椭圆形,circle表示圆形。默认为ellipse,如果元素形状为正方形的元素,则ellipse和circle显示一样
- size: 渐变的大小,即渐变到哪里停止,它有四个值。 closest-side:最近边;farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角。默认是最远的角farthest-corner
- color: 指定颜色。Rgba hsla
c) 一些案例示例代码
.div1{
width: 200px;
height: 200px;
margin: 10px auto;
/*设置径向渐变效果:从中心点开始,从一种颜色到另外一种颜色*/
background: radial-gradient(circle at center,red,blue);
}
.div2{
width: 200px;
height: 200px;
border-radius: 100px;
margin: 10px auto;
/*设置径向渐变效果:从指定坐开始,从一种颜色到另外一种颜色*/
background: radial-gradient(circle at 50px 50px,#eeffff,#334455);
}
.div3{
width: 200px;
height: 200px;
border-radius: 100px;
margin: 10px auto;
/*设置径向渐变效果:从指定坐标开始,从一种颜色到另外一种颜色,同时指定颜色的位置*/
background: radial-gradient(circle at 50px 50px,#eeffff 0%,#666 70%,rgba(33,33,33,0.8) 80%);
}
/*指定渐变的形状*/
.div4{
width: 200px;
height: 100px;
margin: 10px auto;
/*设置径向渐变效果:从中心点开始,从一种颜色到另外一种颜色*/
background: radial-gradient(ellipse at center,red,green,blue);
}
/*指定渐变的size*/
.div5{
width: 200px;
height: 100px;
margin: 10px auto;
/*设置径向渐变效果:从中心点开始,从一种颜色到另外一种颜色,同时指定了大小为渐变到最近的边*/
background: radial-gradient(circle closest-side at center,red,green,blue);
}
/*使用系统提供的位置设置*/
.div6{
width: 200px;
height: 100px;
margin: 10px auto;
/*设置径向渐变效果:从右上角点开始,从一种颜色到另外一种颜色*/
background: radial-gradient(circle at top right,red,green,blue);
}3、重复渐变
background: repeating-radial-gradient( [shape [size] AT positionX [positionY],] color, color [,color]* )
background: repeating-linear-gradient( [point|angle,] color stop, color stop [, color stop] )背景
background-size: 属性
background-origin:
background-clip:
1、 background-size属性:
CSS里的background-size属性能够让程序员决定如何在指定的元素里展示,它通过改变背景尺寸的通过各种不同是属性值改变背景尺寸呈现的大小。往往建议不要将图放大,如果有需要,尽量让图缩小
a) 语法:
background-size: auto(原始图片大小) || <number>(数值) || <percentage>(百分比) || cover(放大铺满) || contain(缩小铺满)b) 参数说明:
- auto:此值为默认值,保持背景图片的原始高度和宽度;
<number>:此值设置具体的值,可以改变背景图片的大小;<percentage>:此值为百分值,可以是0%〜100%之间任何值,但此值只能应用在块元素上,所设置百分值将使用背景图片大小根据所在元素的宽度的百分比来计算。- cover:(保证容器被填满,没有空白区域)此值是将图片放大,以适合铺满整个容器,这个主要运用在,当图片小于容器时,又无法使用background-repeat来实现时,我们就可以采用cover;将背景图片放大到适合容器的大小
- contain:(保证图片全部显示)此值刚好与cover相反,其主要是将背景图片缩小,以适合铺满整个容器,这个主要运用在,当背景图片大于元素容器时,而又需要将背景图片全部显示出来,此时我们就可以使用contain将图片缩小到适合容器大小为止。
- 当background-size取值为number和percentage时可以设置两个值,也可以设置一个值,当只取一个值时,第二个值相当于auto,但这里的auto并不会使背景图片的高度保持自己原始高度,而是会参照第一个参数值进行等比例缩放。 c) 使用案例
*{
padding: 0;
margin: 0;
}
.div1{
width: 200px;
height: 200px;
margin:10px auto;
/*默认的背景设置,会让背景图片从左上角原点位置进行设置,不会自动的让背景图片适应容器的大小从而进行缩放*/
background: url("../images/1.jpg");
}
.div2{
width: 200px;
height: 200px;
margin:10px auto;
background: url("../images/1.jpg");
/*设置背景图片的大小,指定大小,有可能会让背景图片变形*/
background-size: 200px 200px;
}
.div3{
width: 200px;
height: 200px;
margin:10px auto;
