可视化-Canvas
[TOC]
Canvas
canvas 最早由Apple引入WebKit,用于Mac OS X 的 Dashboard,后来又在Safari和Google Chrome被实现。 基于 Gecko 1.8的浏览器,比如 Firefox 1.5, 同样支持这个元素。
<canvas> 元素是WhatWG Web applications 1.0规范的一部分,也包含于HTML 5中。
API
HTMLCanvasElement
初始化:
<canvas id="canvas"></canvas>const el = document.querySelector<HTMLCanvasElement>('#canvas')属性:
- el.width:
number,默认:300,画布的宽度 - el.height:
number,默认:150,画布的高度
方法:
- el.getContext():
(contextType, contextAttributes),返回画布上的绘图上下文- contextType:
'2d' | 'webgl' | 'webgl2' | 'bitmaprenderer',默认:,上下文类型2d:常用,建立一个 CanvasRenderingContext2D 二维渲染上下文webgl:创建一个 WebGLRenderingContext 三维渲染上下文对象webgl2:创建一个 WebGL2RenderingContext 三维渲染上下文对象bitmaprenderer:创建一个只提供将 canvas 内容替换为指定ImageBitmap功能的ImageBitmapRenderingContext
- contextAttributes:
,默认:,可以在创建渲染上下文的时候设置多个属性【更多】
- contextType:
- el.toDataURL():
(type, encoderOptions),返回一个数据 URL,该 URL 包含由类型参数指定的格式的图像。- type:
string,默认:image/png,图片格式。 - encoderOptions:
number,默认:0.92,从 0 到 1 的区间内选择图片的质量。 - 返回: 包含 data URI 的字符串。如:
"data:image/png;base64,xxxx..."
- type:
CanvasRenderingContext2D
初始化:
const ctx = el.getContext('2d')设置:
线型:
- ctx.lineWidth:
,默认:1.0,线的宽度。 - ctx.lineJoin:
'round' | 'bevel' | 'miter',默认:'miter',定义两线相交拐点的类型。
文本样式:
- ctx.font:
,默认:10px sans-serif,字体设置。 - ctx..textBaseline:
'top' | 'hanging' | 'middle' | 'alphabetic' | 'ideographic' | 'bottom',默认:'alphabetic',基线对齐设置。
填充和描边样式:
- ctx.fillStyle:
color| gradient | pattern,默认:#000,图形内部的颜色和样式。 - ctx.strokeStyle:
color| gradient | pattern,默认:#000,图形边线的颜色和样式。
渐变和图案:
- ctx..createLinearGradient():
(x0, y0, x1, y1),创建一个沿着参数坐标指定的线的线性渐变。- x0, y0:
,默认:,起点坐标。 - x1, y1:
,默认:,终点坐标。
- x0, y0:
- ctx..createRadialGradient():
(x0, y0, r0, x1, y1, r1),创建一个沿着参数坐标指定的线的放射性渐变。- x0, y0:
,默认:,开始圆形的圆心。 - r0:
,默认:,开始圆形的半径。 - x1, y1:
,默认:,结束圆形的圆心。 - r1:
,默认:,结束圆形的半径。
- x0, y0:
- ctx..createPattern():
(image, repetition),使用指定的图片创建图案。- image:
,默认:,作为重复图像源的 CanvasImageSource 对象。 - repetition:
'repeat' | 'repeat-x' | 'repeat-y' | 'no-repeat',默认:'repeat',指定如何重复图像。
- image:
路径:
- ctx.beginPath():
(),清空子路径列表开始一个新的路径。 - ctx.closePath():
(),使笔点返回到当前子路径的起始点。它尝试从当前点到起始点绘制一条直线。 - ctx.moveTo():
(x, y),将一个新的子路径的起始点移动到 (x,y) 坐标。 - ctx.lineTo():
(x, y),使用直线连接子路径的最后的点到 (x,y) 坐标。 - ctx.bezierCurveTo():
(cp1x, cp1y, cp2x, cp2y, x, y),添加一个 3 次贝赛尔曲线路径。起始点是当前路径的最后一个点,绘制贝赛尔曲线前,可以通过调用moveTo()进行修改。- cp1x, cp1y:
number,默认:,第一个点。 - cp2x, cp2y:
number,默认:,第二个点。第一、第二个点是控制点 - x, y:
number,默认:,第三个点是结束点。
- cp1x, cp1y:
- ctx.arc():
(x, y, radius, startAngle, endAngle, anticlockwise),绘制一段圆弧路径。- x, y:
number,默认:,圆心点。 - radius:
number,默认:,半径。 - startAngle, endAngle:
弧度,默认:,开始、结束角度。 - anticlockwise:
boolean,默认:false,true: 逆时针,false: 顺时针。
- x, y:
- ctx.ellipsis():
(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise),添加一个椭圆路径。- x, y:
number,默认:,椭圆的圆心。 - radiusX, radiusY:
number,默认:,半径。 - rotation:
弧度,默认:,椭圆的旋转角度。 - startAngle, endAngle:
弧度,默认:,绘制的起始点、结束点角度 - anticlockwise:
boolean,默认:false,true: 逆时针,false: 顺时针。
- x, y:
- ctx.rect():
(x, y, width, height),创建一个矩形路径。- x, y:
number,默认:,矩形的起点位置。 - width, height:
number,默认:,矩形的宽度、高度
- x, y:
变换:
- ctx.rotate():
(angle),在变换矩阵中增加旋转。- angle:
弧度,默认:,顺时针旋转的弧度。可以使用公式:degree * Math.PI / 180。可以通过 translate() 方法改变中心点。
- angle:
- ctx.scale():
(x, y),为 canvas 单位添加缩放变换。- x, y:
,默认:,水平、垂直方向的缩放因子。
- x, y:
- ctx.translate():
(x, y),添加平移变换。- x, y:
,默认:,水平、垂直方向的移动距离。
- x, y:
绘制:
绘制路径:
- ctx.fill():
(),使用当前的样式填充子路径。 - ctx.stroke():
(),使用当前的样式描边子路径。
绘制矩形:
- ctx.fillRect():
(x, y, width, height),绘制填充矩形。- x, y:
,默认:,矩形起始点。 - width, height:
,默认:,矩形的宽度、高度。
- x, y:
- ctx..strokeRect():
(x, y, width, height),绘制一个描边矩形。- x, y:
,默认:,矩形起始点。 - width, height:
,默认:,矩形的宽度、高度。
- x, y:
绘制文本:
- ctx.fillText():
(text, x, y),绘制填充文本- text:
,默认:,文本内容。 - x, y:
,默认:,文本起始点。
- text:
- ctx.strokeText():
(text, x, y),绘制描边文本- text:
,默认:,文本内容。 - x, y:
,默认:,文本起始点。
- text:
绘制图像:
- ctx.drawImage():
(image, sx, sy, sWidth?, sHeight?, dx?, dy?, dWidth?, dHeight?),绘制指定的图片。- image:
,默认:,绘制到上下文的元素。允许任何的画布图像源。 - sx, sy:
,默认:,image的矩形(裁剪)选择框的左上角坐标。 - sWidth?, sHeight?:``,
默认:,image的矩形(裁剪)选择框的宽高。 - dx?, dy?:``,
默认:,目标画布上的左上角坐标。 - dWidth?, dHeight?:``,
默认:,目标画布上绘制的宽高。
- image:
体验Canvas
什么是Canvas?
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
创建Canvas元素
向 HTML5 页面添加 canvas 元素。
规定元素的 id、宽度和高度:
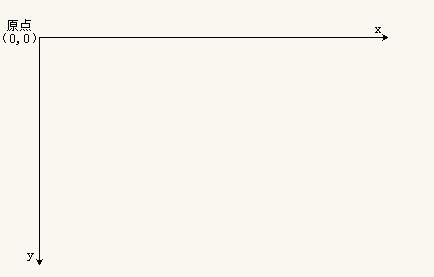
<canvas id="myCanvas" width="200" height="100"></canvas>Canvas坐标系

通过JavaScript来绘制
/*获取元素*/
var myCanvas = document.querySelector('#myCanvas');
/*获取绘图工具*/
var context = myCanvas.getContext('2d');
/*设置绘图的起始位置*/
context.moveTo(100,100);
/*绘制路径*/
context.lineTo(200,200);