background: url("../images/1.jpg");
/*设置背景图片的大小,cover:会让宽或者高适应当前容器的宽或者高,进行等比例缩放,但是超出的部分不会显示,所以有些图片的区域可能会无法显示*/
background-size: cover;
}
.div4{
width: 200px;
height: 200px;
margin:10px auto;
background: url("../images/1.jpg") no-repeat;
/*设置背景图片的大小,cover:会让宽或者高适应当前容器的宽或者高,进行等比例缩放,图片完全在容器以内,但是在不重复背景图片的情况下,会造成容器的部分区域空白*/
background-size: contain;
}2、 background-origin:
a) 作用:background-origin属性规定 background-position 属性相对于什么位置来定位。默认值是left top左上角
b) 语法:background-origin:padding-box|border-box|content-box;
c) 属性值说明:
| 值 | 描述 |
|---|---|
| padding-box | 背景图像相对于内边距框来定位。 |
| border-box | 背景图像相对于边框盒来定位。 |
| content-box | 背景图像相对于内容框来定位。 |
3、 background-clip:
a) background-clip 属性规定背景的绘制区:虽然是设置裁切,但是控制的是显示。说白了,就是设置最终显示那些区域
b) 语法:background-clip:border-box|padding-box|content-box;
c) 属性值说明:
| 值 | 描述 |
|---|---|
| border-box | 背景被裁剪到边框盒。 |
| padding-box | 背景被裁剪到内边距框。 |
| content-box | 背景被裁剪到内容框。 |
4、 几个属性的综合案例:精灵图的使用。
a) 需求:为块设置精灵图背景,需要更大的展示区域,能够以更大的范围响应用户的需要,但是只需要显示指定的背景图片
b) 效果:

c) 代码
.jd_topEeum {
height: 44px;
width: 40px;
position: absolute;
background: url("../images/sprites.png") no-repeat;
background-clip: content-box;
background-origin: content-box;
background-size: 200px 200px;
padding: 12px;
top: 0;
}过渡
通过过渡transition,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果. 要实现这一点,必须规定两项内容: 1.规定希望把效果添加到哪个 CSS 属性上, 2.规定效果的时长
1、 语法:
transition: property duration timing-function delay;2、 参数说明:
transition 属性是一个简写属性,用于设置四个过渡属性:transition-property |transition-duration |transition-timing-function|transition-delay
| 值 | 描述 |
|---|---|
| transition-property | 规定设置过渡效果的 CSS 属性的名称。 |
| transition-duration | 规定完成过渡效果需要多少秒或毫秒。 |
| transition-timing-function | 规定速度效果的速度曲线。 |
| transition-delay | 定义过渡效果何时开始。 |
3、 补充说明tansition-timing-function:属性规定过渡效果的速度曲线
| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
4、 案例说明
div {
width: 200px;
height: 200px;
background-color: red;
/*添加单个过渡效果*/
/*transition:background-color 2s;*/
/*也可以同时设置多个过渡效果*/
/*transition:background-color 2s,left 1s;*/
/*可以设置某个过渡效果的延迟*/
/*transition:background-color 2s,left 1s 1s;*/
/*可以设置过渡效果的速率曲线*/
/*transition:background-color 2s,left 1s ease-out 1s;*/
/*还可以一次性的为所有属性添加过渡效果*/
transition:all 1s;
position: absolute;
left: 0;
top: 0;
}5、 使用建议
因为transition最早是有由webkit内核浏览器提出来的,mozilla和opera都是最近版本才支持这个属性,而我们的大众型浏览器IE全家都是不支持,另外由于各大现代浏览器Firefox,Safari,Chrome,Opera都还不支持W3C的标准写法,所以在应用transition时我们有必要加上各自的前缀,最好在放上我们W3C的标准写法,这样标准的会覆盖前面的写法,只要浏览器支持我们的transition属性,那么这种效果就会自动加上去,如
-moz-transition: all 5s ease 1s;
-webkit-transition: all 1s ease 1s;
-o-transition: all 1s ease 1s;
transition: all 1s ease 1s;过渡案例:手风琴菜单
主题:过渡效果的使用
2D转换
通过 CSS3 transform转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸.
1、 2D移动:translate()。使用translate()函数,你可以把元素从原来的位置移动。移动参照元素左上角原点
a) 语法
translate(tx) | translate(tx,ty)b) tx是一个代表X轴(横坐标)移动的向量长度,当其值为正值时,元素向X轴右方向移动,反之其值为负值时,元素向X轴左方向移动。
c) ty是一个代表Y轴(纵向标)移动的向量长度,当其值为正值时,元素向Y轴下方向移动,反之其值为负值时,元素向Y轴上方向移动。如果ty没有显式设置时,相当于ty=0。
d) 也可以使用translateX(tx) 或者 translateY(ty)
e) 案例示例:
div:hover{
/*设置两个值,第一个参数表示X方向 第二个参数表示Y方向*/
/*transform:
translate(100px,100px);*/
/*也可以只传入一个参数,表示X方向*/
/*transform: translate(100px);*/
/*也可以指定具体的方向,如下代码,表示Y方向正值方向上移动100px*/
transform:translateY(100px);
}2、 2D缩放:scale():缩放scale()函数让元素根据中心原点对对象进行缩放。默认的值1。因此0.01到0.99之间的任何值,使一个元素缩小;而任何大于或等于1.01的值,让元素显得更大.缩放是参照元素中心点。
a) 语法
scale(sx|ty) | scale(sx,sy)b) sx:用来指定横向坐标(X轴)方向的缩放向量,如果值为0.01~0.99之间,会让对象在X轴方向缩小,如果值大于或等于1.01,对象在Y轴方向放大。
c) sy:用来指定纵向坐标(Y轴)方向的缩放量,如果值为0.01~0.99之间,会让对象在Y轴方向缩小,如果值大于或等于1.01,对象在Y轴方向放大
d) 也可以使用scaleX(sx) 或者scaleY(sy)
e) 案例示例
div:hover{
/*传入两个值,第一个参数表示X方向的缩放 第二个参数表示Y方向上的缩放*/
/*transform: scale(2,0.5);*/
/*也可以只传入一个值,表示X方向和Y方向上相同的缩放*/
/*transform: scale(2);*/
/*也可以指定具体方向上的缩放*/
transform: scaleX(2);
}3、 2D旋转:rotate():旋转rotate()函数通过指定的角度参数对元素根据对象原点指定一个2D旋转。它主要在二维空间内进行操作,接受一个角度值,用来指定旋转的幅度。如果这个值为正值,元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转
a) 语法:
rotate(a);b) a: 代表的是一个旋转的角度值。其取值可以是正的,也可以是负的。如果取值为正值时,元素默认之下相对元素中心点顺时针旋转;如果取值为负值时,元素默认之下相对元素中心点逆时针旋转
c) 案例示例
div:hover{
/*传入旋转的角度,如果正值,则进行顺时针旋转*/
/*transform: rotate(90deg);*/
/*如果传入负值,则逆时针旋转*/
transform: rotate(-270deg);
}4、 2D翻转:skew():能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状
a) 语法
skew(ax) | skew(ax,ay)b) ax:用来指定元素水平方向(X轴方向)倾斜的角度。
c) ay:用来指定元素垂直方向(Y轴方向)倾斜的角度。如果未显式的设置这个值,其默认为0。
d) 也可以使用skewX(sx) 或者 skewY(sy)
e) 案例示例
div:hover{
/*在X方向上倾斜30度*/
transform: skewX(30deg);
}5、 transform-origin: 允许你改变被转换元素的位置
a) 示例
div{
width: 100px;
height: 100px;
margin: 100px auto;
background-color: red;
/*添加过渡*/
transition:all .5s;
/*设置缩放的中心,默认是元素中心位置,现修改为元素左上角*/
transform-origin: 0px 0px;
}
div:hover{
transform: scale(2);
}3D转换
三维变换使用基于二维变换的相同属性,可以让我们基于三个坐标方向对元素进行变换。和二维变形一样,三维变形可以使用transform属性来设置
1、 3D移动
a) 方法:translate3d(x,y,z)使元素在这三个纬度中移动,也可以分开写,如:translateX(length),translateY(length), translateZ(length)
b) 示例
div:hover{
/*Y轴移动+100px*/
/*transform:translateY(100px);*/
/*X轴移动100px*/
/*transform:translateX(100px);*/