/*描边*/
context.stroke();Canvas的基本使用
图形绘制
需要理解些概念:
路径的概念
路径的绘制
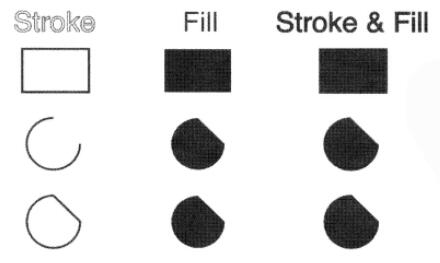
描边 stroke()
填充 fill()

闭合路径
- 手动闭合
- 程序闭合 closePath()
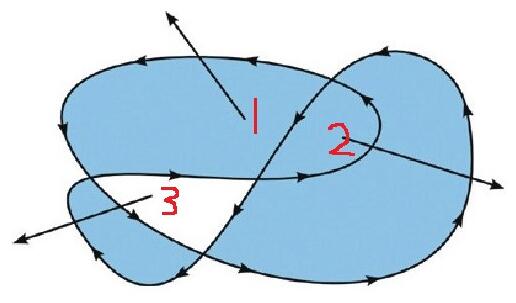
填充规则(非零环绕)

开启新的路径 beginPath()
设置样式
- 画笔的状态
- lineWidth 线宽,默认1px
- lineCap 线末端类型:(butt默认)、round、square
- lineJoin 相交线的拐点 miter(默认)、round、bevel
- strokeStyle 线的颜色
- fillStyle 填充颜色
- setLineDash() 设置虚线
- getLineDash() 获取虚线宽度集合
- lineDashOffset 设置虚线偏移量(负值向右偏移)
实例练习
- 渐变色绘制
- 镂空的房子
- 绘制坐标网格
- 绘制坐标系
- 绘制坐标点
- 绘制折线图
参考文档
Canvas图形绘制
矩形绘制
context.rect(x,y,width,height)- 创建矩形, 没有独立路径x - 矩形左上角的 x 坐标
y - 矩形左上角的 y 坐标
width - 矩形的宽度,以像素计
height - 矩形的高度,以像素计
context.strokeRect(x,y,width,height)- 绘制矩形(无填充),有独立路径,不影响别的绘制x - 矩形左上角的 x 坐标
y - 矩形左上角的 y 坐标
width - 矩形的宽度,以像素计
height - 矩形的高度,以像素计
context.fillRect(x,y,width,height)- 绘制“被填充”的矩形,有独立路径,不影响别的绘制x - 矩形左上角的 x 坐标
y - 矩形左上角的 y 坐标
width - 矩形的宽度,以像素计
height - 矩形的高度,以像素计
context.clearRect(x,y,width,height)- 在给定的矩形内清除指定的像素x - 矩形左上角的 x 坐标
y - 矩形左上角的 y 坐标
width - 矩形的宽度,以像素计
height - 矩形的高度,以像素计
圆弧绘制
弧度概念
context.arc(x,y,r,sAngle,eAngle,counterclockwise)- 创建弧/曲线(用于创建圆或部分圆)x - 圆心横坐标
y - 圆心纵坐标
r - 半径
sAngle - 开始角度
eAngle - 结束角度
counterclockwise - 是否逆时针方向绘制(默认false表示顺时针;true表示逆时针)
绘制文本
- ctx.font = '微软雅黑' 设置字体
- strokeText()
- fillText(text,x,y,maxWidth)
- text 要绘制的文本
- x,y 文本绘制的坐标(文本左下角)
- maxWidth 设置文本最大宽度,可选参数
- ctx.textAlign文本水平对齐方式,相对绘制坐标来说的
- left
- center
- right
- start 默认
- end
- ctx.direction属性css(rtl ltr) start和end于此相关
- 如果是ltr,start和left表现一致
- 如果是rtl,start和right表现一致
- ctx.textBaseline 设置基线(垂直对齐方式 )
- top 文本的基线处于文本的正上方,并且有一段距离
- middle 文本的基线处于文本的正中间
- bottom 文本的基线处于文本的证下方,并且有一段距离
- hanging 文本的基线处于文本的正上方,并且和文本粘合
- alphabetic 默认值,基线处于文本的下方,并且穿过文字
- ideographic 和bottom相似,但是不一样
- measureText() 获取文本宽度obj.width
实例练习
- 绘制扇形
- 绘制圆角矩形
- 绘制圆
- 绘制饼图
做动画
绘制图片
- drawImage()
- 三个参数drawImage(img,x,y)
- img 图片对象、canvas对象、video对象
- x,y 图片绘制的左上角
- 五个参数drawImage(img,x,y,w,h)
- img 图片对象、canvas对象、video对象
- x,y 图片绘制的左上角
- w,h 图片绘制尺寸设置(图片缩放,不是截取)
- 九个参数drawImage(img,x,y,w,h,x1,y1,w1,h1)
- img 图片对象、canvas对象、video对象
- x,y,w,h 图片中的一个矩形区域
- x1,y1,w1,h1 画布中的一个矩形区域
- 三个参数drawImage(img,x,y)
序列帧动画
- 绘制精灵图
- 动起来
- 控制边界
- 键盘控制
坐标变换
- 平移 移动画布的原点
- translate(x,y) 参数表示移动目标点的坐标
- 缩放
- scale(x,y) 参数表示宽高的缩放比例
- 旋转
- rotate(angle) 参数表示旋转角度