/*x轴和Y轴方向同时移动*/
transform:translate3d(100px,100px,0px);
}2、 3D缩放
a) scale3d(number,number,number) 使元素在这三个纬度中缩放,也可分开写,如:scaleX(),scaleY(),scaleZ()
b) 示例
div:hover{
/*Y轴方向放大1倍*/
/*transform: scaleX(2);*/
/*X轴方向缩小0.5*/
/*transform: scaleX(0.5);*/
/*x轴和Y轴方向同时进行缩放*/
transform: scale3d(2,0.5,1);
}3、 3D旋转
a) rotate3d(x,y,z,angle):指定需要进行旋转的坐标轴
b) rotateX(angle) 是元素依照x轴旋转;
c) rotateY(angle) 是元素依照y轴旋转;
d) rotateZ(angle) 是元素依照z轴旋转
注意:
x,y,z是向量值,由他们计算出旋转的轴线
angle 为正数,顺时针旋转
angle为负数,逆时针旋转
e) 示例
div:hover{
/*Y轴方向旋转45度*/
/*transform: rotateY(45deg);*/
/*X轴方向旋转90度*/
/*transform: rotateX(90deg);*/
/*x轴和Y轴方向同时进行旋转放*/
transform: rotate3d(1,1,0,45deg);
}4、 透视/景深效果
左手法则:大拇指指向当前坐标轴的下方向,手指环绕的方向就是正方向
a) perspective(length):为一个元素设置三维透视的距离。仅作用于元素的后代,而不是其元素本身。
当perspective:none/0;时,相当于没有设perspective(length)。
比如你要建立一个小立方体,长宽高都是200px。如果你的perspective < 200px ,那就相当于站在盒子里面看的结果,
如果perspective 非常大那就是站在非常远的地方看(立方体已经成了小正方形了),意味着perspective 属性指定了观察者与z=0平面的距离,使具有三维位置变换的元素产生透视效果
b) perspective-origin:属性规定了镜头在平面上的位置。默认是放在元素的中心
c) transform-style:使被转换的子元素保留其 3D 转换(需要设置在父元素中)
| 值 | 描述 |
|---|---|
| flat | 子元素将不保留其 3D 位置-平面方式。 |
| preserve-3d | 子元素将保留其 3D 位置—立体方式。 |
5、 案例:立方体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 200px;
height: 200px;
margin:100px auto;
position: relative;
opacity: 0.5;
/*设置一下默认的变换,否则由于观察角度在正面,无法看到立方体*/
transform: rotateX(-30deg) rotateY(30deg);
/*保持3D效果*/
transform-style: preserve-3d;
}
/*公共样式*/
.front,.back,.left,.right,.top,.bottom{
width: 200px;
height: 200px;
position: absolute;
left: 0;
top: 0;
}
.left{
background: red;
transform: translateX(-100px) rotateY(-90deg);
}
.right{
background: green;
transform: translateX(100px) rotateY(90deg);
}
.front{
background: blue;
transform: translateZ(100px);
}
.back{
background: pink;
transform: translateZ(-100px);
}
.top{
background: orange;
transform: translateY(-100px) rotateX(90deg);
}
.bottom{
background: purple;
transform: translateY(100px) rotateX(-90deg);
}
</style>
</head>
<body>
<div class="box">
<div class="front">front</div>
<div class="back">back</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="top">top</div>
<div class="bottom">bottom</div>
</div>
</body>
</html>动画
动画是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果.
1、 必要元素
a) 通过@keyframes指定动画序列;自动补间动画,确定两个点,系统会自动计算中间过程。这两个点就称为关键帧。我们可以设置多个关键帧
b) 通过百分比将动画序列分割成多个节点;
c) 在各节点中分别定义各属性
d) 通过animation将动画应用于相应元素;
2、 animation样式常用属性
a) 动画序列的名称:animation-name: move;
b) 动画的持续时间:animation-duration: 1s;
c) 动画的延时:animation-delay: 1s;
d) 播放状态:animation-play-state: paused|running;
e) 播放速度:animation-timing-function: linear | ease | ease-in | ease-out;
f) 播放次数 反复:animation-iteration-count: 1 | infinite;
g) 动画播放完结后的状态:animation-fill-mode: forwards;
h) 循环播放时,交叉动画:animation-direction: alternate | ;
3、 代码说明
*{
padding: 0;
margin: 0;
}
div{
width: 300px;
height: 300px;
margin:100px auto;
}
div > img{
width:100%;
}
/*添加动画*/
@keyframes rotateAni {
0%{
/*可以同时对多个属性添加动画效果*/
transform: rotate(0deg) scale(1);
}
50%{
transform: rotate(180deg) scale(2);
}
100%{
transform: rotate(360deg) scale(1);
}
}
div:hover > img{
/*动画名称-自定义*/
animation-name: rotateAni;
/*动画时间*/
animation-duration: 1s;
/*动画速率曲线: linear:匀速 ease:动画以低速开始,然后加快,在结束前变慢 ease-in:动画以低速开始 ease-out:动画以低速结束 ease-in-out:动画以低速开始和结束*/
animation-timing-function: linear;
/*动画播放次数*/
animation-iteration-count: 4;
/*动画时间延迟*/
animation-delay: 0s;
/*动画播放完的状态: forwards:保持动画播放完毕后的状态 backwards:退回到原始状态(默认值)*/
animation-fill-mode: forwards;
/*动画是否轮流反射播放: alternate:在规定的次数内轮流反射播放 normal:正常播放*/
/*animation-direction: alternate;*/
}
div:active >img{
/*动画的当前播放状态: paused:暂停 running:运行*/
animation-play-state: paused;
}4、 动画案例:汽车/钟表/宇宙
web字体和字体图标
开发人员可以为自已的网页指定特殊的字体,无需考虑用户电脑上是否安装了此特殊字体,从此把特殊字体处理成图片的时代便成为了过去。它的支持程度比较好,甚至IE低版本浏览器也能支持。
字体格式
不同浏览器所支持的字体格式是不一样的,我们有必要了解一下有关字体格式的知识。
TureTpe(.ttf)格式 .ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
OpenType(.otf)格式 .otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,支持这种字体的浏览器有Firefox3.5+、Chrome4.0+、Safari3.1+、Opera10.0+、iOS Mobile、Safari4.2+;
Web Open Font Format(.woff)格式 woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
Embedded Open Type(.eot)格式 .eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有IE4+;
SVG(.svg)格式 .svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+
Web字体
1)得自定义想生成对应字体文件的内容
2)使用网络资源生成web字体,只对已经生成的汉字有效
3)使用:
a)定义自定义字体
@font-face {
font-family: 'shuangyuan';
src: url('../fonts/webfont.eot'); /* IE9*/
src: url('../fonts/webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/webfont.woff') format('woff'), /* chrome、firefox */
url('../fonts/webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('../fonts/webfont.svg#webfont') format('svg'); /* iOS 4.1- */
}b)定义样式使用自定义字体
.myFont{
font-family: shuangyuan;
}c)指定样式,调用样式
<span class="myFont">开发人员可以为自已的网页指定特殊的字体,无需考虑用户电脑上是否安装了此特殊字体,从此把特殊字体处理成图片的时代便成为了过去。它的支持程度比较好,甚至IE低版本浏览器也能支持</span>字体图标
常见的是把网页常用的一些小的图标,借助工具帮我们生成一个字体包,然后就可以像使用文字一样使用图标了
a) 优点
- 将所有图标打包成字体库,减少请求;
- 具有矢量性,可保证清晰度;
- 使用灵活,便于维护
b) 生成字体图标文件
- 下载字体图标文件:如https://www.awesomes.cn/的网站的介绍和使用

- 自定义字体
/*定义字体图标*/
@font-face {
font-family: 'wjs'; //自定义的字体名称
src: url('../fonts/MiFie-Web-Font.eot'); /* IE9*/
src: url('../fonts/MiFie-Web-Font.eot') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/MiFie-Web-Font.woff') format('woff'), /* chrome、firefox */
url('../fonts/MiFie-Web-Font.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('../fonts/MiFie-Web-Font.svg') format('svg'); /* iOS 4.1- */
}- 通过css样式使用字体
/*自定义字体图标*/
.wjs_font_icon{
font-family: wjs; //这里对应着自定义的字体名称
}
/*手机图标对应的编码*/
.wjs_font_icon_phone::before{
content: "\e908"; //指定显示的内容
}多列布局
CSS3中新出现的多列布局(multi-column)是传统HTML网页中块状布局模式的有力扩充。这种新语法能够让WEB开发人员轻松的让文本呈现多列显示。我们知道,当一行文字太长时,读者读起来就比较费劲,有可能读错行或读串行;人们的视点从文本的一端移到另一端、然后换到下一行的行首,如果眼球移动浮动过大,他们的注意力就会减退,容易读不下去。所以,为了最大效率的使用大屏幕显示器,页面设计中需要限制文本的宽度,让文本按多列呈现,就像报纸上的新闻排版一样
1、 常用属性
- column-count: 属性设置列的具体个数
- column-width:属性控制列的宽度(与column-count冲突时,取大优先,并且一定会自动填充整个屏幕)
- column-gap:两列之间的缝隙间隔
- column-rule:规定列之间的宽度、样式和颜色(与边框的样式一样)
- column-span:规定元素应横跨多少列(n:指定跨n列 all:跨所有列)
2、 多列的用法
*{
padding: 0;
margin: 0;
}
.wrapper{
width:1054px;
padding:20px;
margin:0 auto;
font-family: "微软雅黑",Arial;
/*设置以几列的方式显示*/
column-count:2;
/*指定列宽*/
column-width:500px;
/*指定列与列之间的间距*/
column-gap: 50px;
/*指定列与列之间间隙的样式*/
/*column-rule:2px dotted red*/
/*相对应下面的三个属性*/
column-rule-color:red;
column-rule-style:dotted;
column-rule-width:2px;
}
.wrapper > h4{
column-span: all;
}3、 列高度的平衡:
如果设定列的最大高度,这个时候,文本内容会从第一列开始填充,然后第二列,第三列
max-height: 300px;伸缩布局Flex
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便。CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
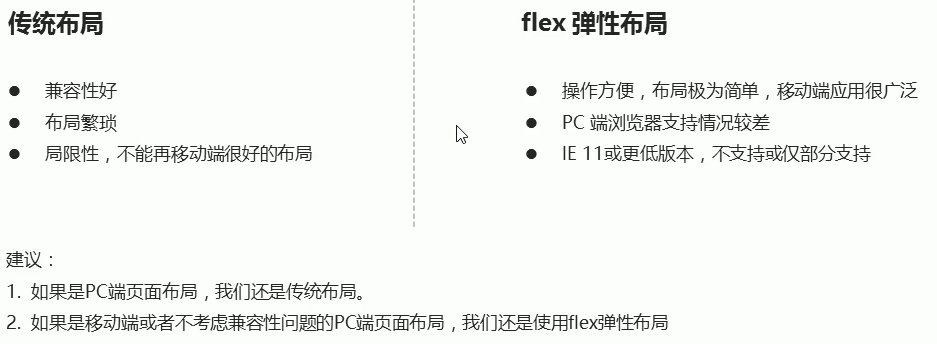
传统布局与flex布局

display: flex
说明
如果一个容器设置了这个属性,那么这个盒子里面的所有直接子元素都会自动的变成伸缩项(flex item)
justify-content
说明
设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式
语法:
cssjustify-content:flex-start | flex-end |center | space-between | space-around取值
- flex-start:弹性盒子元素将向行起始位置对齐。该行的第一个子元素的主起始位置的边界将与该行的主起始位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。

- flex-end:弹性盒子元素将向行结束位置对齐。该行的第一个子元素的主结束位置的边界将与该行的主结束位置的边界对齐,同时所有后续的伸缩盒项目与其前一个项目对齐。

- center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐,同时第一个元素与行的主起始位置的边距等同与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。

- space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于'flex-start'。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。

- space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于'center'。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。

align-items
说明
定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式
语法
cssalign-items:flex-start | flex-end | center | baseline | stretch取值
- flex-start: 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end: 弹性盒子元素的侧轴(纵轴)结束位置的边界紧靠住该行的侧轴结束边界。
- center: 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline: 如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:(默认) 如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
flex
说明
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
语法:大多数情况下没必要使用这种语法,当使用flex缩写时,大多数情况下没必要使用这种语法
flex: [flex-grow][flex-shrink][flex-basis]- flex: [number]:(常用写法)这个语法指定了一个数字,代表了这个伸缩项目该占用的剩余空间比例
- flex: auto:属性值被设为auto的伸缩项目,会根据主轴自动伸缩以占用所有剩余空间
flex-flow
- 说明 flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。它用来设置或检索弹性盒模型对象的子元素排列方式,它的两种取值:flex-direction:定义弹性盒子元素的排列方向。flex-wrap:控制flex容器是单行或者多行
flex-direction
- 语法
flex-direction: flex-direction:row | row-reverse | column | column-reverse- 取值
- row:(默认)主轴与行内轴方向作为默认的书写模式。即横向从左到右排列(左对齐)。
- row-reverse:对齐方式与row相反。
- column:主轴与块轴方向作为默认的书写模式。即纵向从上往下排列(顶对齐)。
- column-reverse:对齐方式与column相反。
flex-wrap
- 语法
flex-wrap: flex-wrap:nowrap | wrap | wrap-reverse- 取值
- nowrap:(默认)flex容器为单行。该情况下flex子项可能会溢出容器
- wrap:flex容器为多行。该情况下flex子项溢出的部分会被放置到新行,子项内部会发生断行
- wrap-reverse:反转 wrap 排列。
align-self
说明 定义flex子项单独在侧轴(纵轴)方向上的对齐方式
语法
align-self:auto | flex-start | flex-end | center | baseline | stretch- 取值
- auto: 如果'align-self'的值为'auto',则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为'stretch'。
- flex-start: 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end: 弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center: 弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline: 如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch: 如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
综合案例-携程网页面
a) 主要技术点
display:flex; | flex-wrap:wrap;b) 效果

c) div结构:
<div class="layout">
<header>
<div class="banner">
<a href="">
<img src="../images/banner.jpg" alt="">
</a>
</div>
</header>
<div class="main">
<div class="item">
<div class="pub"></div>
<div class="sub">
<a href="javascript:;">海外酒店</a>
<a href="javascript:;">团购</a>
<a href="javascript:;">特惠酒店</a>
<a href="javascript:;">客栈公寓</a>
</div>
</div>
<div class="item">
<div class="pub"></div>
<div class="sub">
<a href="javascript:;">海外酒店</a>
<a href="javascript:;">团购</a>
<a href="javascript:;">特惠酒店</a>
<a href="javascript:;">客栈公寓</a>
</div>
</div>
<section class="extra">
<a href="javascript:;">
<img src="../images/extra_1.png">
</a>
<a href="javascript:;">
<img src="../images/extra_2.png">
</a>
</section>
</div>
<footer>
<nav>
<a href="javascript:;">电话预订</a>
<a href="javascript:;">下载客户端</a>
<a href="javascript:;">我的</a>
</nav>
<!-- 版本信息 -->
<div class="copyright">
<!-- 网站链接 -->
<p class="link">
<a href="javascript:;">网站地图</a> |
<a href="javascript:;">ENGLISH</a> |
<a href="javascript:;">电脑版</a>
</p>
<p>©2015 携程旅行</p>
</div>
</footer>
</div>d) 样式
*{
padding: 0;
margin: 0;
}
.layout{
min-width: 320px;
}
header{
}
.banner{
display: flex;
}
.banner > a{
flex: 1;
}
.banner > a > img{
width:100%;
height:auto;
display: block;
}
footer{
width:100%;
}
footer > nav{
display: flex;
}
footer > nav > a{
flex: 1;
text-align: center;
text-decoration: none;
color: #666;
font-size: 12px;
line-height:40px;
border-top:1px solid #ccc;
border-bottom:1px solid #ccc;
}
.copyright > p {
padding-top:10px;
text-align: center;
font-size: 12px;
}
.copyright > p > a{
padding:0 5px;
text-decoration: none;
color: #666;
}
.main{
padding:5px;
}
.main > .item{
margin-top: 5px;
display: flex;
height:90px;
border-radius: 5px;
}
.main > .item:nth-child(1){
background-color: #ff697a;
}
.main > .item > .pub{
flex: 1;
border-top:1px solid #fff;
}
.main > .item > .sub{
flex: 2;
display: flex;
flex-wrap: wrap;
}
.main > .item > .sub > a{
width:50%;
height: 45px;
text-align: center;
line-height:45px;
color: white;
text-decoration: none;
font-size: 13px;
border-left:1px solid #fff;
border-top:1px solid #fff;
box-sizing: border-box;
}
.main .extra{
display: flex;
}
.main .extra > a{
flex: 1;
}
.main .extra > a > img{
width:100%;
}